Cake Shop - Responsive Shopify Theme
- Created: 06 August 2016
- Latest Update: 06 August 2016
- By: Buddha Themes
- Email: manager@iamdesigning.com
Thanks for purchasing our "Cake Shop - Responsive Shopify Theme".This is a clean, pleasant, responsive theme for your shopify store that stands out of crowd.
This theme comes with many features like Flex slider, Ajax filters ,Custom product blocks, Image switching based on options and Lightbox(colorbox) that will be spectaculous and gives a unique impresssion about your store. Menu comes with megamenu and simple dropdown with sub menu by which you can show all the categories available in your store. Its great for selling products of any kind.
If you need any assistance that are beyond the scope of this help file, kindly contact us through mail. Thank you so much!
Theme Features
- Responsive design: Looks great on desktops, laptops, tablets and mobiles. Give it a try on your iPhone or iPad now.
- Highly customizable: Change colors, fonts, background image through the theme settings. No coding required!
- Supports multi-currency: The currecies AUD,CAD,USD,GBP,JPY,EUR,NZD,INR,PHP are inbuilt with theme
- Product sorting on collection pages: Sort by price, A to Z, newest etc.
- Great for SEO: Uses the latest Shopify SEO features and product data is formatted for google rich snippet, so that product listings are optimized on search engines.
- Branded checkout: A seamless checkout for your customers using your logo and color scheme. You can also add a custom checkout header to your checkout screens!
- Customer accounts: Customers can register, login, change addresses and view past orders.
- Flexible slideshow: A home page slideshow that can be any height.
- Home page content: You can feature links to collections and products on your home page.
- Newsletter integration: Easily link your Mailchimp account to the newsletter form.
- Social integration: Share by Twitter, Facebook, Google+ and Pinterest.
- Retina: "Retina" is Apple's term for a high pixel-density display—a screen packed with so many pixels you shouldn't be able to see the individual cells with your naked eye. It's more than just the resolution of the display; it's the pixels per inch (ppi).
Getting Started
- Getting up and running with Cake Shop is quick and easy. Simply create a Shopify account, purchase the theme and upload it. You'll then have the opportunity to customize it to your liking before publishing it as your main theme.
- If that sounds like a lot, don't worry… each step is outlined in detail below and it's entirely possible to go from scratch to a store running Cake Shop in under ten minutes!
- Creating a Shopify Account
- If you already have a Shopify account then you can skip ahead to the next section. If you're considering setting up a store but haven't done so yet, read on.
- Shopify is a hosted ecommerce solution that allows you to set up and run your own online store. Pick an ecommerce website template (preferably from us!), list your products, accept credit card orders, and ship your goods — all with a few clicks of the mouse. With Shopify it's easy to sell online and there's no software to download or maintain.
Theme Installation
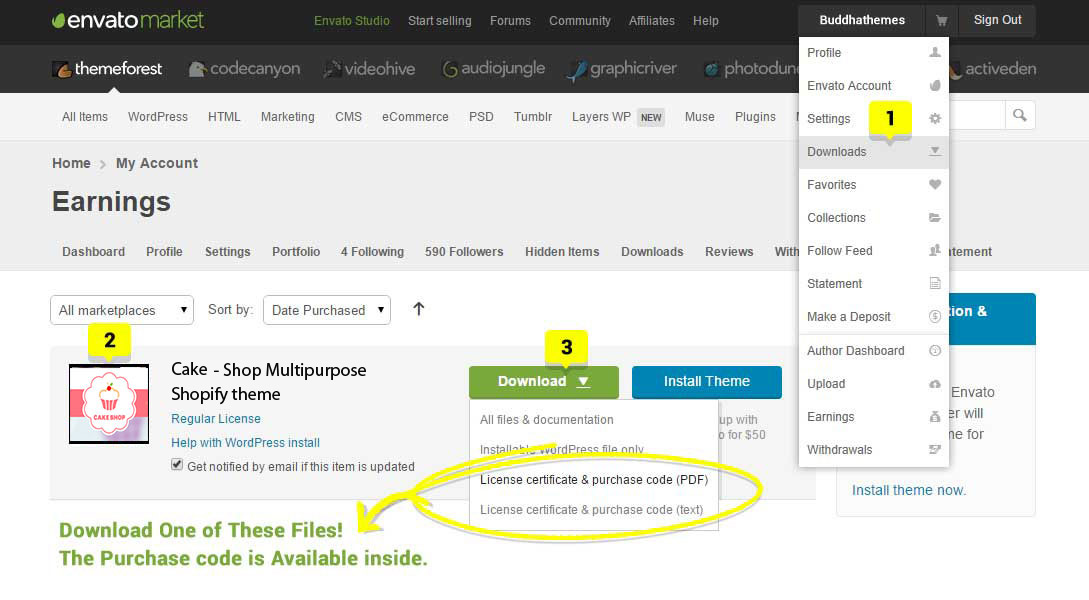
- Step 1 : At first, after purchasing this theme, please download the package from Themeforest. All you need to do that, is move your mouse over your login name in right top corner (of course after you`re logged in Themeforest) and then click Download. Here you will find all the items that you have purchased. It looks exactly just as the diagram next to.
- Step 2 : In the next step click the Download > Main File(s) button next to designthemes theme and save the package on your computer.
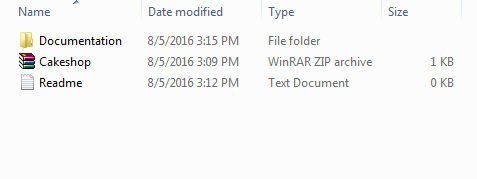
- Step 3 : In that package you can find things like documentation, license, zipped file with theme files and folder with theme files called CakeShop-Package.zip. Please unpack the whole package after downloading it from Themeforest.

What's Included
When you purchase our theme from ThemeForest, you need to download the CakeShop files from your ThemeForest account. Navigate to your downloads tab on ThemeForest and find CakeShop. Click the download button to see the two options. The Main Files contain everything, the Installable Shopify Theme is just the installable Shopify theme file. Below is a full list of everything that is included when you download the main files, along with a brief description of each item.
- Extras the downloaded Folder CakeShop-Package.zip –
- Which Contains the Cakeshop.zip, Documentaion & readme.txt..

Theme Installation
Installing Cakeshop is easy and quick.
If you had the Shopify site and now want to change with this theme for your site, follow the instruction below:
Note: Extract package downloaded, use file the Cakeshop.zip to upload to your Shopify site
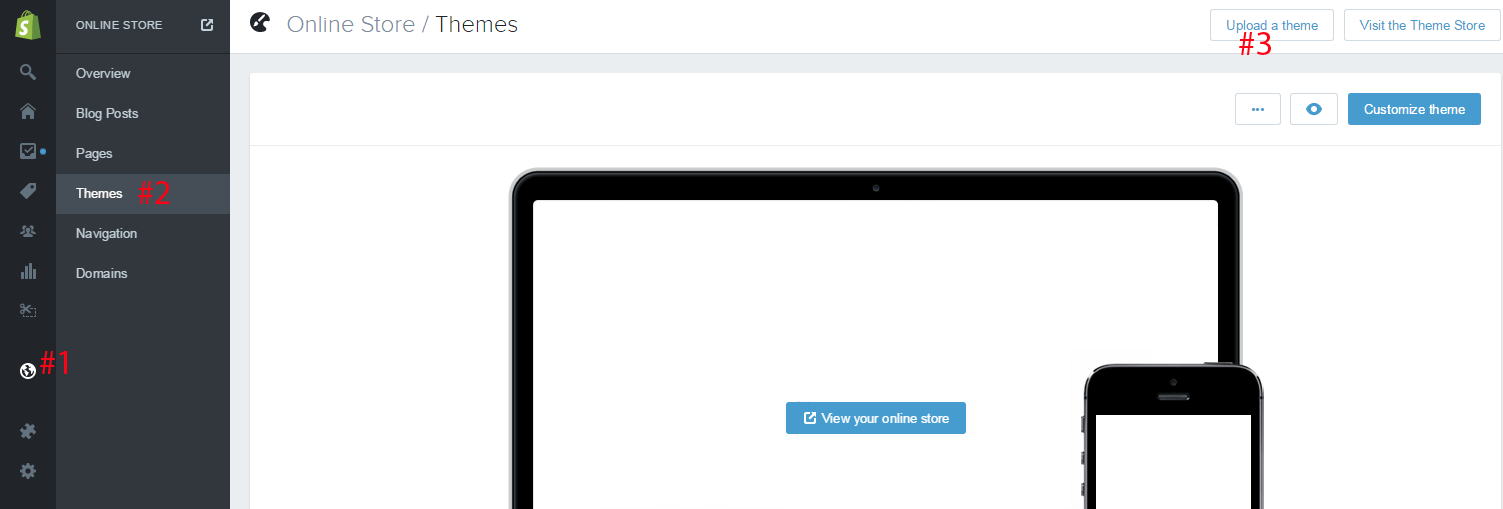
1. In your back office go to: Online Store > Themes:
-
Click: Upload a theme

-
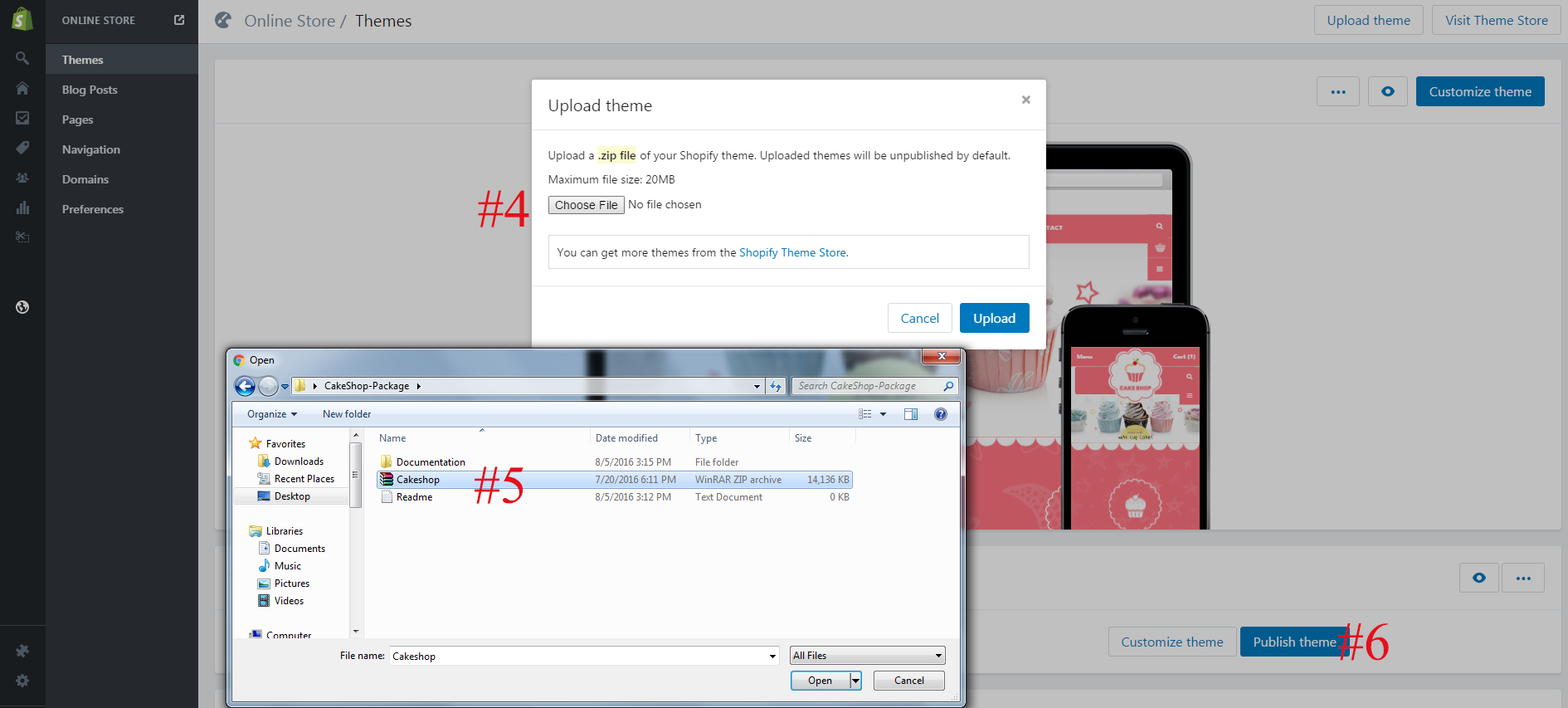
Click on Choose File button and select Cake Shop.zip file, then click: Upload

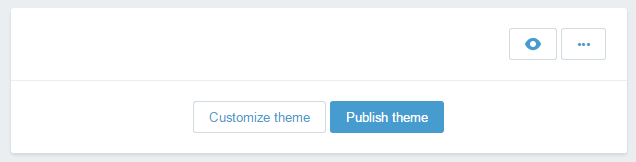
2. In your Backoffice Dashboard go to: Online Store > Themes > Scroll to respective demo:
-
Click: Publish theme

-
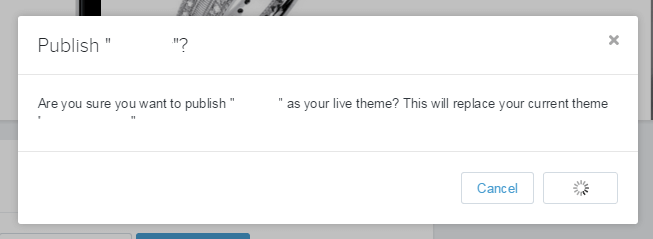
Click: Publish

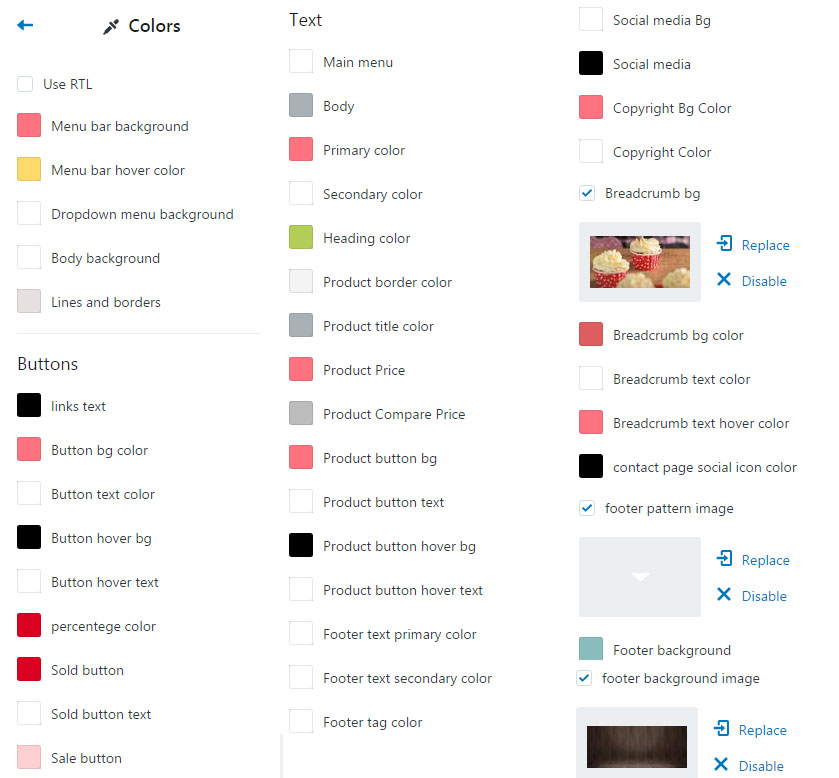
Global Settings
Global settings are options that will affect your entire site. This seems like a good place to start customizing your theme...
In this section, you choose the colors for your site. It includes background colors for sections like the menu bar and footer, as well as text colors. Let's explore the options:- The Primary Color option controls your main text color, various interface colors, button colors, and more. It is well used throughout your site. The color you choose here should contrast with both a white background and the background color you choose for the outer site section.
- The Secondary Color is used for alternate text color and other places.
- The Link/Button hover color will appear when you hover over most links and buttons.



ADD PAGE WISHLIST
You need to add followings pages to enjoy the features of theme.
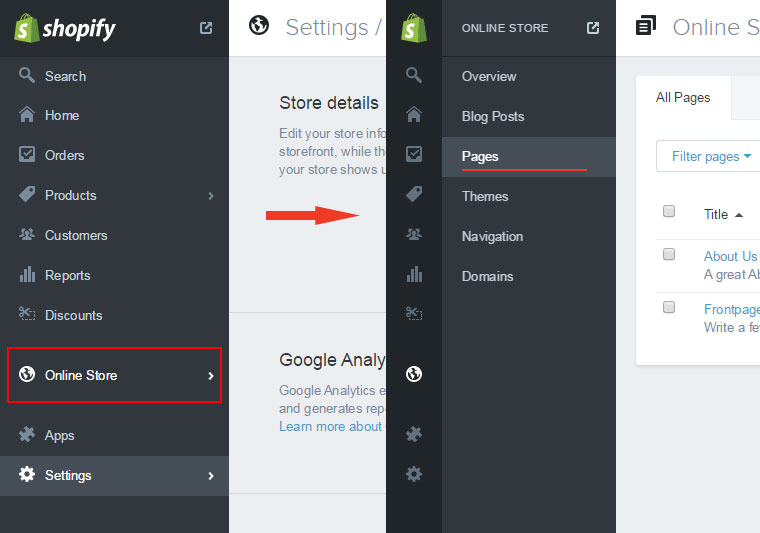
From your shop admin, go to the Online Store / Pages

- In a Online Store / Pages, find and click button "Add a page"
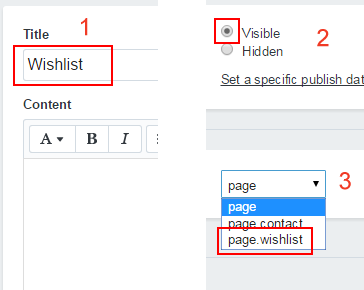
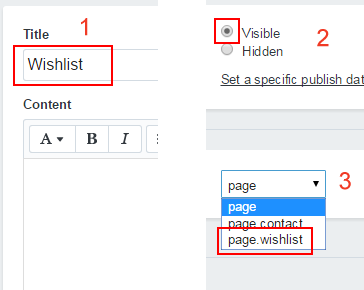
- Write in Title field as " wishlist
- Select Visibility: Visible
- Select Template: page.wishlist
- Click save

ADD PAGE CONTACT
- In a Online Store / Pages, find and click button "Add a page"
- Write in Title field as "Contact"
- Select Visibility: Visible
- Select Template: page.contact
- Click save

Mega Menu Settings
To create a new menu:
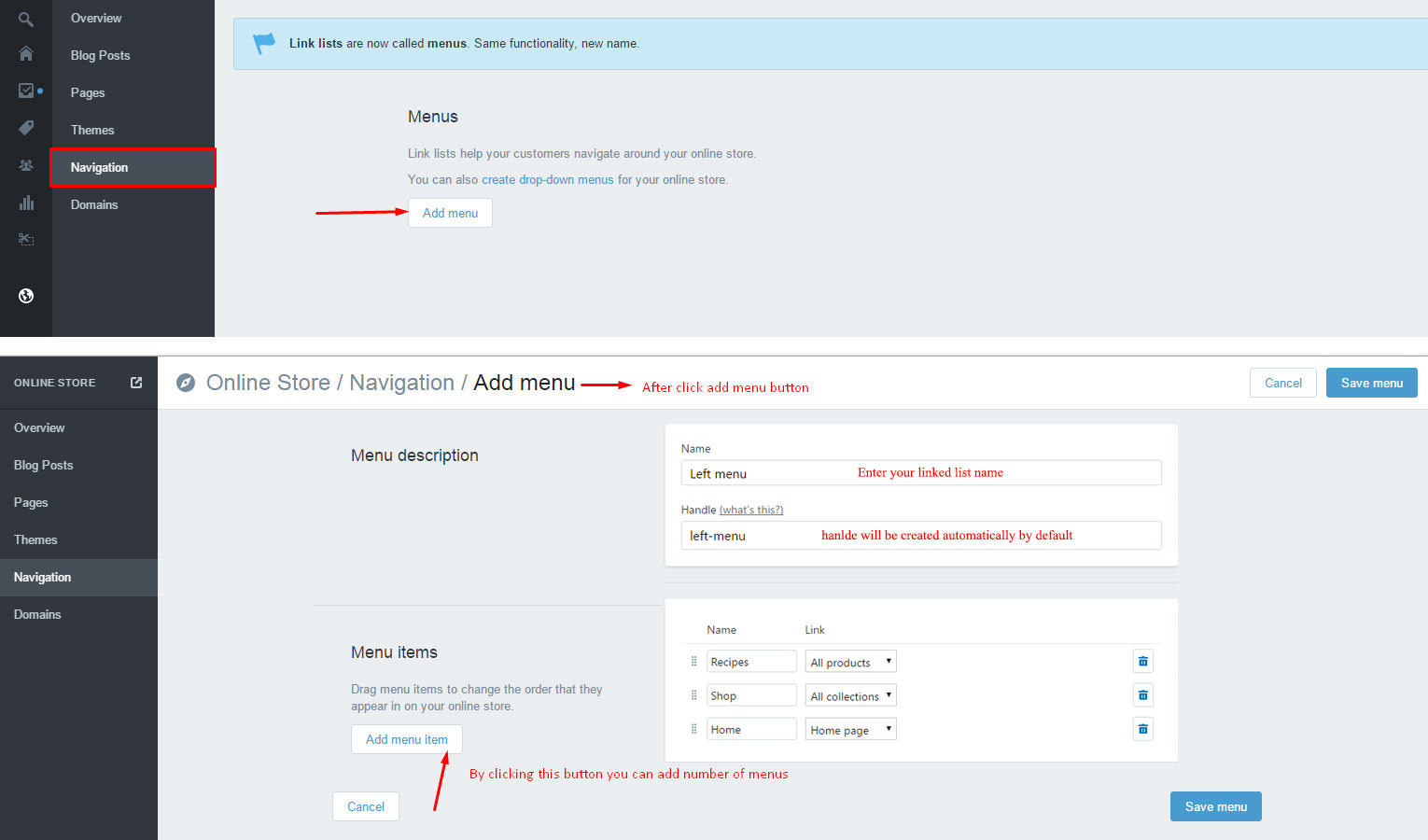
- Step 1: From your Shopify admin, click Online Store, then click Navigation
- Step 2: Select the Add menu button.
- Step 3: Give your navigation a title. A handle will automatically be generated from this title.
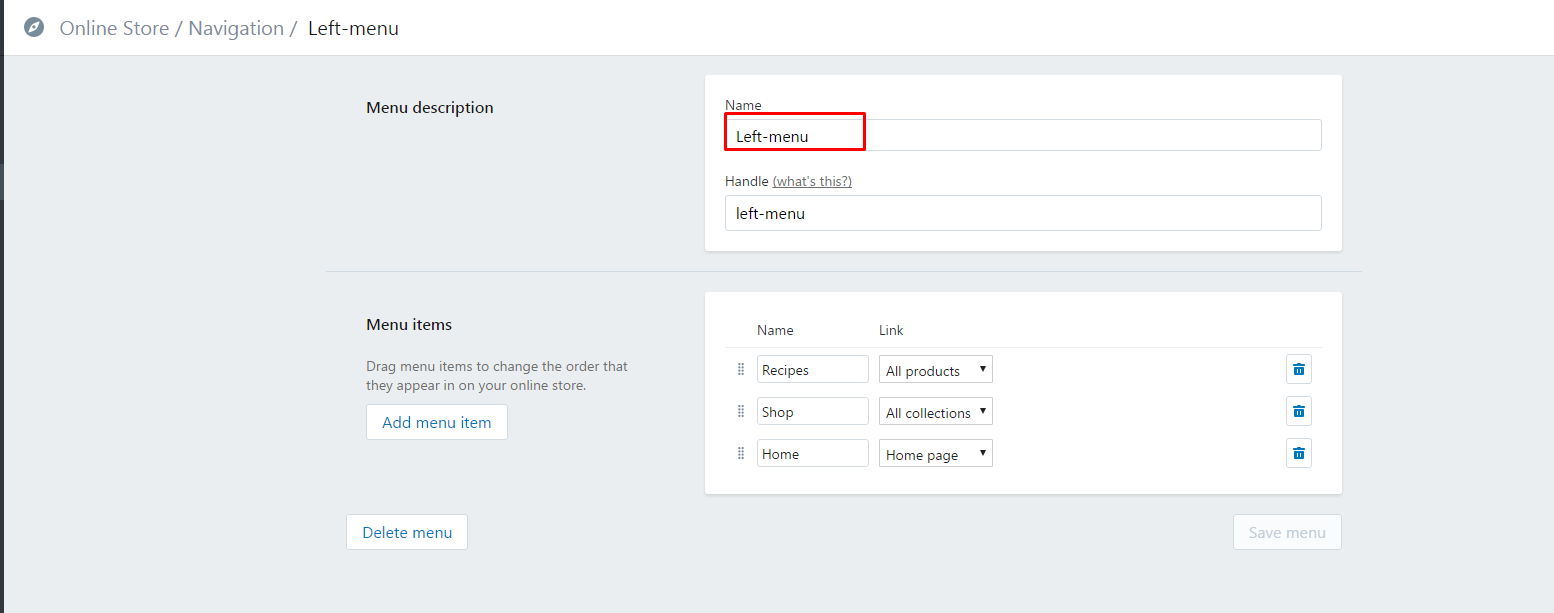
- Step 4: Add links to your menu.
- Step 5: Once you have added all of your links click Save.
Logo CENTER aligned model

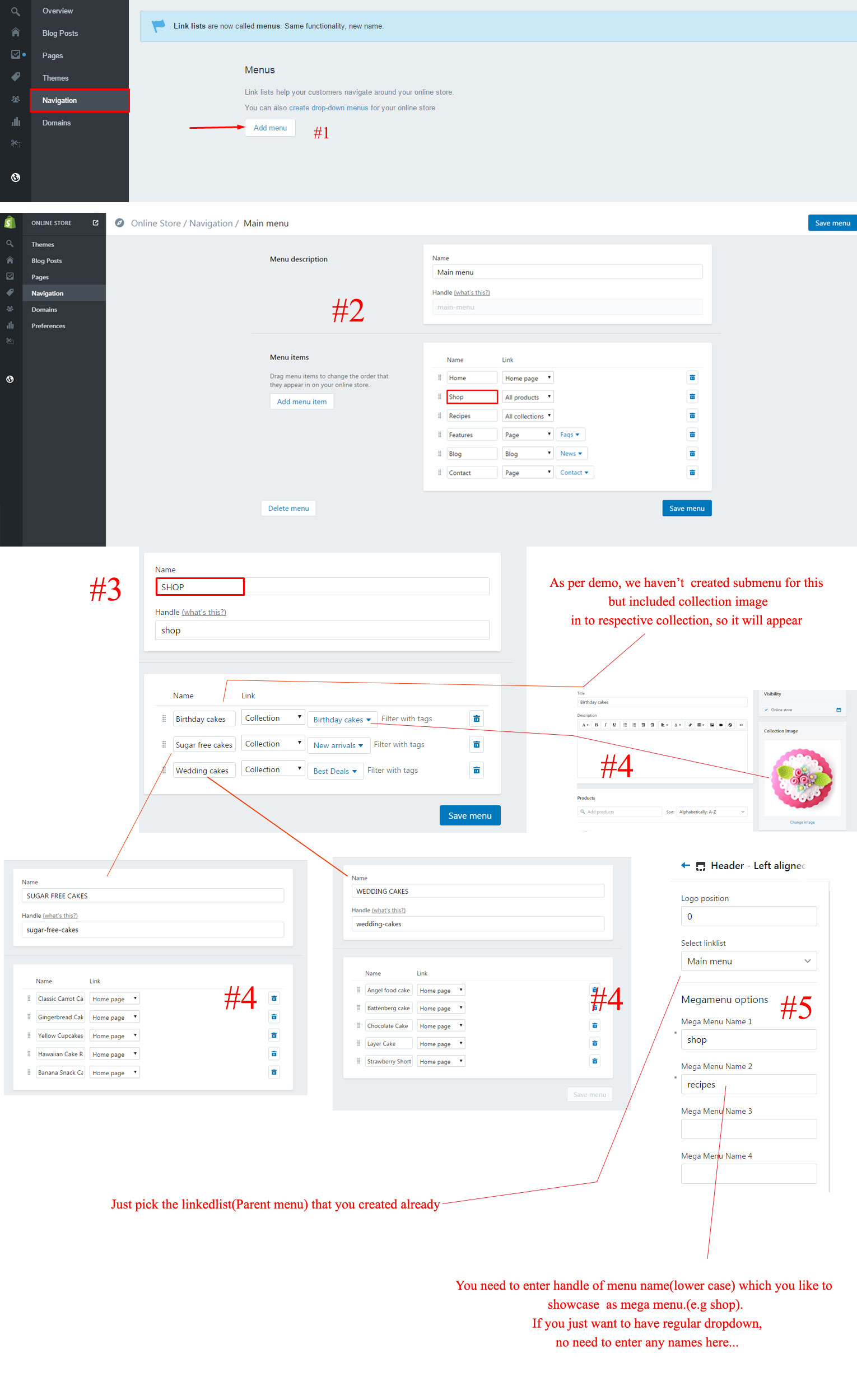
Step 1: Choose Navigation and add the links under Main Menu that you need to show in the store's navigation...



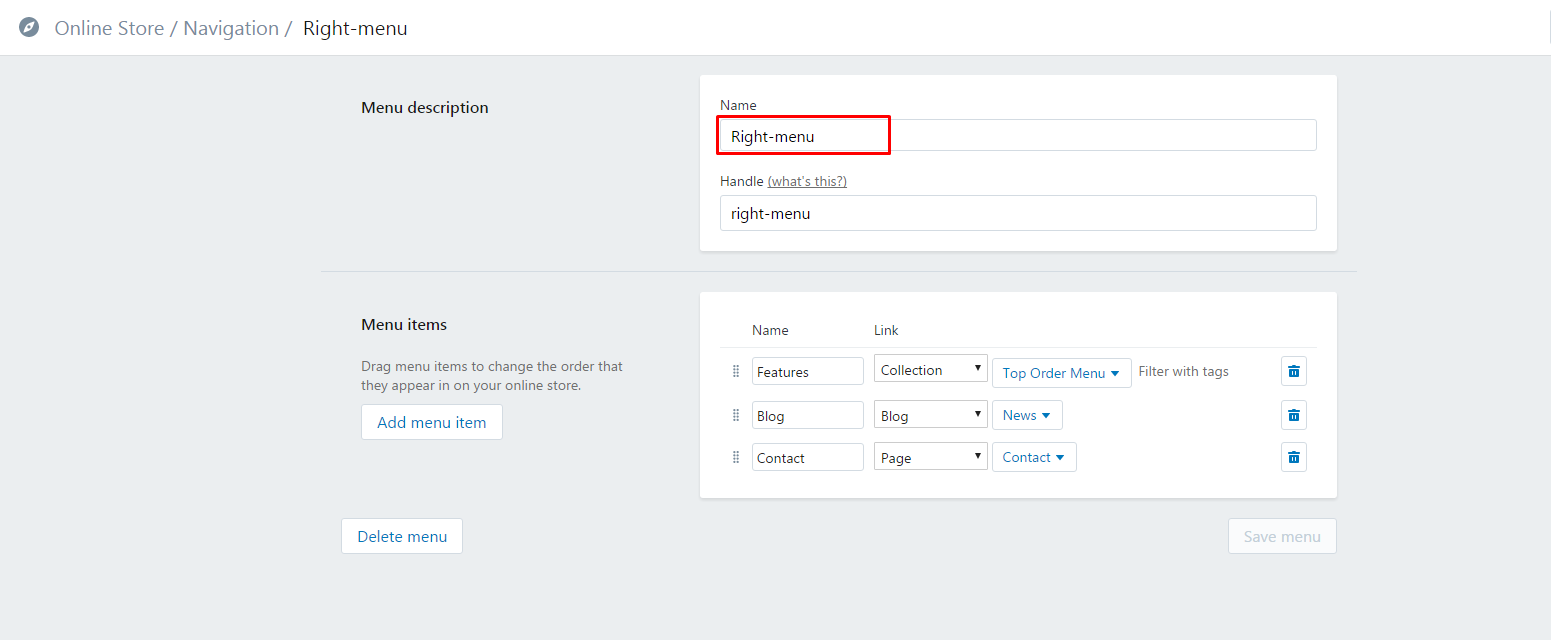
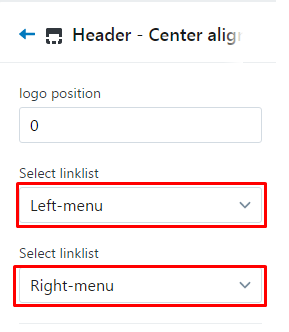
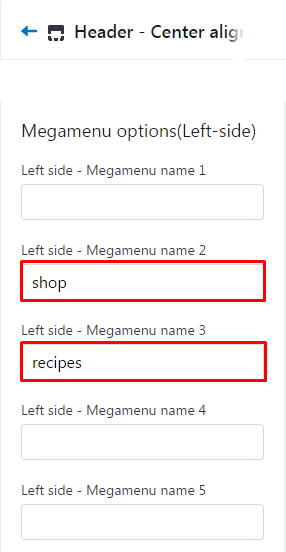
Step 2: Enable Use megamenu options.And pick the left and right menu linked list(Which you already created in navigation).

Step 3: Add mega menu name at respective mega menu name field. e.g shop

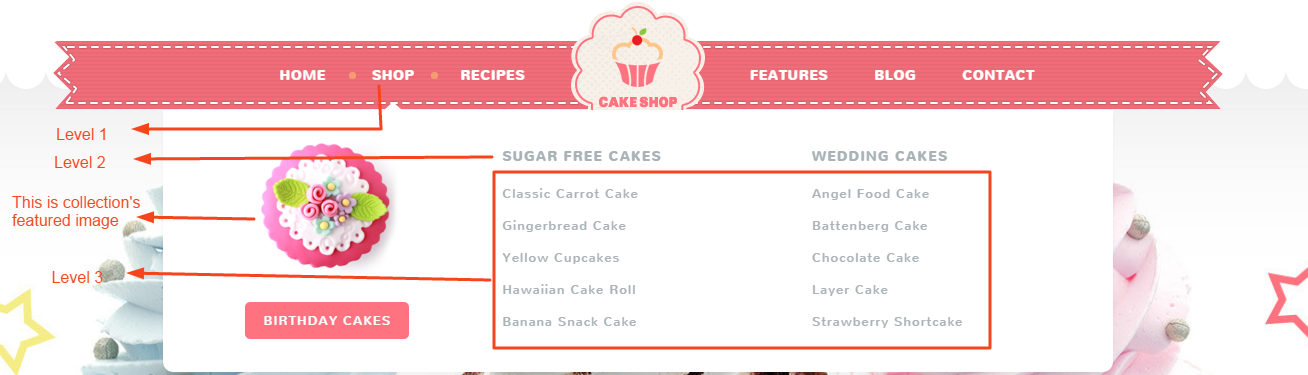
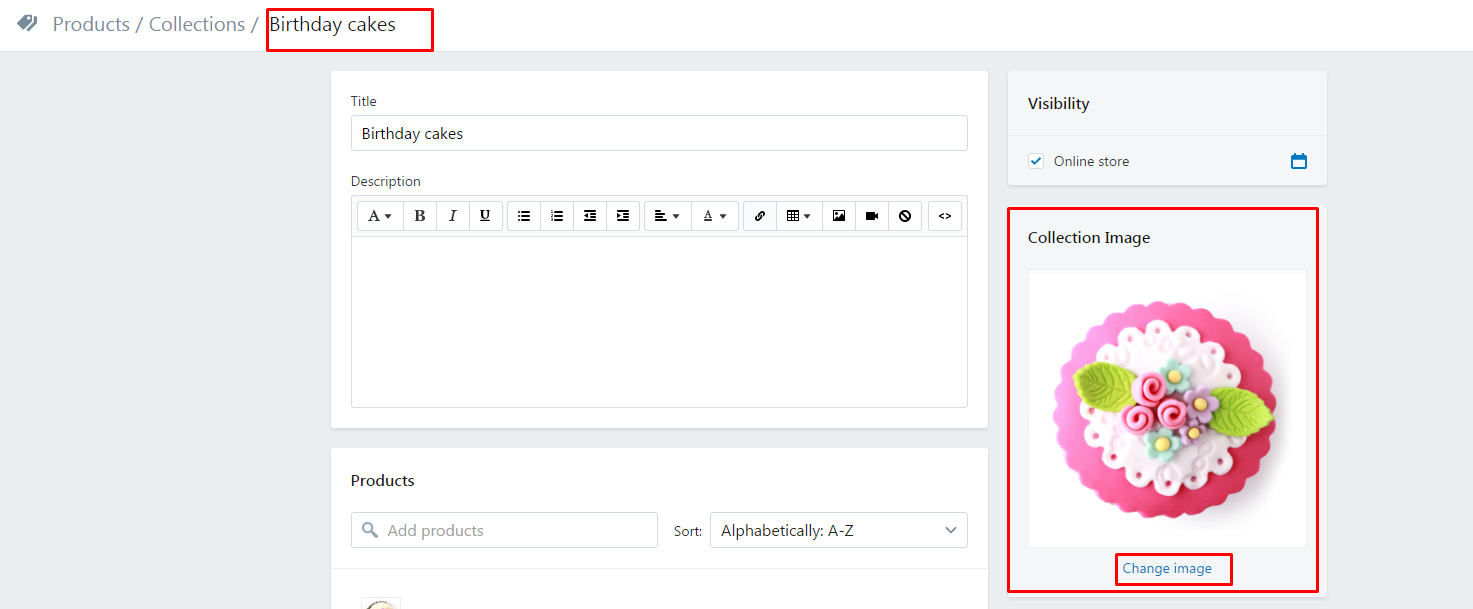
Add collection image as given below screenshot .

Logo LEFT aligned model
Add collection image as given below screenshot .

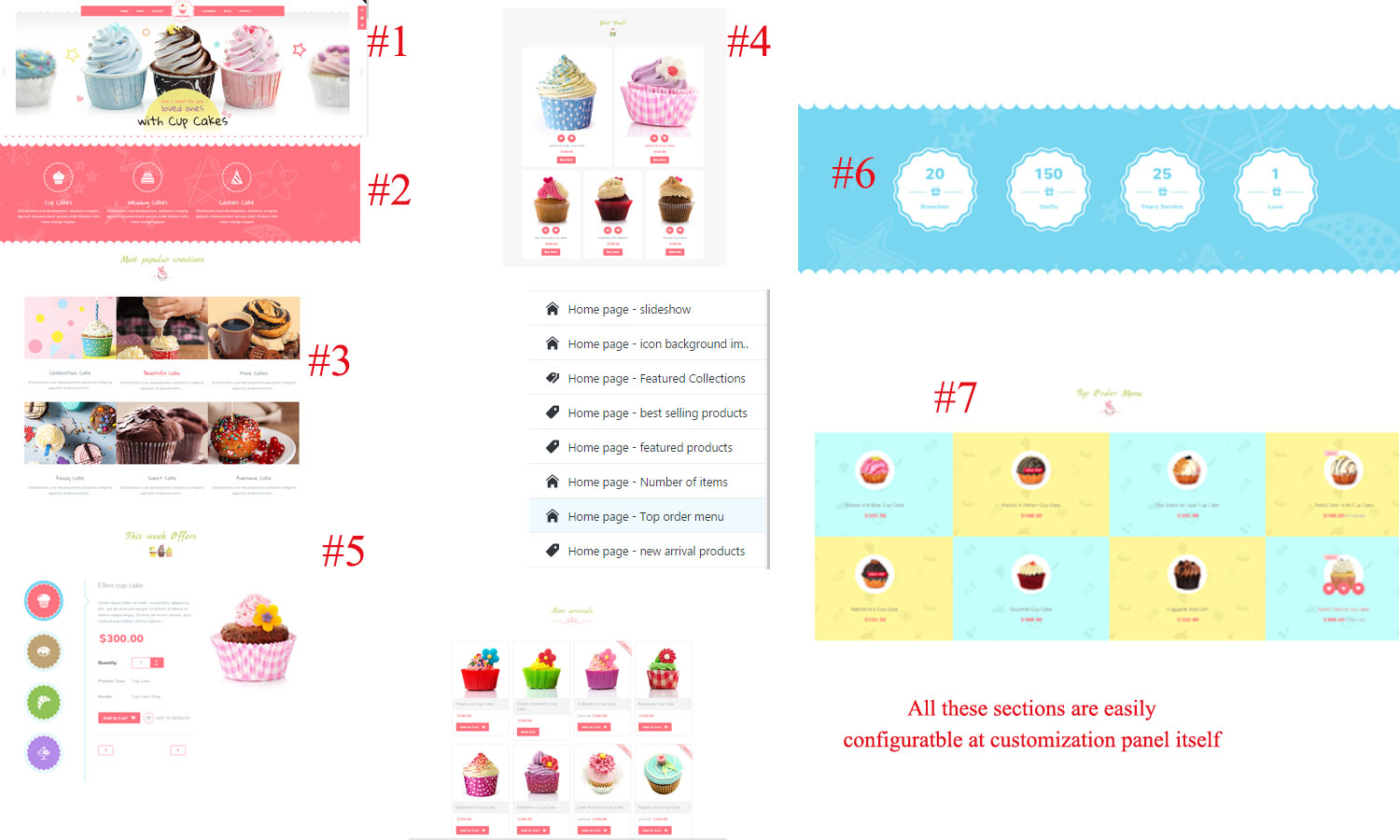
Home Settings
Home page options can be easily configurable via these settings.

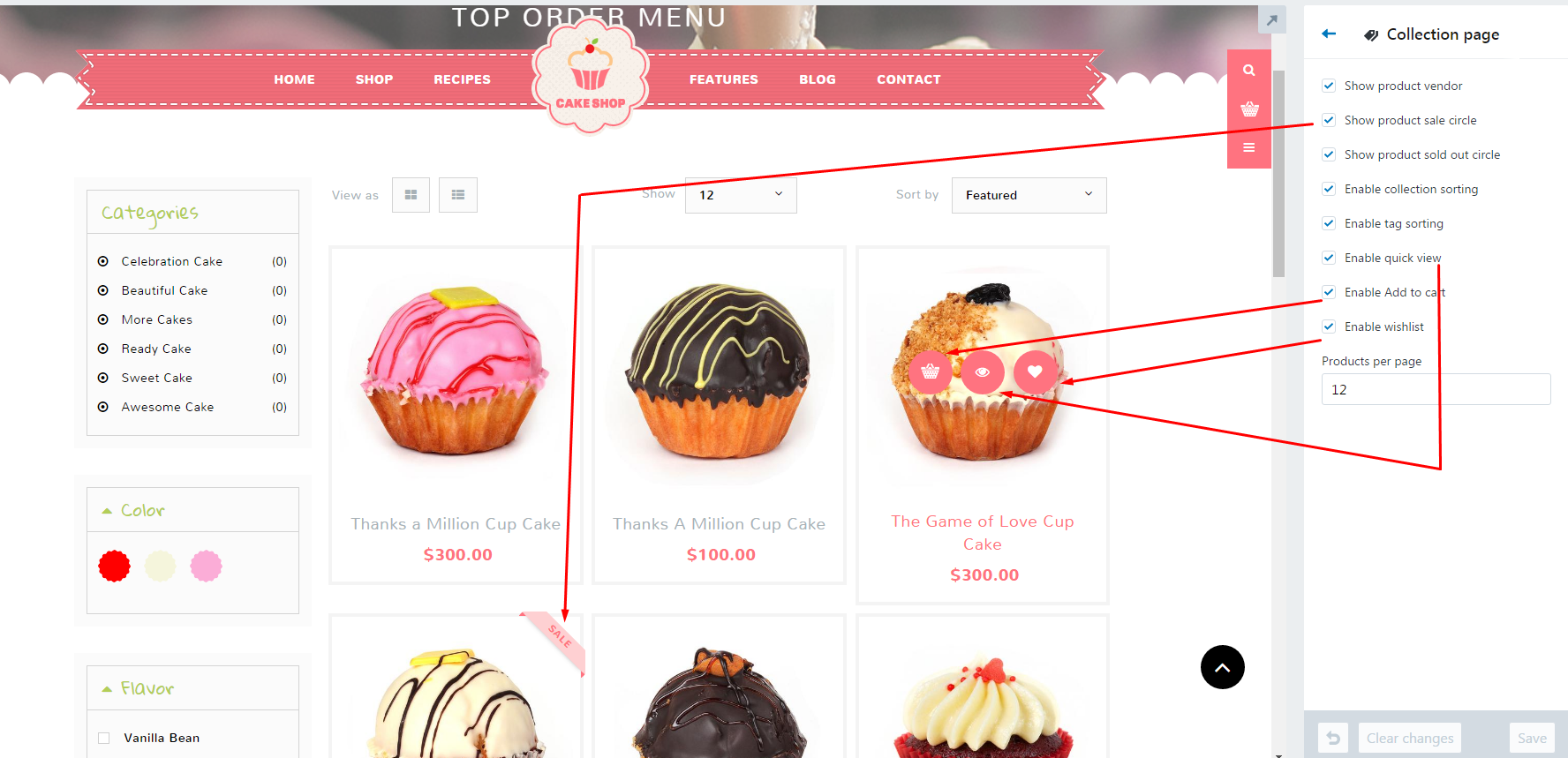
Collection Page
Collection page contains following options.
- sorting:Sort the products depends on low-price,high-price,best-products,new to old,old to new.
- grid view
- List view
- Number of items on page:Display the product by selecting numbers
- Quick Shop
- Items per page
- Product Sorting
- Categories: First section of collection sidebar.To display categories create linklist and navigate linkilst from theme settings.Can add the title too
- Best Selling: To display this section create collection in the name of best selling or what you like to add.And choose the collection in theme settings which you creat collection the name of best selling.
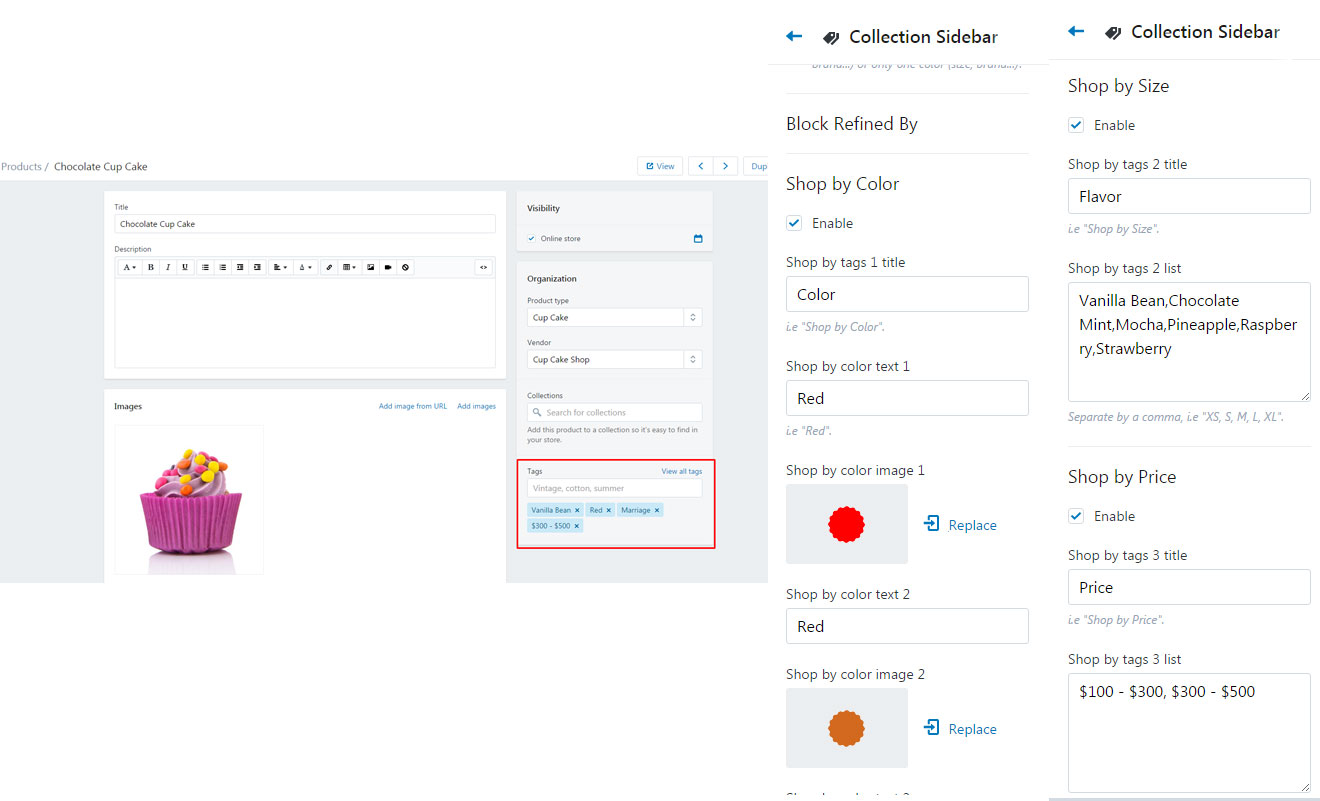
- Filters: Color,size,label.To display colors in filters.
- You should add tags for each product as per variants (Color, Size) in your product tags fields.
- And add the same tag names in respective filter input fields as below...

- You should add tags for each product as per variants (Color, Size) in your product tags fields.

Collection sidebar contains categories,best seller and filters.In filters have added product color,size,brands
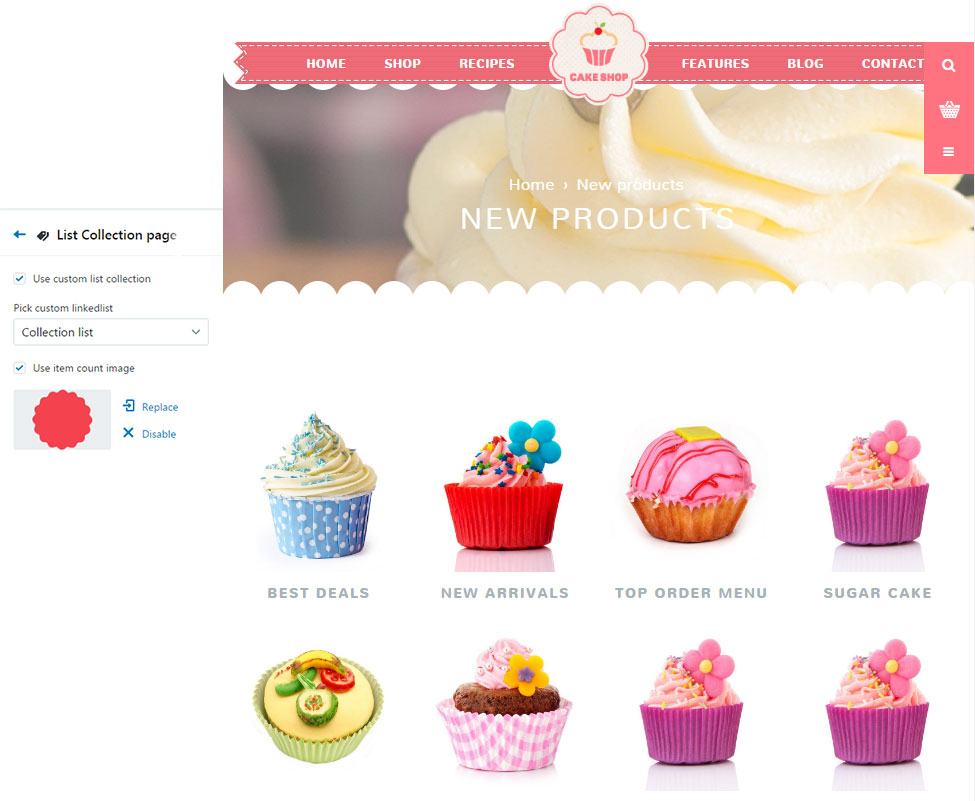
List Collection Page e.g https://cake-shop-demo.myshopify.com/collections
In two way you can display the collection @/collections page.
- Can display every collection from your store.
- Can display the collection which you need to display(custom collection) To add custom collection create linklist to display particular collection.Then Choose that linklist from theme settings which you create linklist for custom collections.

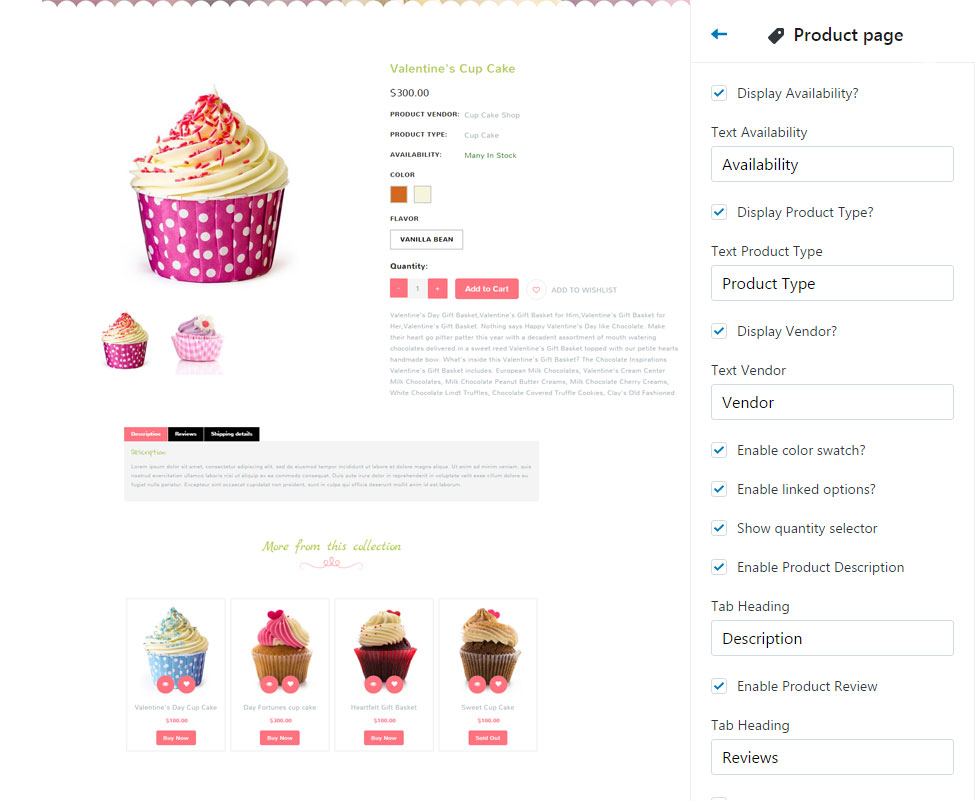
Product Page
Product detail page includes:
- Product zoom with lightbox.
- Product detail page includes availiability,product vendor,product type.Everything have to add in your product to display.
- And it provides product variants, Add to cart option,wishlist,product quantity,social sharing,related products.
- Product color variant displayed as color swatch box .
- When disable linked options displays every related product options.
- Ex: when select the particular product color, appears every related products variant options
- When enable linked options it displays only particular product variant options.
- Ex:When select particular product color that prouct variant options only appear.
If you enable product review , don't foreget to install Product Review app.

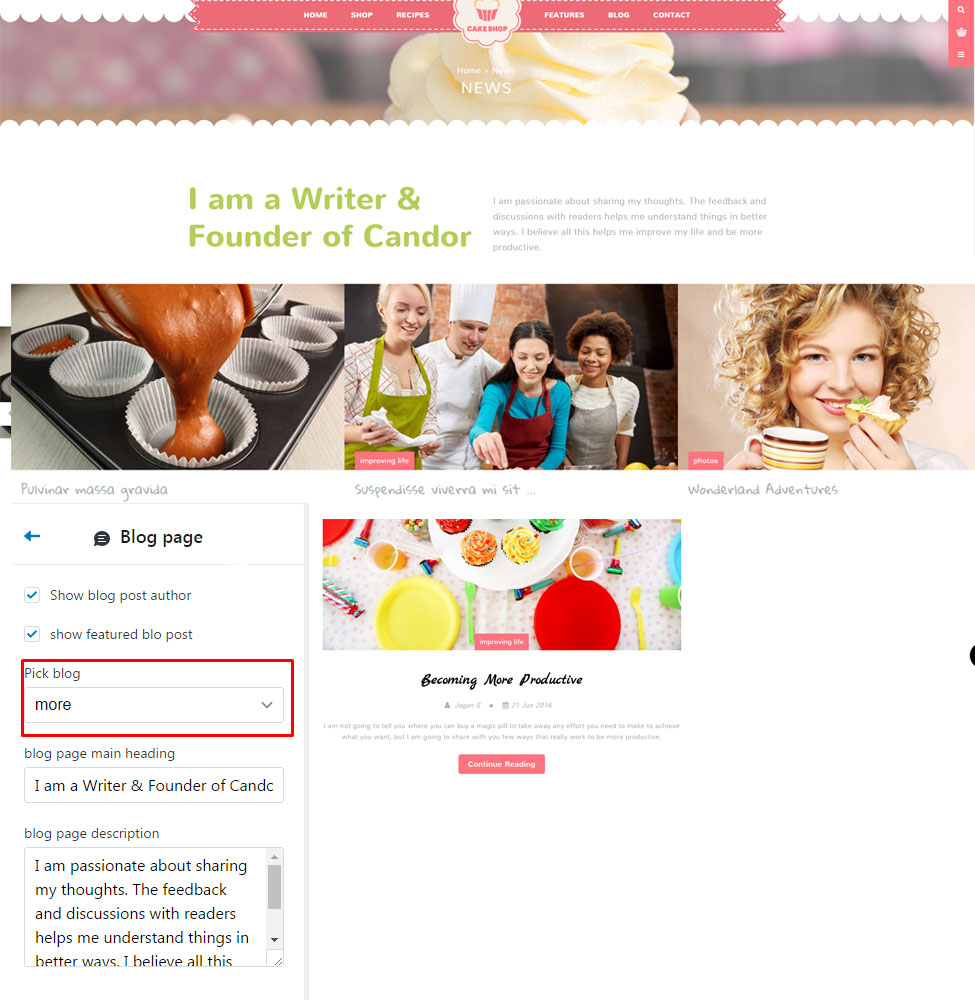
Blog Page
Select Blog Posts in admin and hit -> Add blog post, which is available at top right corner to add new one.
- Blog page contains image tite,description,read more button.
- It includes sidebar with articles and categories.
- To display categories add tags in blog posts when you add blog.Ex:Leather clothes,cotton.

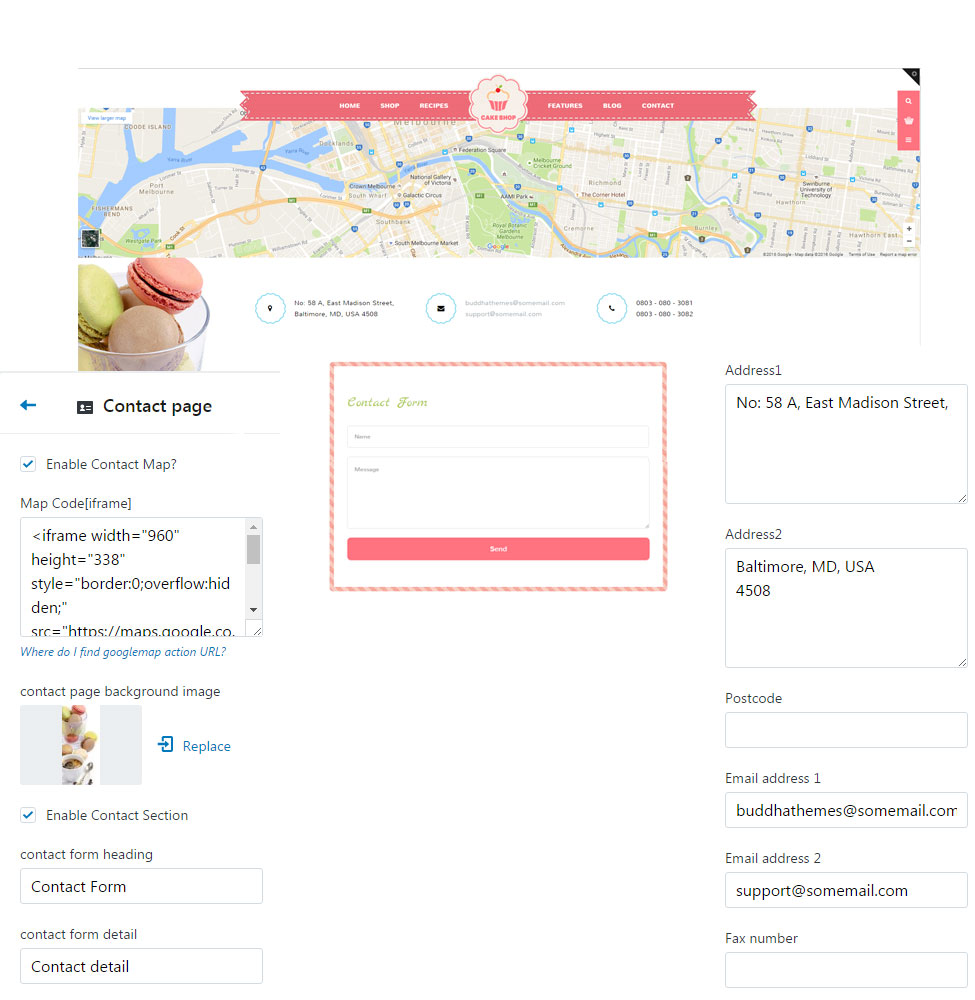
Contact Page
Contact page options can be easily configurable via these settings.
- Contact page contains map with options to enable/disable.
- It includes address with options to add from theme settings.