1. Theme Documentation
Thank you for purchasing this theme. We've put in lots of love in developing this wordpress theme and are excited that you've chosen this theme for your website. We hope you find it easy to use our theme. This documentation guides you through the main features of the theme and guides you how to use and customize the theme.
1.1 About the Theme
Insurance is an incredibly intuitive, easily accessible, technologically accomplished and visually sophisticated WordPress responsive insurance business theme, especially and uniquely designed to satisfy the particular needs of insurance provider, insurance agent, insurance wholesaler and reinsurance provider websites. Insurance has been constructed so that any insurance related business can easily, quickly and seamlessly adopt it and create powerful, functional, stunning websites that are modern yet professional-looking, in a matter of minutes, and without any coding skills whatsoever
This flexible theme has a rich backend with tools for unlimited sidebars and custom Visual Composer elements. The Visual Composer plugin is one of the more popular drag-and-drop plugins out there and you get it for free when buying the Insurance WordPress theme.
The theme has been tested to work on multi-site setups and it has demo import tools for sliders, images, and other content. The bottom footer widgets are handy for explaining what your company does, along with details about hours and contact information.
Social links connect people to your company through places like Facebook and Twitter and the advanced typography goes well with the Google Fonts and custom page templates. Much of the Insurance theme seems like it's built for beginners, but a custom CSS module is also available for those who are looking to truly customize the way this theme looks.
Google Maps embed into the theme as well and you receive a color customizer to make the map fit into your branding strategy. Localization and translation are a must-have when running a landscaping business, so we recommend activating the files for everyone to understand what's going on.
The fullscreen background slider is one of the standout features from the Insurance WordPress theme because it's not too often you get a slider that looks as sleek as this one. Install the WooCommerce plugin to collect payments or sell items that clients can use to tend their yards. The blog lists and grid layouts are rather impressive for those who are looking for a professional layout. You don't need any experience to make columns and thumbnail images. All it takes is a quick upload of your content to get started. One thing we really like about the Insurance theme is that all of your contact information is nicely displayed towards the top of the site.
Need Help ?
Please do not hesitate to get in touch with us if you need help. We also welcome your feedback and suggestions. Please contact us through our help center and we are happy to help.
We usually respond to all queries within 24 hours during weekdays. We are mostly not available during weekends and public holidays. We live across different timezones and have different people for answering different queries. So if we find us online responding to other comments and not yours please be patient with us.
Thank you,
DesignThemes Support
1.2 Installation Video's
1.3 WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress Codex – General info about WordPress and how to install on your server.
- First Steps With WordPress – General info about multiple topics about WordPress.
- FAQ New To WordPress – The most popular FAQ's regarding WordPress.

1.4 Requirements For Insurance
We have tested our theme in most standard hosting setups. Anyhow, make sure your hosting server matches the following requirements.
- Latest version of WordPress 4.6 or higher installed,
- PHP5 or higher and MySQL 5 or higher,
- We recommend to enable mod_rewrite module (If not enabled sometimes pages or posts will result in bad gateway error),
- Memory limit(memory_limit) should be atleast 128MB,
- Maxium File Upload size(upload_max_filesize) should be atleast 32MB.

1.5 What's Included
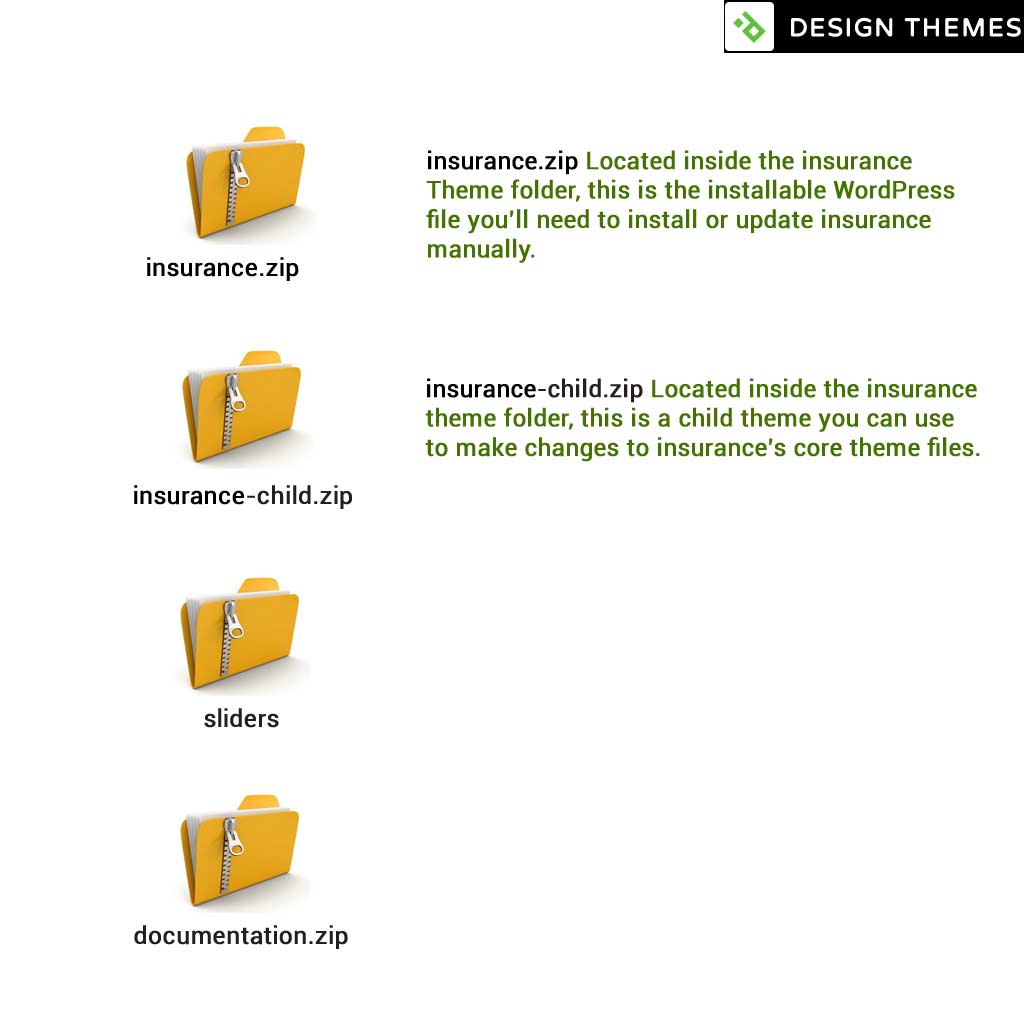
When you purchase our theme from ThemeForest, you need to download the Insurance files from your ThemeForest account. Navigate to your downloads tab on ThemeForest and find Insurance. Click the download button to see the two options. The Main Files contain everything, the Installable WordPress Theme is just the installable WordPress theme file. Below is a full list of everything that is included when you download the main files, along with a brief description of each item.
- Insurance Theme Folder : insurance.zip
- Insurance Child Theme Folder : insurance-child.zip
- Insurance Demo Slider Folder – This contains all the Layer Slider & Revolution Slider
- Documentation Folder – Contains the theme documentation.

1.5.1 Insurance Theme Support
All of our items come with 6 months of included support and free lifetime updates for your theme. Once the 6 months of included support is up, you have the opportunity to extend support coverage up to 6 or 12 months further. If you choose to not extend your support, you will still be able to submit bug reports via email or item comments and still have access to our online documentation insurance and video tutorials.
Envato clarifies item support here http://themeforest.net/page/item_support_policy
We have an advanced, secure ticket system to handle your requests. Support is limited to questions regarding the theme's features or problems with the theme. We are not able to provide support for code customizations or third-party plugins. If you need help with anything other than minor customizations of your theme, we suggest enlisting the help of a developer.
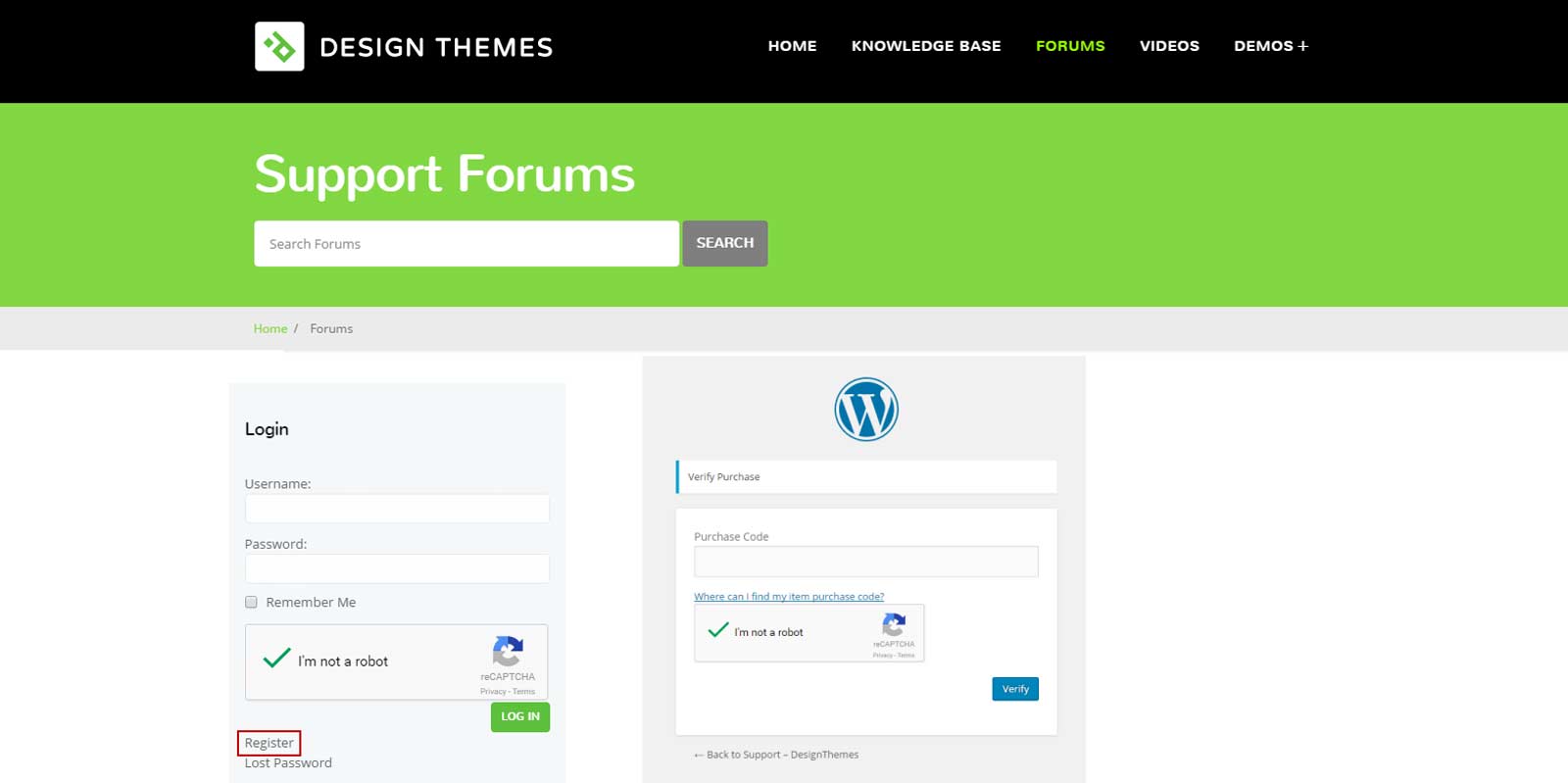
How To Start Receiving Support
Step 1 – Click Here To Create An Account, you will need your ThemeForest Purchase Code which can only be received after buying the theme from Themeforest.net.
Step 2 – Once you are signed up, you need to sign into our support center with your new account.
Step 3 – To create a new ticket, visit this page
Download Your Purchase Code From ThemeForest
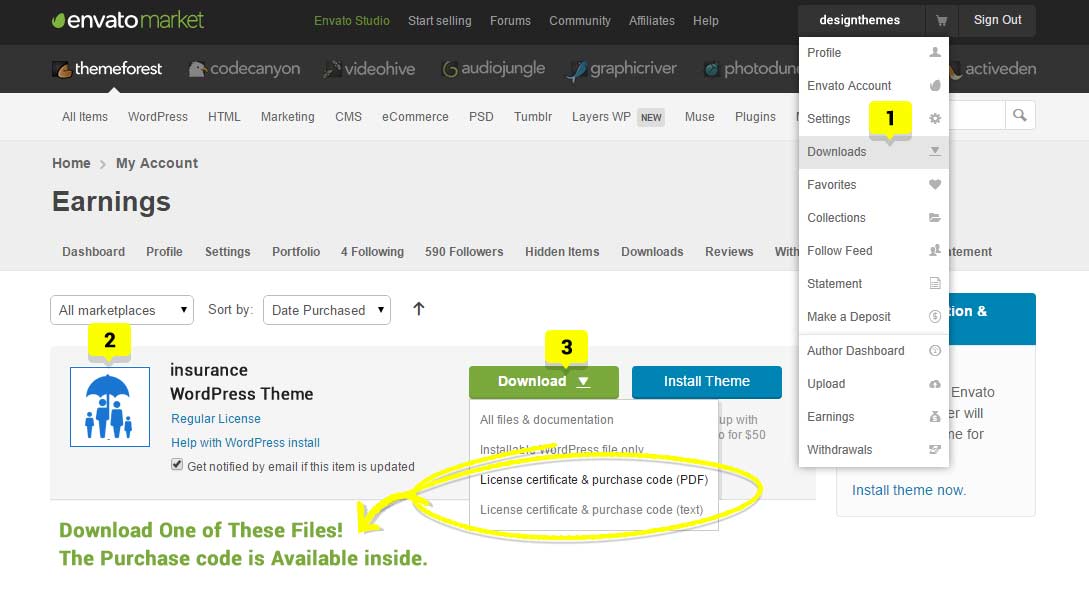
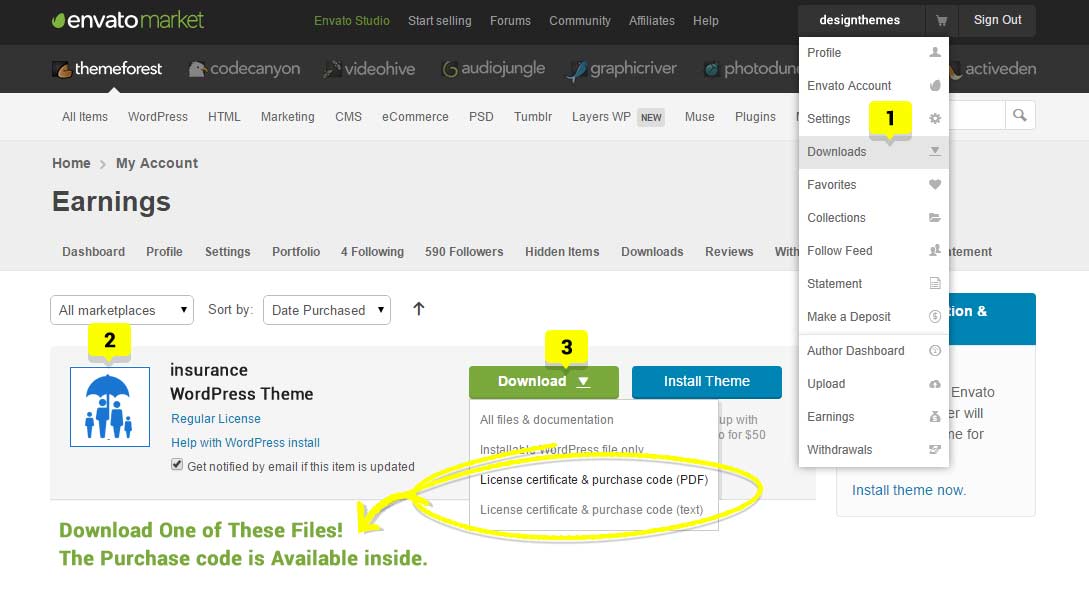
Step 1 : Log into your ThemeForest account and click your username in the top right corner to access the dropdown. Select the “Downloads” link.
Step 2 : Find the Foreal Purchase in the list of items you have bought.
Step 3 : Click the “Download” button to activate the dropdown menu. Select to download the license certificate and purchase code as a PDF or Text file. Open the file to find the purchase code.
Example Purchase Code: xxxx12-YYY145-4q70-a109-C458fdtws


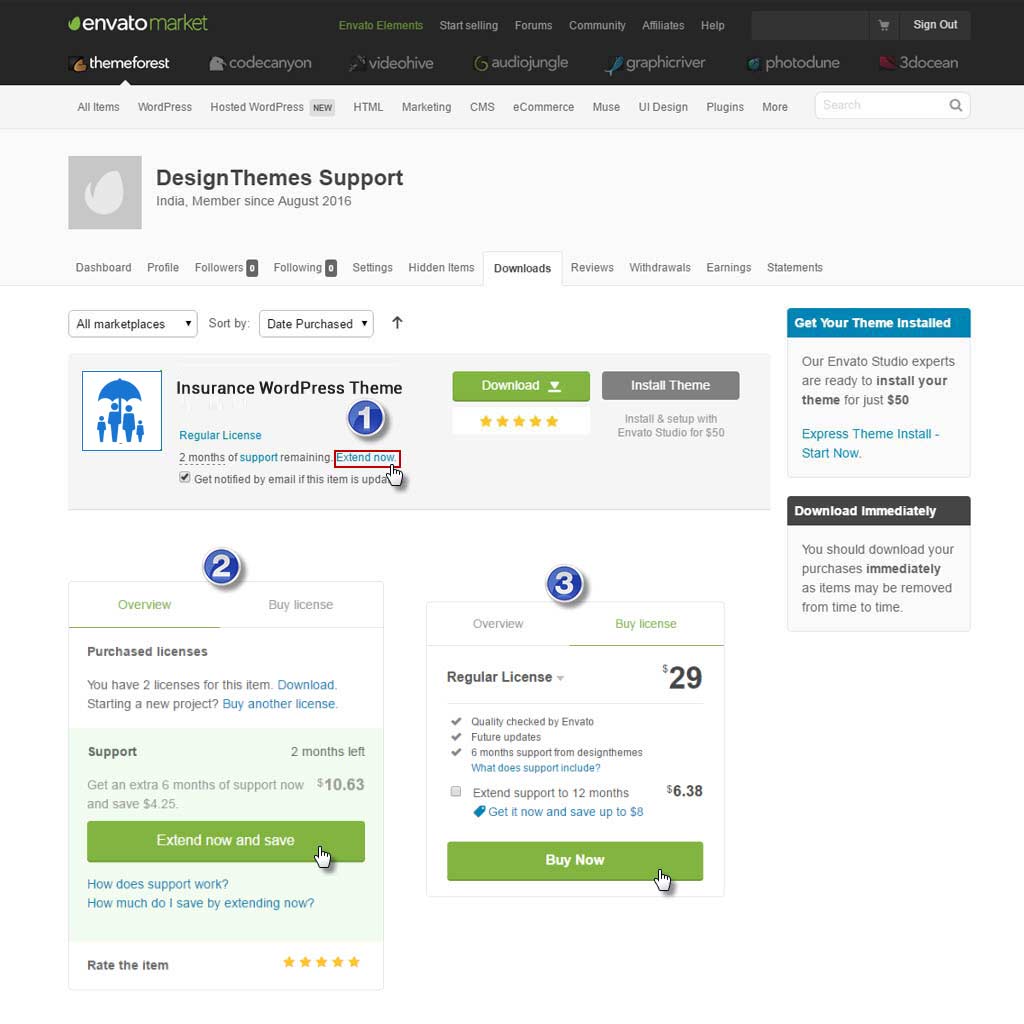
How to Extend/Renew your Support Period?
You are eligible to renew or extend your support subscription if you have less than 6 months support remaining and the author is still supporting the item. The cost of purchasing support can vary according to the different periods of your subscription. For example, extending your support subscription while it’s still active costs less than renewing it when it has expired. To learn more about this, please read Envato’s‘Extending and Renewing Item Support’ article found here.
Step 1 – Login to your ThemeForest account and go to the Downloads tab.
Step 2 – Locate your Insurance purchase. On there, you’ll see how many months of support you have remaining, and beside it there’s an ‘Extend Now’ link.
Step 3 – Click the ‘Extend Now’ link, and it will redirect you to the Insurance Theme ’s item page.
strong>Step 4 – On the right hand side, click the ‘Extend Now and Save’ button.
Step 5 – Once you click the ‘Extend Now and Save’ button, you’ll be redirected to the checkout page. Confirm your payment details and follow the on screen prompts to finish purchasing the extension. How to Extend/Renew your Support Period
Resources:
- Envato: Item Support Policy
- Envato Help: Extending and Renewing Item Support

1.6 Installation
1. At first, after purchasing this theme, please download the package from Themeforest. All you need to do that, is move your mouse over your login name in right top corner (of course after you`re logged in Themeforest) and then click Download. Here you will find all the items that you have purchased. It looks exactly just as the diagram next to.
2. In the next step click the Download > Main File(s) button next to designthemes theme and save the package on your computer.
3. In that package you can find things like documentation, license, zipped file with theme files and folder with theme files called Insurance and Insurance-child. Please unpack the whole package after downloading it from Themeforest.

1.7 WordPress Installation
Kindly follow the steps given below for installing this theme from Wordpress.
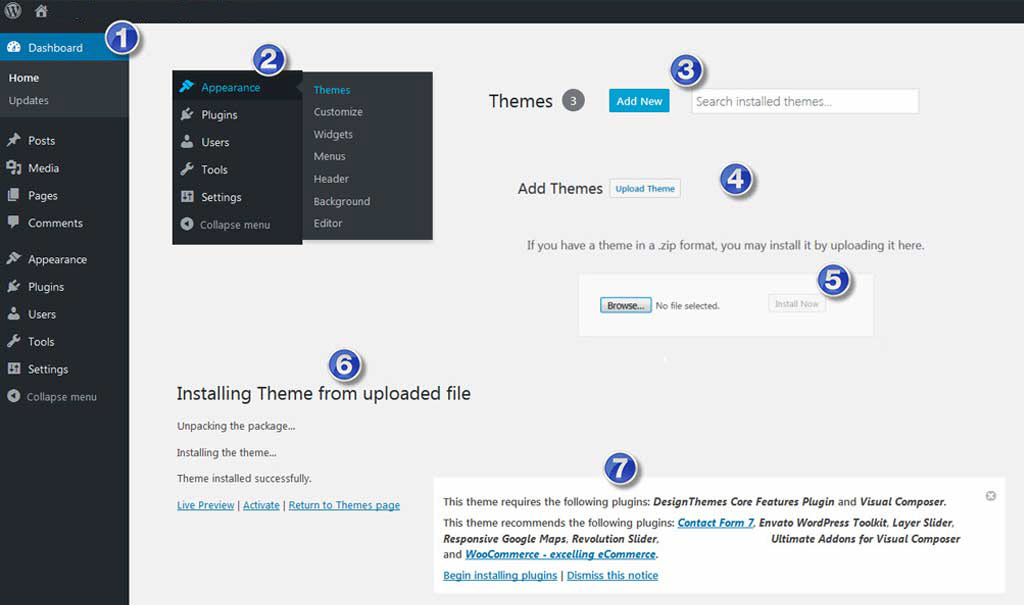
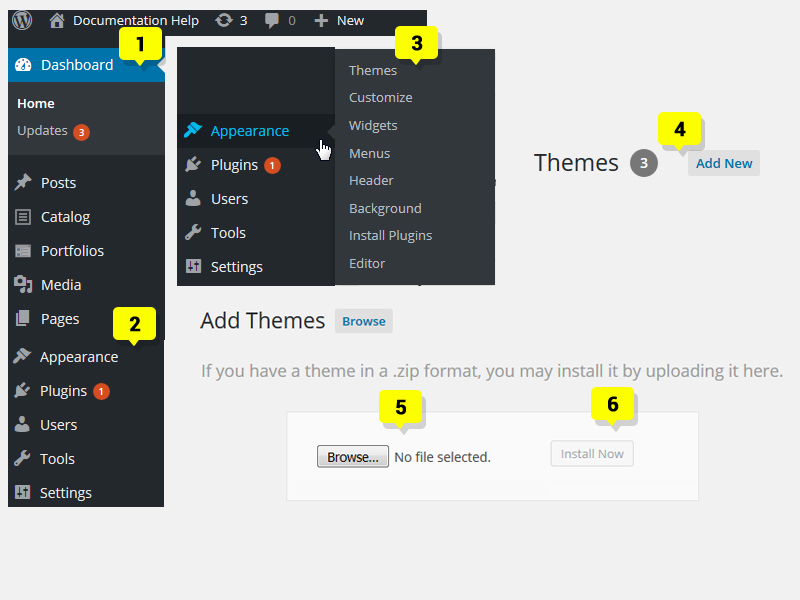
- Navigate to Appearance > Themes.
- Click 'Add New' button near 'Themes' title.
- Now 'Add Themes' page will be loaded with 'Upload Theme' button hit on it.
- Now navigate to find the "insurance.zip" file on your computer ( "insurance.zip" will be found inside "insurance-1.1.zip" ) and click "Install Now"
- Once uploaded go to Appearance > Themes and activate it.
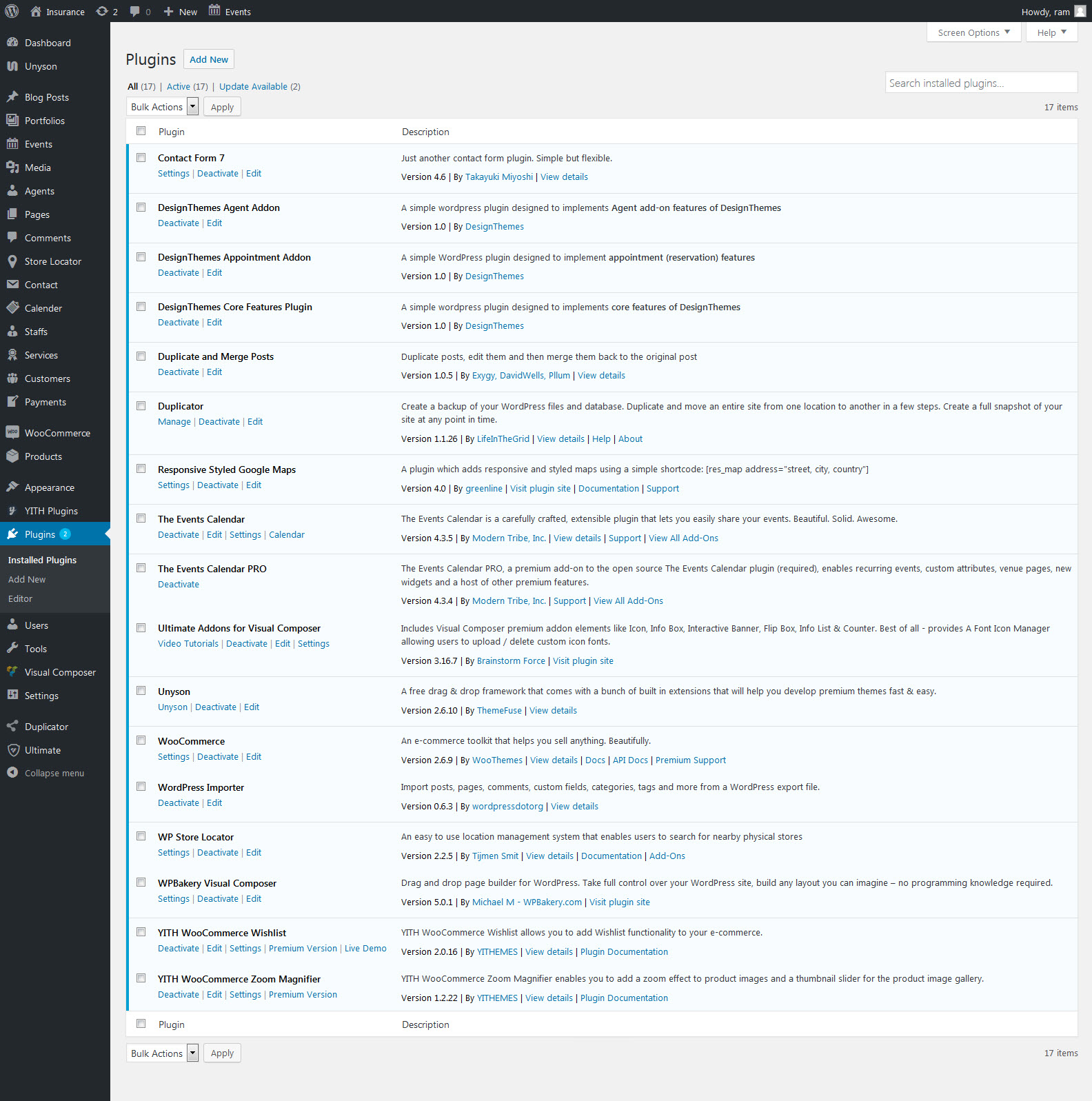
- Then you will see a notification message to activate the required & recommended plugins: 'DesignThemes Core Features Plugin', 'WPBakery Visual Composer', 'Responsive Styled Google Maps', 'Contact Form 7', 'LayerSlider WP' and 'Revolution Slider'.
- Once required plugins are activated, navigate to Settings > Permalinks select 'Post name' in 'Common Settings' tab and save it.

Note : Sometimes, you may get "Are You Sure You Want To Do This" message while installing theme, which means you have an upload file size limit. Contact your hosting service provider and ask them to increase the upload_max_filesize limit or install the theme using FTP instead.
1.8 FTP Installation
How To Install Insurance Via FTP
You can also install this theme through FTP server by using the following steps,
- Log into your Hosting server space using any FTP software (applications like FileZilla) at first.
- Extract the "insurance.zip" (inside "insurance-1.1.zip") file as you've downloaded.
- Upload that extracted folder into your "wp-content / themes" directory.
- Once if the theme is uploaded and installed, you need to activate it from Appearance > Themes then.
- Then you will get a notification message to activate the required & recommended plugins: 'DesignThemes Core Features Plugin', 'WPBakery Visual Composer', 'Responsive Styled Google Maps', 'Contact Form 7', 'LayerSlider WP' and 'Revolution Slider'.
- Once after the required plugins are activated, navigate to Settings > Permalinks, and select 'Post Name' in 'Common Settings' tab and save it finally.
Please take a look at the structure of the insurance-1.1.zip archive you've got after purchasing.

1.9 Plugin Installation
Once you have uploaded and activated the theme, install and activate the 'DesignThemes Core Features Plugin', 'WPBakery Visual Composer' as next step. All promoted features will work only after activating this plugin.
The Layer and Revolution Slider are recommended plugins. When you install "Insurance", you will get a notification message in your WordPress admin telling you to install the required and recommended plugins.
Included Plugins With The Insurance Theme
- DesignThemes Core Features Plugin – This is our companion plugin that is required to use Insurance. Please make sure this is always installed and activated.
- DesignThemes Appointment Addon – This is our companion plugin that is required to use Insurance. This plugin designed to implement appointment (reservation) features. Please make sure this is always installed and activated.
- DesignThemes Agent Addon – This is our companion plugin that is required to use Insurance. This plugin designed to implements Agent add-on features of DesignThemes. Please make sure this is always installed and activated.
- WPBakery Visual Composer – This is a premium plugin created by WPBakery.
- Ultimate Addons for Visual Composer – This is a premium plugin created by BrainstormForce.
- Layer Slider – This is a premium slider plugin created by Kreatura.
- Revolution Slider – This is a premium slider plugin created by ThemePunch.
- Responsive Styled Google Maps – This is a premium slider plugin created by greenline.
Required Plugins Used in Various Demos
- WooCommerce Plugin – This plugin is free. If creating an online shop, we recommend using WooCommerce. Insurance has full integration with this plugin.
- Unyson – This plugin is free created by ThemeFuse. A free drag & drop framework that comes with a bunch of built in extensions that will help you develop premium themes fast & easy
- WP Store Locator – This plugin is free. WP Store Locator is a powerful and easy to use location management system. we recommend using WP Store Locator. Insurance has full integration with this plugin.
- The Events Calendar Plugin – This plugin is free but also has a Pro version. If creating a site that showcases events, we recommend using The Events Calendar plugin.
- Contact Form 7 – This plugin is free. If needing to use forms on various pages, we recommend using Contact Form 7. Insurance has full integration with this plugin.

1.10 How To Update Your Theme?
Kindly follow the steps given below to update our theme with the latest version.
- Download the theme's latest version from Themeforest downloads page.
- If you've made any custom changes in the code, please take a backup of it first. To be in safer side, take backup of the database completely.
- Overwrite the older theme files with latest theme files. Update the custom changes (from backup) into the new files.
- Now goto "wp-content / plugins" folder through the FTP software.
- Remove the folder 'designthemes-core-features' from wp-content / plugins folder. Make sure you have taken backup of custom changes if any.
- Then get into "Dashboard -> Appearance -> Install Plugins", to install and activate the 'DesignThemes Core Features Plugin'.
- Hereby you can update to the latest version of our Insurance theme simply.
Note: If you have already updated our theme, just follow the steps 4,5,6 to update our 'DesignThemes Core Features Plugin'

2. Demo content
The easiest way to import our demo content is to use our Demo Content Importer. Our importer will give you all pages and posts, several sample sliders, widgets, Buddha Theme Options, assigned pages, and more. This is recommended to do on fresh installs. It will not replace content like posts, pages, portfolio, etc , it will not delete current menus but configure our demo menus, and it will not replace but add sliders. It will, however, replace Theme Options, Reading settings and Widget settings.
When you first install any WordPress theme, it will not contain all the extra content that you might have seen in the live (demo) site. There are two ways you can import the Insurance Demo Content; the entire demo with all the settings through our Theme Options Importer, or importing only individual pages. Usually you have to import an XML file, which can be troublesome. We've made it easier by creating a Theme Options Demo Content Importer.
2.1 Importing the Demo Content
Before running the importer, make sure that you have installed and activated the required and recommended plugins. You will see a message at the top of your dashboard if you have not yet done so.
- First of all, make sure that you have installed and activated the "DesignThemes Core Features Plugin" on your Wordpress.
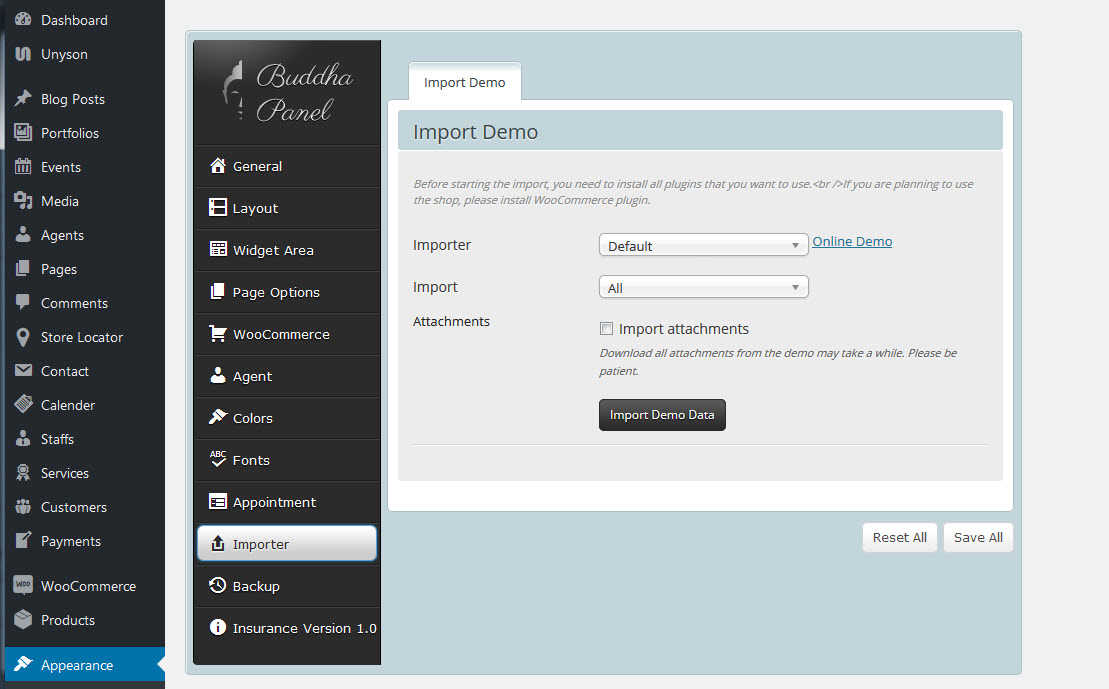
- Goto Appearance -> Insurance Options -> Buddha Panel -> Importer > Import Demo
- Please be patient, as it may take few minutes to import everything. Once it is completed, you will receive a success message finally.
Note : "Error : Failed to import Media …. : If you get 'Failed to import Media "XXXX"' error like this, Nevermind, those errors !! However you'll have the dummy or placeholder images for each of those items instead.

2.2 Install the Demo Content via Unyson plugin
The easiest way to import our demo content is to use Unyson plugin Demo Content Importer. Our importer will give you all pages and posts, several sample sliders, widgets, Theme Options, assigned pages, and more. This is recommended to do on fresh installs.
It will replace content like posts, pages, portfolio, etc , it will not delete current menus but configure our demo menus, and it will not replace but add sliders. It will, however, replace Theme Options, Reading settings and Widget settings. To import our demo content, please see the steps below.
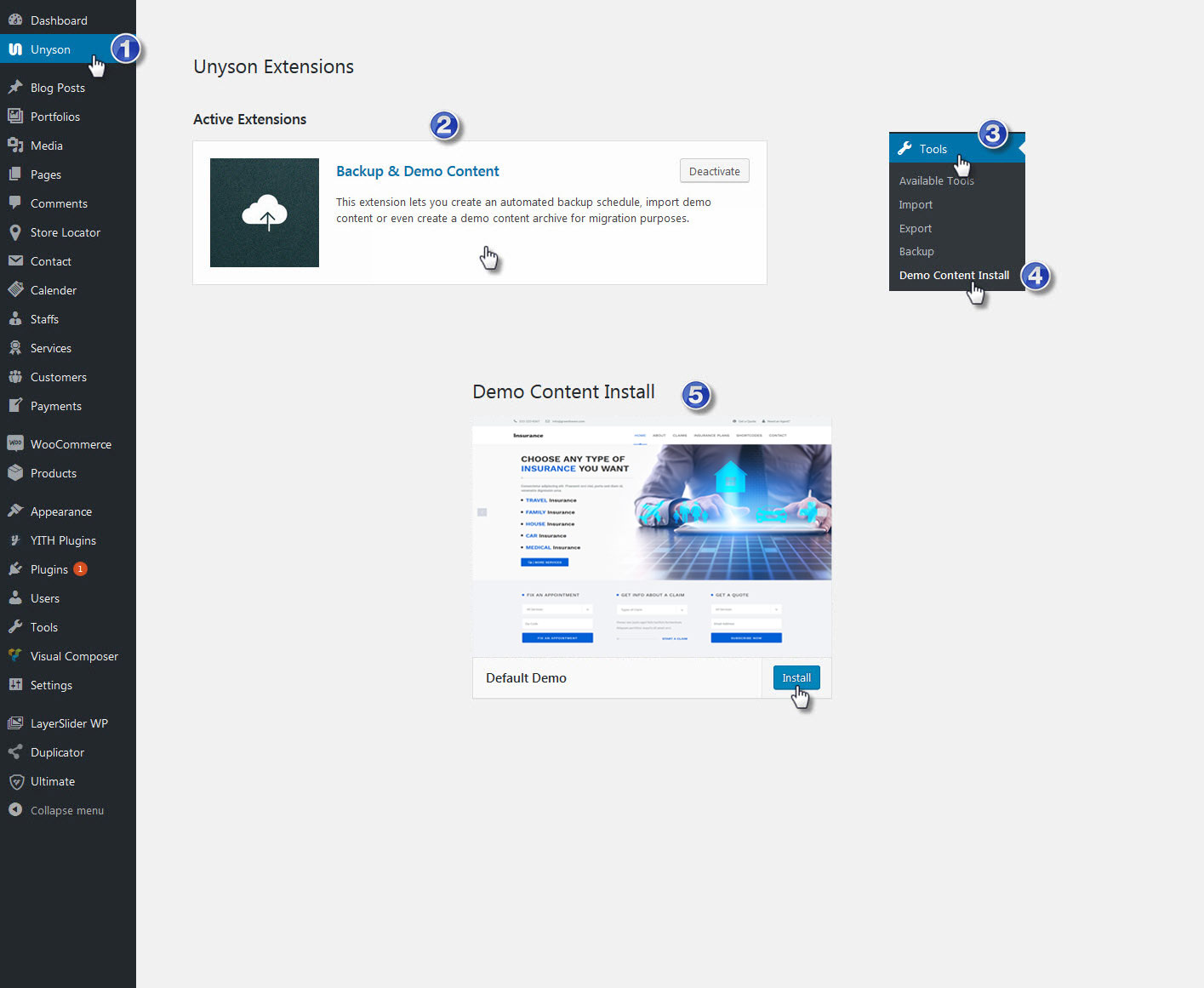
How To Import Demos
- Install and activate these plugins before you proceed: Revolution Slider, Layer Slider, Designtheme Core Plugin , Unyson plugin and WooCommerce. Woocommerce is only needed for an online shop
- Navigate to the Unyson > Active Extensions > Backup & Demo Content (Install)
- Navigate to the Tools > Demo Content Install > Select the demo Content > install
- Please be patient, as it may take few minutes to import everything. Once it is completed, you will receive a success message finally.
Note: "Error : Failed to import Media …. : If you get 'Failed to import Media "XXXX"' error like this, Nevermind, those errors !! However you'll have the dummy or placeholder images for each of those items instead.

3. Header
Header is an important theme feature, and is what users see first. There are 11 different header styles Options include on/off stick header, set up secondary menu, position for logo, language selector, search,andmore. You can also setup different header styles for different pages. Header options are illustrated below.
3.1 Header layout
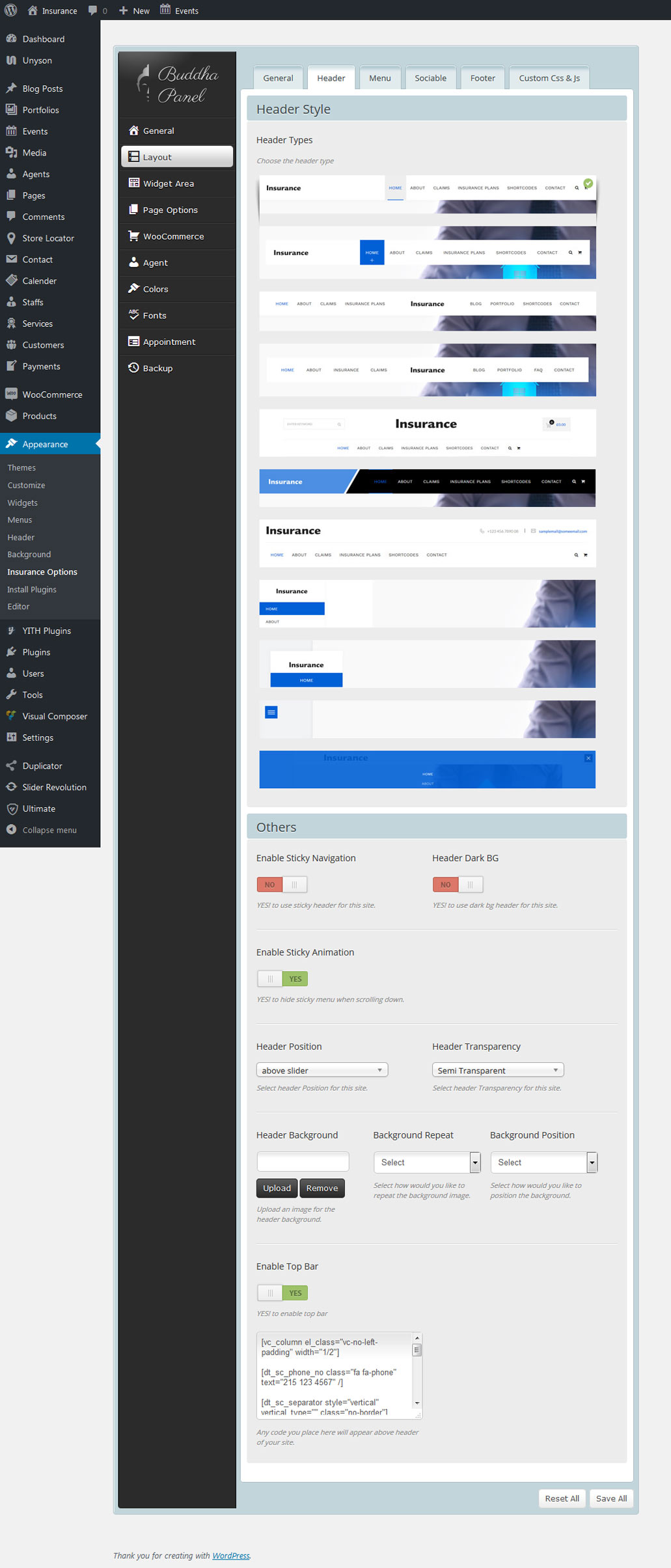
To setup header layout,navigate to Appearance > Buddha Options > Layout > Header and choose one of the available layouts. You can also set upuse these other options:
- Header | Style - Choose a header style (Fullwidth Header, Boxed Header, Splitted Fullwidth Header, Splitted Boxed Header, Fullwidth Menu Center, Two Color Header, Fullwidth Menu Left, Left Header, Left Header Boxed, Creative Header, Overlay Header).
- Header | Position - Choose a header position (above slider, on slider, below slider).
- Header | Transparency Choose between Semi Transparent or Transparent header Transparency.
- Header | Background - You can select and upload a custom background image, which will be applied for the selected header.
- Header | Sticky - Turn Yes/No to control the sticky navigation
- Header | Darkbg - Turn Yes/No to control the Header Dark BG

3.2 Logo & Favicon
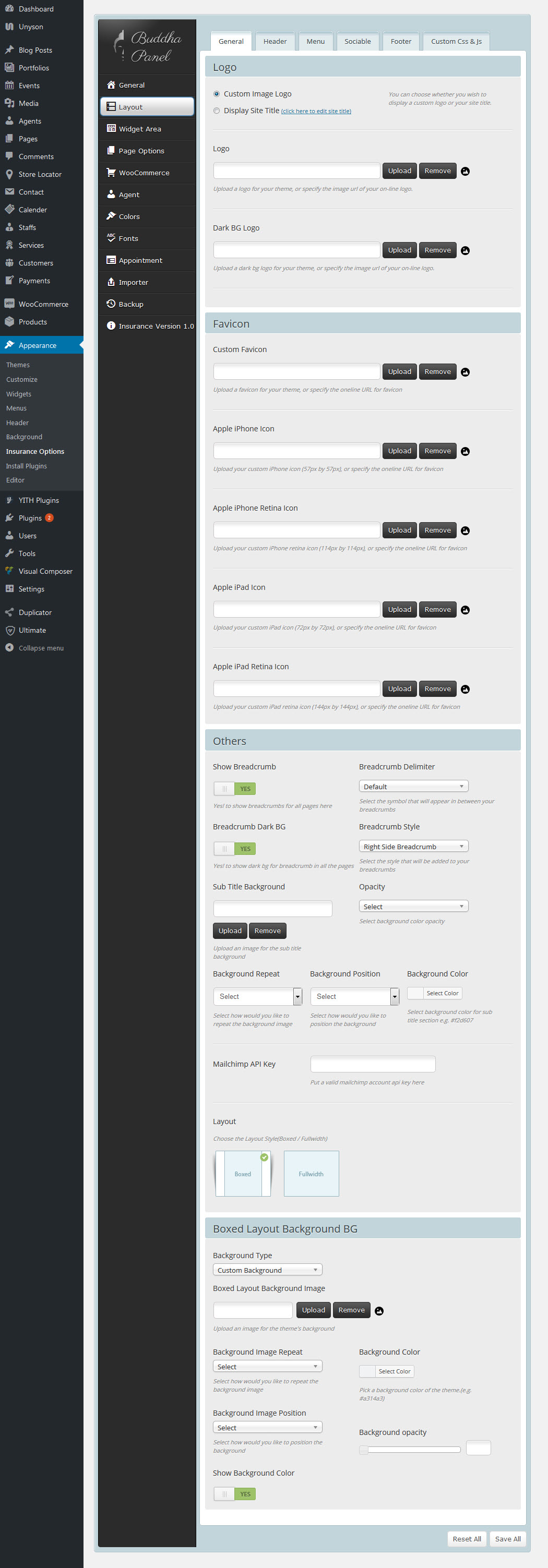
To set up logos, navigate to Appearance > Buddha Theme Options > Layout > Logo to upload Custom, Retina & Sticky Header logos.You can also set up additional logo options. Note: Retina Logo should be always 2x larger than Custom Logo (this field is optional).
Retina Ready
Insurance is Retina Ready so the theme will look fantastic on High Resolution displays like the iPad or iPhone Retina devices. The most important thing to understand is that there are two different sets of images/graphics that can be Retina Ready. Please read below and watch our video tutorial to help understand how this process works.
To optimize your logo for retina-display devices, you'll need to follow the 3 steps below.
1. Recreate your logo image, but this time with much bigger dimensions (we recommend an image that is at least TWICE the size of the display size). For example, if your current logo in the Seasons theme is 200 x 150px, then you'll want to create a version of your logo that has dimensions of 400 x 300px, or bigger.
2. Now upload this new, bigger image. Go to Appearance > Buddha Theme Options > Layout > Logo image to upload the new image. (If you look at your site after following this step, you'll notice that your logo will appear very large. Don't worry! We'll fix that in the next step.)
3. Now all you have to do is edit our theme code to change the way your large logo is displayed.


Insurance Offers 3 Different Menu Locations
- Main Menu – This is the Main Menu that shows in the Header area.
- Secondary Menu – This is the top Secondary Menu that can be assigned with headers 2-5.
- Shortcode Menu – This is the Menu that can be assigned to show using shortcode.

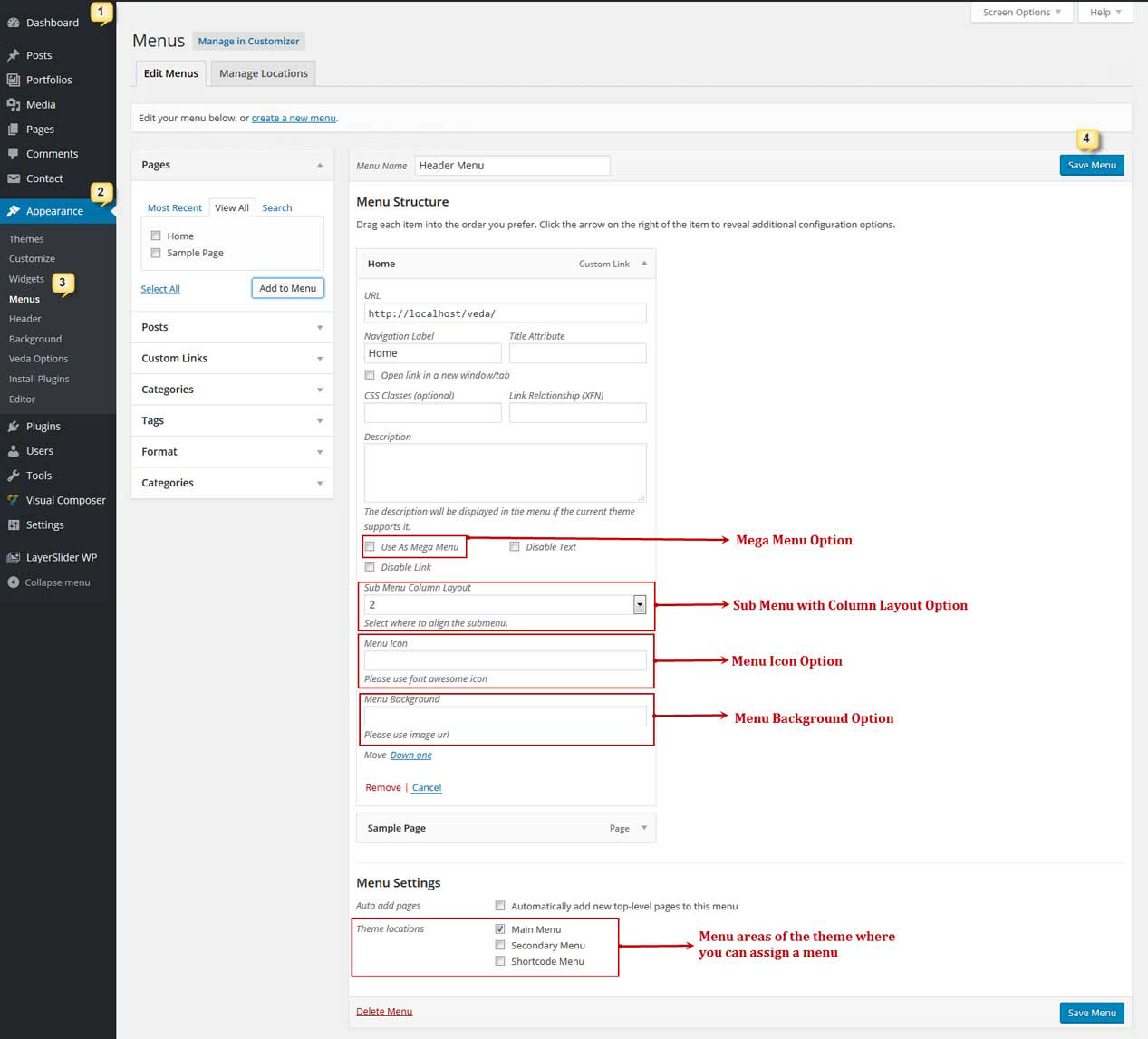
4.1 Menu Settings
Step 1 – Start by navigating to the menu manager under Appearance → Menus.
Step 2 – Under the "Edit Menus" tab, you'll see a "create a new menu" link. Name your menu with something useful such as "Main Menu" and then click the "Create Menu" button to begin adding items.
Step 3 – Now, let's add some menu items.
Step 4 – On the left hand side of the screen you'll see a box containing all of your Pages, Categories, etc.
- First, select a few items to be included in your menu.
- Click the Add to Menu button and the items are added to your menu.
Step 5 – Go ahead and click "Save Menu" anytime you change something. If you navigate away from the menus page before saving, all your menu settings could be lost.

5. Pages creation
Pages are the backbone of your website, and most likely you will setup several of them. Pages are a blank canvas that allow you to add content with our shortcode elements. There are different page templates to choose from, each serving a purpose to help you build a finished site.
Creating a page has been never so easy. To start, go to Pages > Add new. At first glance everything looks like the WordPress default,but when look in the Visual/HTML area you will see Page Options.
5.1 Create A New Page
You can create any number of pages with content. Insurance includes several page templates to choose from, and you will need to choose the page template that suits your needs. All of this is done in the pages section of your WordPress admin.
Step 1 – Navigate to Pages in your admin sidebar and click Add New option.
Step 2 – Input a new name for your page, then find the Page Attributes box on right side.
Step 3 – Set your Parent page. It's usually set to No Parent.
Step 4 – Set your page template from the Template dropdown list. See list of page templates below.
Step 5 – Select any number of page options in Page Options box.
Step 6 – Content for your page goes in the editing field, use the Visual or Text editor. Page content is mainly built using Shortcodes. See the Shortcodes section for how to use them. You can also use our demo content, see the corresponding section of this document for the demo code of each page.

5.2 Page Templates
Specially designed Page Templates can be used to incorporate special features on pages. These include:
- Default Template -Showing a default page content with selected options.
- Appointment Template - This template used to display the contact info for single and archive pages
- Blog Template - This template used to display blog post using selected option.
- Full Width Template - This is the 100% Width page template. This will allow your content to go 100% of the browser width.
- One Page Template - This template used to create an one page.
- Portfolio -this template enables you to add Portfolio pages to a website. to showing portfolio items, by using selected options.
- Slde Navigation template - this template used to display a defult page with "Slde Navigation".

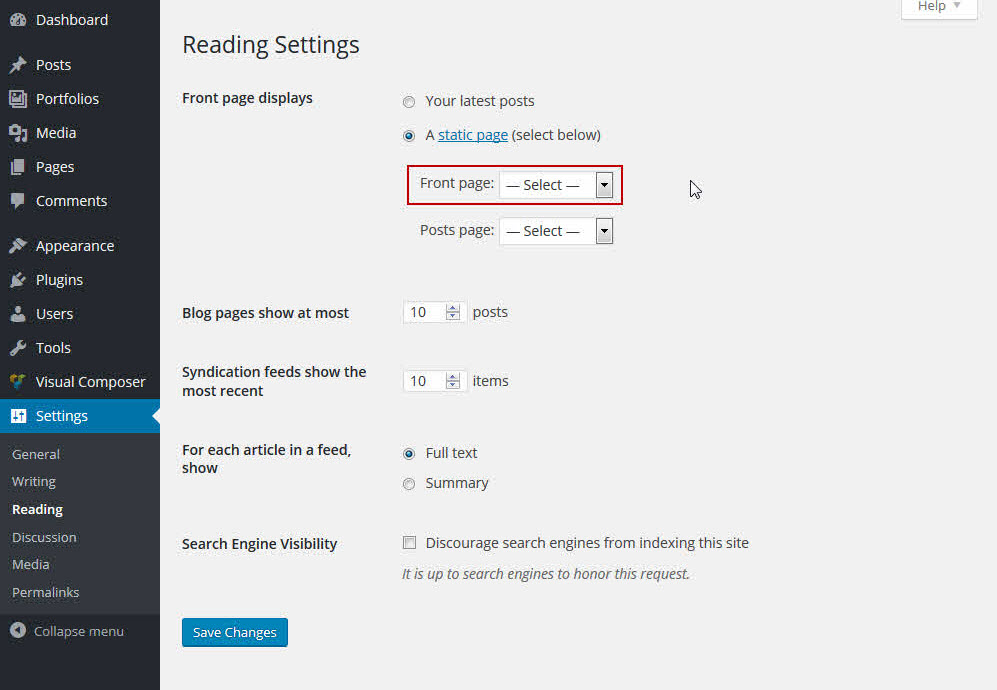
5.3 Setting Up Home Page
Setting up your home page is the same as setting up any other regular pages, except that you need to specify in the settings which page will be your Main Home Page. Insurance includes several pre-designed home Theme Page Options. Any of the layout options you see on our demo can be imported through our Demo Content Importer, or from copying the individual page content from our documentation in the How To Import Individual Pages section. However, you are not stuck with our pre-designed layouts, you can build any type of home page you desire using our shortcode elements. You can mix and match them anyway you like.
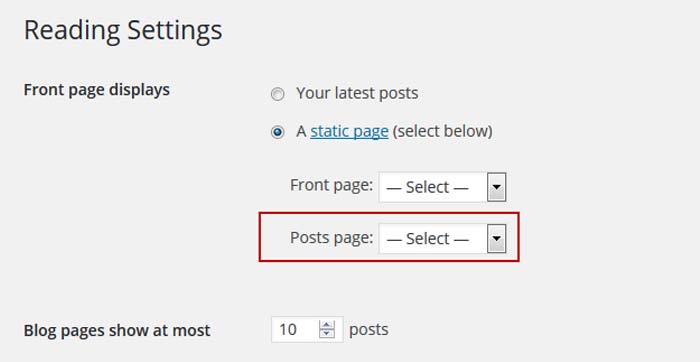
Step 1 – Navigate to Settings > Reading tab.
Step 2 – Select A Static Page option.
Step 3 – Choose the page you want as your home page from the Front Page dropdown list.
Step 4 – This is also the same spot you select the blog page as the Posts page.

5.4 Page Options
Insurance includes several page templates to choose from, and you will need to choose the page template that suits your needs. For example, if you want a page that is 100% full width of the browser window, then you would select the 100% Width page template. All of this is done in the Pages section of your WordPress admin.
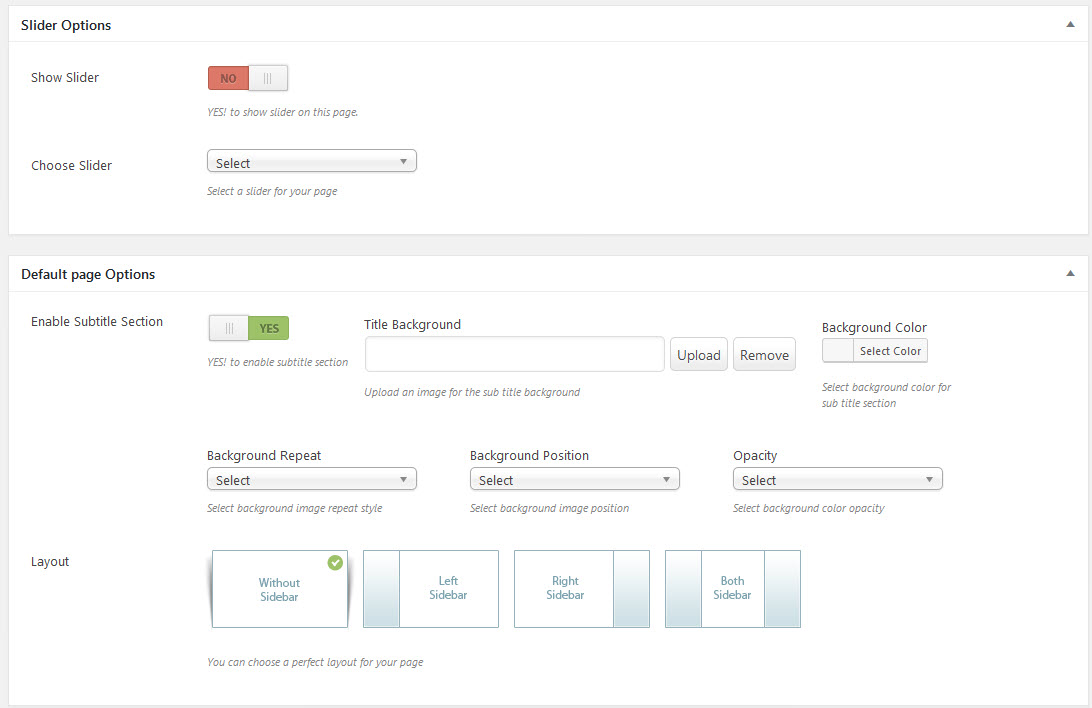
5.4.1 Default Template
Default : This is the Default page template that automatically has the sidebar with it. Choose this template for your blog.
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and both Sidebar.
- You can choose the custom widget area using 'Widget Area' tab in Buddha Panel and here you can enable / disable the default widget area.

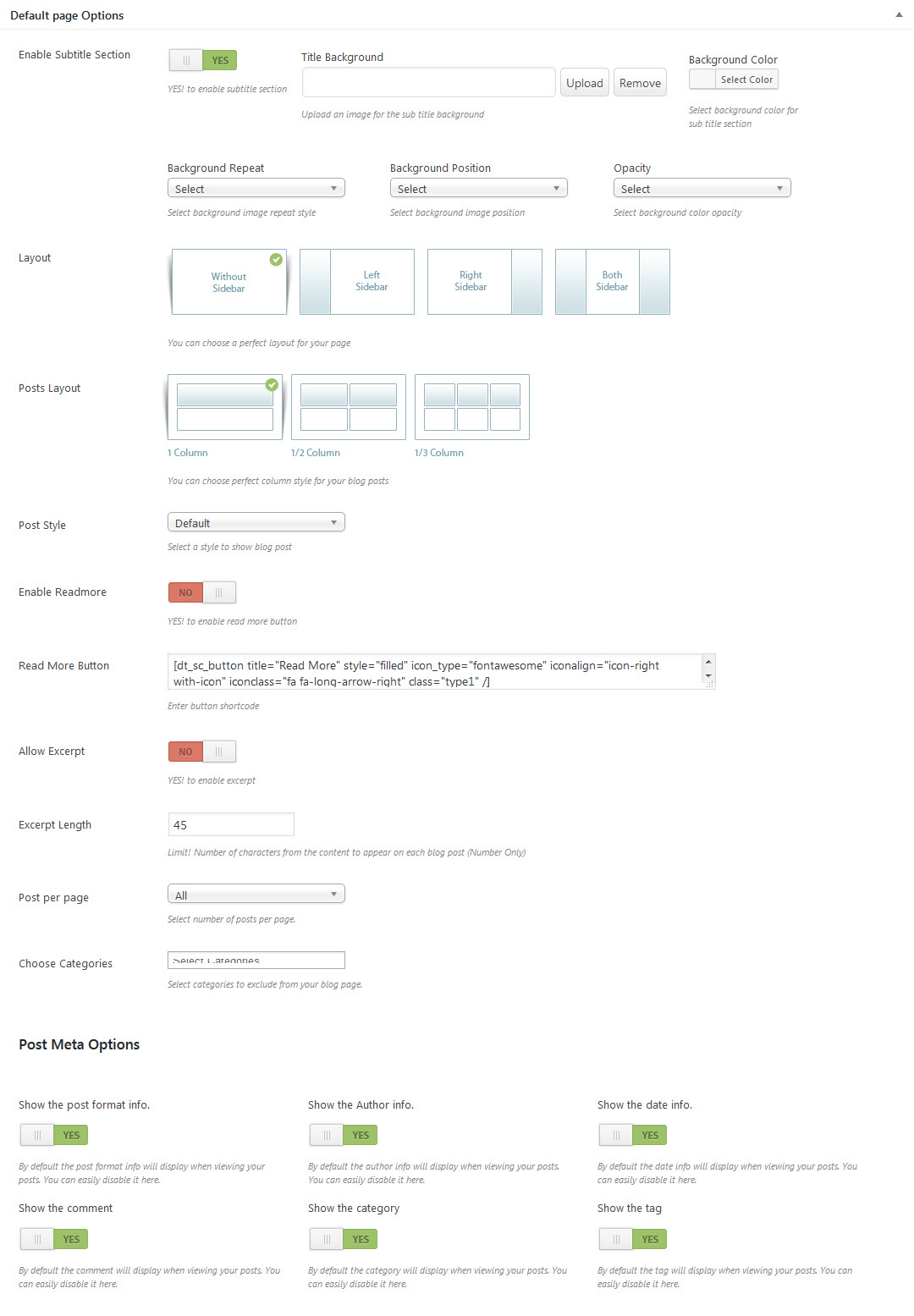
5.4.2 Blog Template
- Choosing 'Blog Template' in 'Page Atrributes' metabox will enable the 'Blog Options' metabox.
- You can choose the page layout, posts layout, control the excerpt length and number of posts to display per page.
- You can enable / disble author, category, tag, date, comment info at any time. You can exclude certain categories using 'Exclude Categories' dropdown.
Options relating to blog pages only:
- Posts per page - specify how many posts are to be on a page
- Post Layout - choose a blog post layout (I Column,II Column, III Column,)

5.4.3 Full Width Template
Full Width Template : This is the 100% Width page template. This will allow your content to go 100% of the browser width.
5.4.4 One Page Template
Insurance has the ability for you to make a one page site with a parallax scrolling menu. Most sites are traditionally setup with individual pages, each page with its own content. A one page site allows you to put all the content on one page, and the menu items will link to each different sections of the page. Think of it as a full site, but all on one page. A parallax one page site requires you to have a custom menu, a page with menu_anchors in the content, and the custom menu assigned to the page.

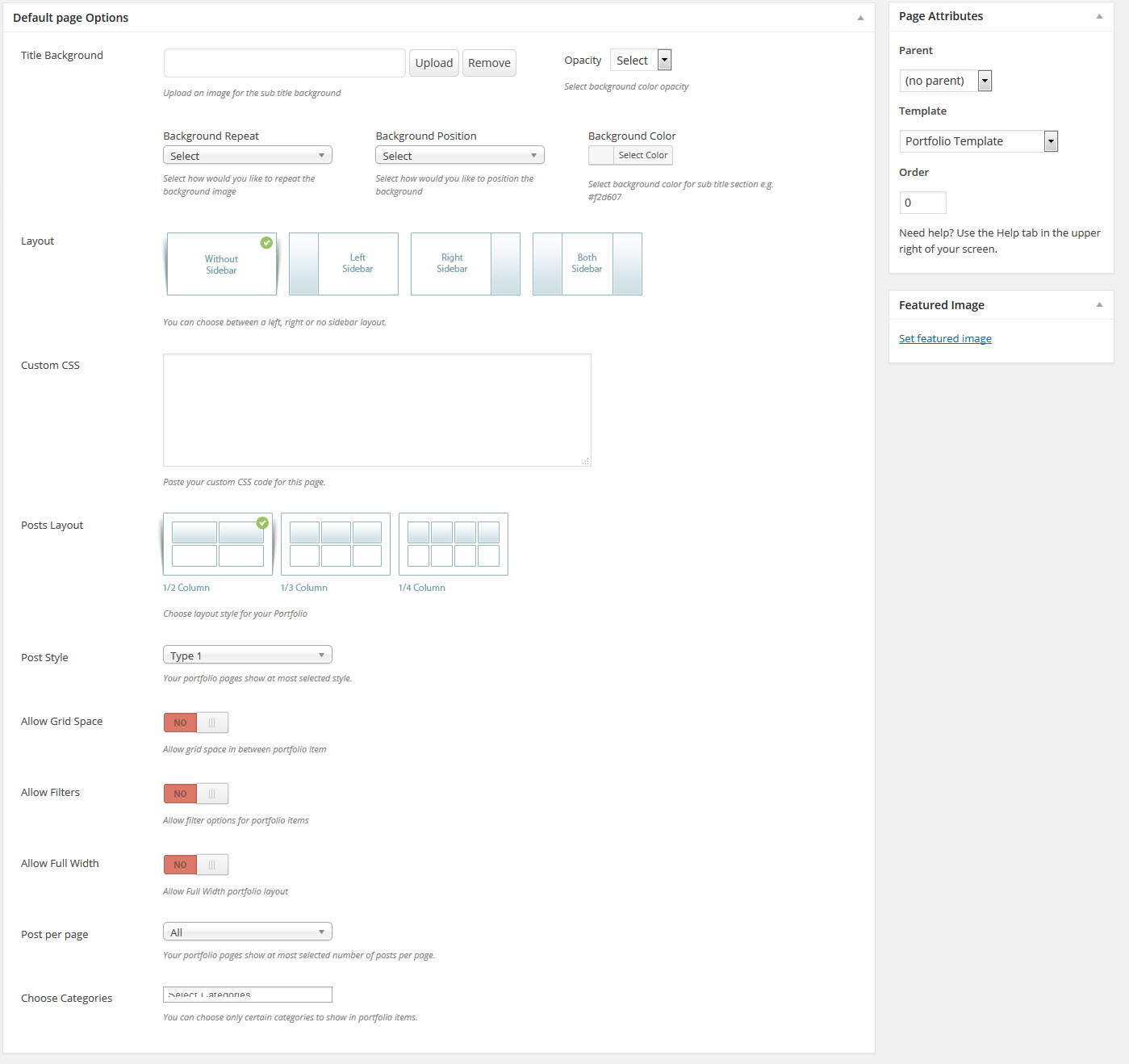
5.4.5 Portfolio Template
- Choosing 'Portfolio Template' in 'Page Atributes' metabox will enable the 'Portfolio Options' metabox.
- Only difference between 'Portfolio Template' is 'Portfolio Template' will have Page Layout option additionally.
- You can choose template for your page which is configured in template post type.
- You can add custom css for this page alone here.
- You can enable / disable the breadcrumb section here.
- You can switch between following available page layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel(Dashboard -> Appearance -> Insurance Options) and you can enable / disable the default widget area.
- You can choose any one of the available '9 Portfolio Post Styles'
- You can enable / disable the Grid spacing that appears in between each portfolio item displays on the page.
- You can enable / disable the Filters that help you switch and to show the portfolio items of different categories
- You can enable / disable the Fullwidth style for displaying your portfolio items
- You can also limit the number of portfolio items to be displayed on your portfolio page
- You can choose only certain categories using 'Choose Categories' option, and it will display all the categories of portfolio items, if you haven't chosen any specific categories.

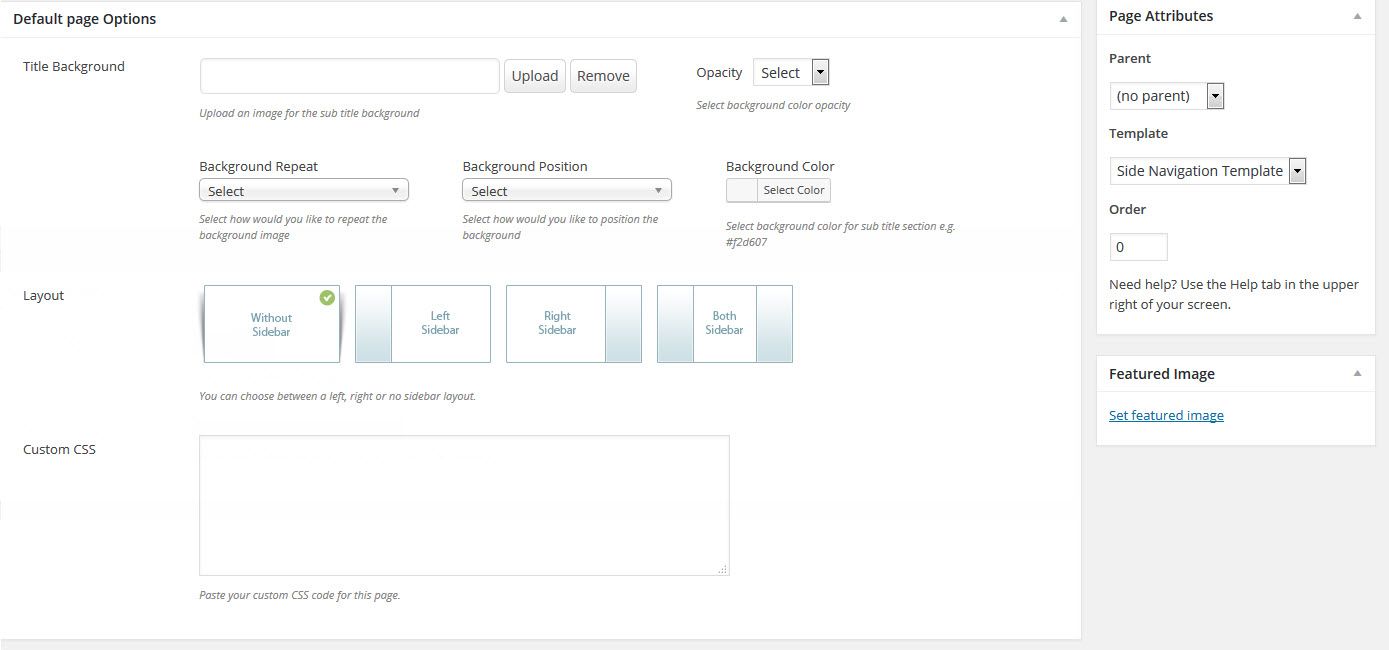
5.4.6 Side Navigation Template
Insurance includes a Side Navigation page template that can be used to insert large amounts of content on a single page. You can also setup second level menu items on the Side Navigation page that will collapse by default and expand when the parent level is moused over or clicked, depending on how you set it in Theme Options. You create Side Navigation pages in sets. Each set always has to have a Parent page that will show at the top. Then you create additional pages and assign them to the parent page. All the pages assigned to the parent page will make one side navigation set.

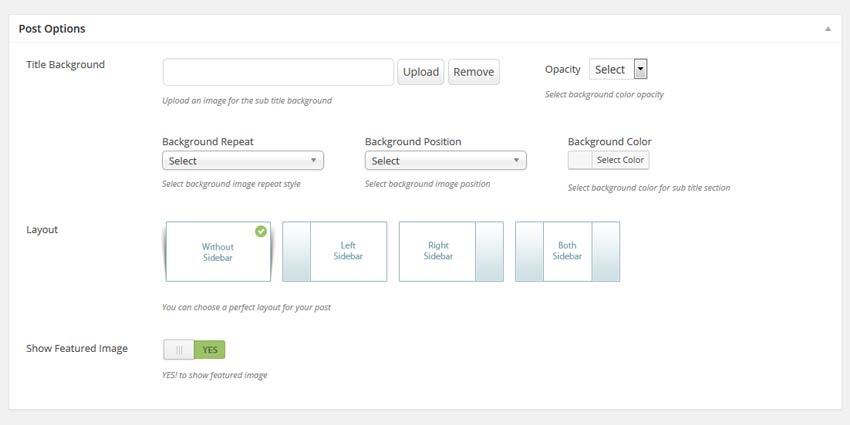
6. Post Options
Insurance is loaded with options for the blog. It offers many different options for you to present your blog posts, along with several different blog layouts. In addition there are numerous Theme Options and Shortcode Options that allow you to customize how posts are displayed. The Insurance blog is extremely versatile and powerful.
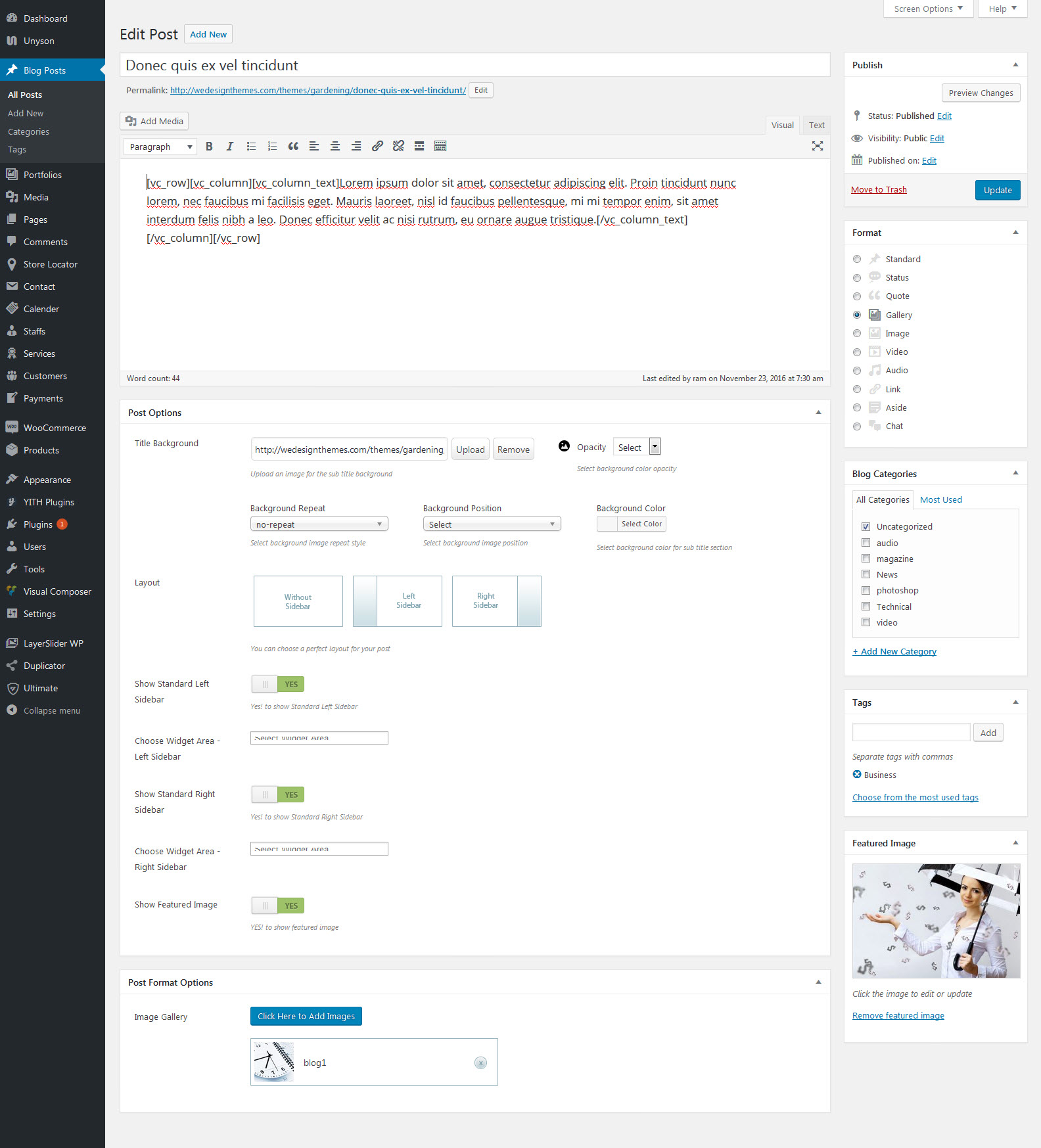
6.1 Blog Single Post Options
You can configure each single blog post with following options
- You can switch between following available layouts 'Without Sidebar', 'Left Sidebar', 'Right Sidebar' and 'Both Sidebar'. You can choose the custom widget area created using 'Widget Area' tab in Buddha Panel and here enable / disable the default widget area.
- Enable / Disable the Featured Image option

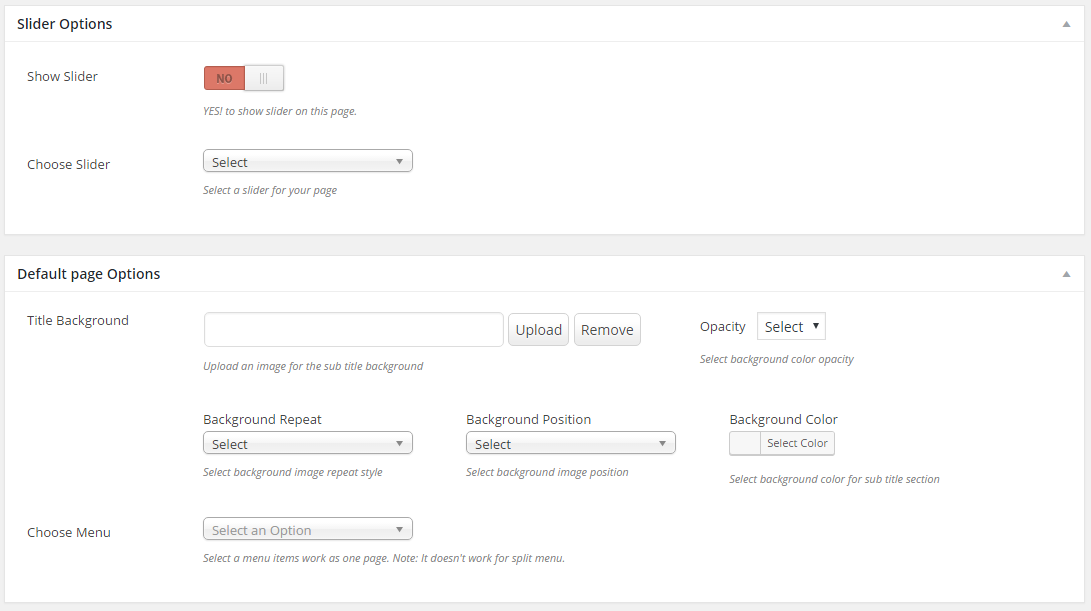
7. Sliders
Let's face it, everyone loves sliders. They are the perfect way to catch your viewers attention by displaying your important content. Insurance includes 2 amazing sliders; Revolution Slider, Layer Slider and custom Slider. We also include other slider types for pages/posts and carousels. Each slider can be used on any page or post and offers its own set of unique options.
7.1 Layer Slider
LayerSlider WP is a premium multi-purpose slider for creating image galleries, content sliders, and mind-blowing slideshows with must-see effects, even from your WordPress posts and pages. It uses cutting edge technologies to provide the smoothest experience that's possible, and it comes with more than 200 preset 2D and 3D slide transitions. It has a beautiful and easy-to-use admin interface with supporting modern features like drag n'drop WYSIWYG slider builder, real-time previews, timeline view, Google Fonts and transition builder for custom animations. It's device friendly by supporting responsive mode, multiple layouts, touch gestures on mobile devices, and uses techniques like lazy load and conditional script loading for optimal performance. You can add any content into sliders, including images, text, custom HTML, YouTube and Vimeo videos or HTML5 self-hosted multimedia contents. It's also SEO friendly by allowing you to build semantic markup with custom attributes that search engines can index easily. LayerSlider comes with 13 built-in skins, and it has tons of options to entirely customize the appearance and behavior of your sliders at the smallest detail.
LayerSlider is external plugin which is included into theme. Because, for each product we purchase "Extended license" and that`s why we are able to include it into theme. This plugin works fine of course and if you want current slider version, you can always get directly from us. What you need to do, to get this slider is send us a request about it via contact form on our profile's page http://themeforest.net/user/designthemes (it is in the right bottom corner) and we`ll send you the current version.
7.1.1 LayerSlider Features
- Super smooth hardware accelerated CSS3 transitions with jQuery fallback
- Fully responsive & multiple layouts support
- High compatibility with many fallback features for old browsers
- Lazy loading images for better performance
- Unlimited number of layers with image, video, audio, text or custom HTML content
- Powerful API for more customization
- SEO friendly
- Multiple sliders can be added on the same page
- Included free slide transition gallery
- Very detailed documentation with examples
- Unlimited variations of usage (image slider, image slider with text, content slider, video gallery slider, mixed content slider, banner rotator, etc.)
7.1.2 Create A New Layer Slider
Step 1 – Click on the Layer Slider sidebar item in your admin section, then click the "Add New" button and give the slider a name.
Step 2 – The "Slider Settings" tab will open and allow you to set the general settings for your slider such as the width, height, responsive, full width, and more. Check out each tab.
Step 3 – Once you are done, click "Save Changes" to save the slider. Next you can add slides, see the information below.
Please Note – You can get sample sliders by clicking the "Import Sample Sliders" button. It's a good way to learn and see the different types of settings.

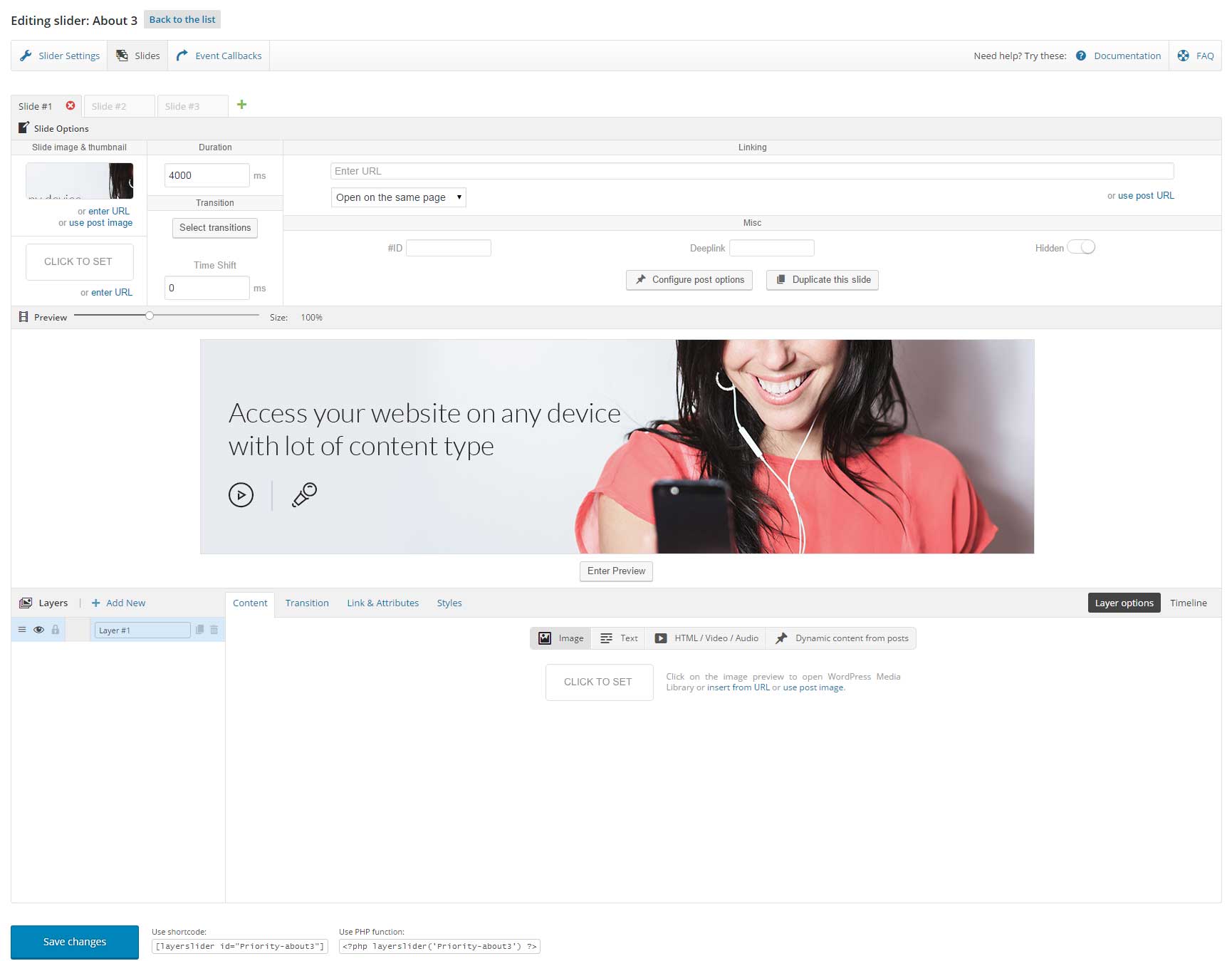
7.1.3 How to add Slides to your slider
Step 1 – Click on the "Slides" tab.
Step 2 – Slide #1 will already be created, add a background image for the slide, set thumbnails, transitions, links and more in the settings box above the slider preview window.
Step 3 – Each slide you make can have multiple layers to it. The layers show up below the slider preview window. Click "Add New Layer" create a new layer. An editing section will display once clicked.
Step 4 – The layer editing section has 5 tabs; Content, Transition, Link, Styles, Attributes. Content tab is where you add your content, Transition tab is where you set all the timings and animations, Link tab is where you can set the content to link, Styles tab is where you set custom styles, Attributes tab is where you can add custom id's or classes.
Step 5 – Click on the Content Tab and enter your text, image or video or custom HTML content. Then set your transitions, links, styles and attributes if needed.
Step 6 – Click the "Enter Preview" button to view a preview of the slider and layers.
Step 7 – When finished, click "Save Changes" to save it. Repeat process for more slides.

7.2 Revolution Sliders
Revolution Slider:
Revolution Slider is a premium slider available as a WordPress plugin, jQuery plugin, and as a Concrete5 add-on. It's gained huge popularity in the WordPress community due to it's huge range of features and ease of use. In this review we're going to cover just a few of the features of the Revolution Slider WordPress Plugin, and then we'll show you just how easy it is to make your own sliders from scratch.
Responsive Layouts
The plugin is responsive ready and includes multiple slider layout options to make your life easier. Choose from fixed, custom, auto-responsive and full-screen. The Fixed and Custom layout options allow you to set your slider size using exact pixels, and with the Custom option you have additional options to vary the slider size at various screen widths. Or if you don't want to put effort into calculating your sizes, you can use the Auto-Responsive option that will automatically create slides that match the width of your theme (you still need to set the layer container size however). The most unique layout option is Full-Screen. With this option you can create fantastic sliders that literally fill your entire screen, no matter the size of your browser or device (you can even use this option to add full screen sliders with videos for even more impact).
Easy Options
Revolution Slider makes it easy for your to create custom sliders by adding in options for just about everything. Choose your slide delay, navigation arrows, slider location (add margins), add media layers, select slide transition and more all using the drop-down menus throughout the plugin.
Media Support
Add text, links, images and videos with a few clicks of your mouse. This gives you the ability to create information rich slides that your readers and clients will be able to identify with. Plus each of these media types is added as its own layer with unique animations, timing and styles that you set using Revolution Sliders super options. Revolution Slider Guide
First you'll nee to get a copy of the Slider Revolution WordPress Plugin. After you've installed the plugin, it should add a menu item to your main WordPress dashboard. Now you can start building your sliders!
You have two options – begin from scratch, or snag a free export file from the Revolution Slider demo to help get you started (just click on the "Example Files" link on the right upper section of their site). If you choose to import a sample slider, click on the Import button, browse for your sample file and click Upload.
7.2.1 How To Create A New Revolution Slider
Step 1 – Click on the Revolution Slider sidebar item in your admin section, then click the Create New Slider button.
Step 2 – Insert a slider name and alias. The alias text will generate a shortcode that can be used in the editing field of pages or posts.
Step 3 – Then select the Source Type. If you choose Posts or Specific Posts, please refer to the Revolution Slider Docs for information on how to set that up.
Step 4 – Then select the Slider Layout type, each type will have its own settings. Set the Grid and Responsive settings here also. View the layout example diagram below this area to understand what each section is.
Step 5 – On the right hand side are many other options you can set. All are self explanatory with descriptions. Test them out.
Step 6 – Once you are done, click Create Slider and your new slider will be made.

7.2.3 How To Import Revolution Sliders
Step 1 – Go the the Revolution Slider tab in your WP Admin, and click the Import Slider button.
Step 2 – Choose the .ZIP file of the slider you'd like to import.
Step 3 – Once you've chosen the .ZIP file, an Import Slider button will appear.
Step 4 – Click the Import Slider button, and wait for it to finish uploading.
Step 5 – Once it's finished uploading, you will now see your imported slider in the list of Revolution Sliders available.
7.2.4 How To Export Revolution Sliders
Step 1 – Go the the Revolution Slider tab in your WP Admin, and open the slider you'd like to export.
Step 2 – Switch to the Slider Settings tab on the top of the page.
Step 3 – On the right, you will find the 'Import / Export / Replace' dropdown. Click it to expand the tab and view the options.
Step 4 – Switch to the Export tab, and click the Export Slider button.
Step 5 – Once it's finished downloading, you will receive a .ZIP file of your slider.

8. Buddha Options
Insurance has an advanced Buddha Theme Options panel that is loaded with options. We have the options organized into logical tabbed sections, and each option has a description of what it will do on the front end. Because of the sizable amount of options Insurance provides, we cannot go over them in full detail here in our documentation.
We encourage you to please take some time and navigate through each tab to see what we offer. Go to Appearance > Insurance Options in your WordPress admin to access the Buddha Theme Options panel. You can also backup your theme options by clicking on the Backup tab. That is a great way to move your custom options from site to site.
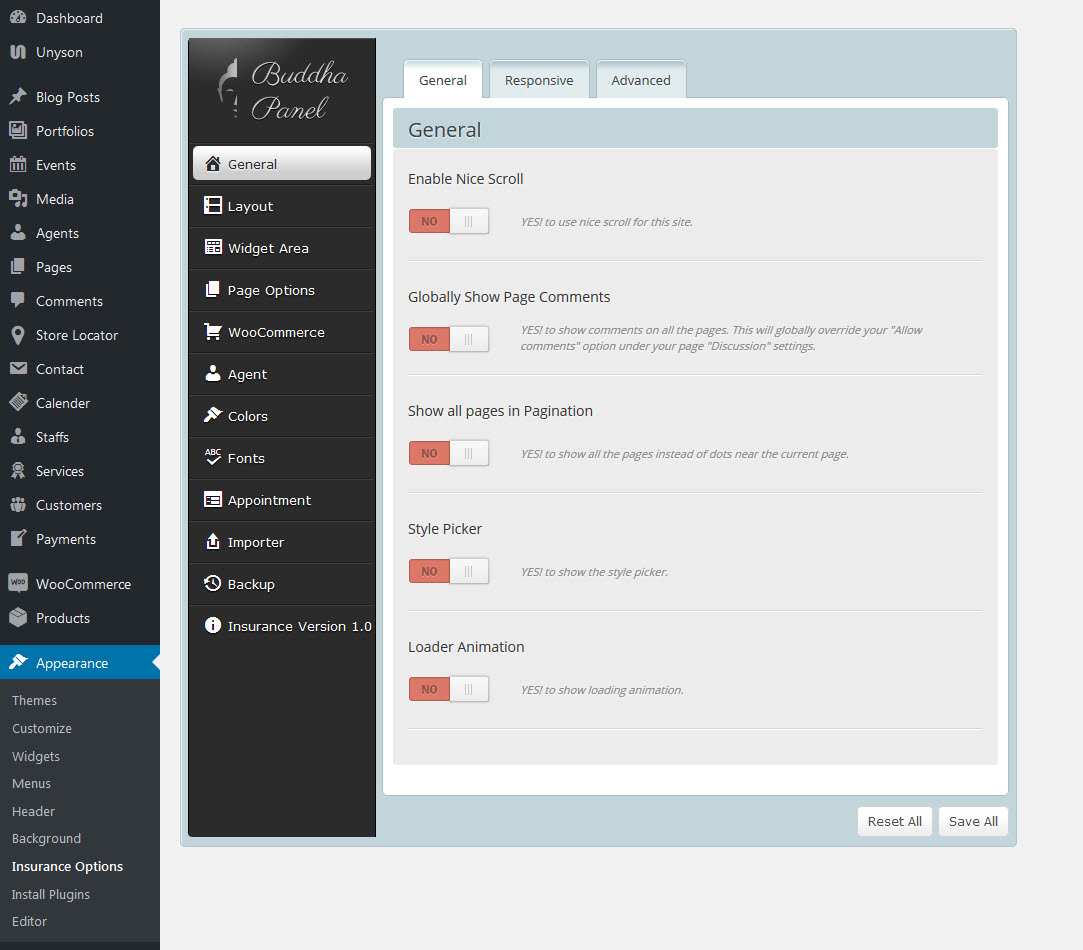
8.1 General Settings
General Settings
Enable Nice Scroll – Enable or Disable the nice scroll in your site.
Globally Show Page Comments - Enable or Disable to show comments on all the pages.
Show all pages in Pagination - Enable or Disable to show all the pages instead of dots near the current page.
Style Picker - Enable or Disable to show the style picker in your pages.
Loader Animation - Enable or Disable to show the loading animation in your pages.
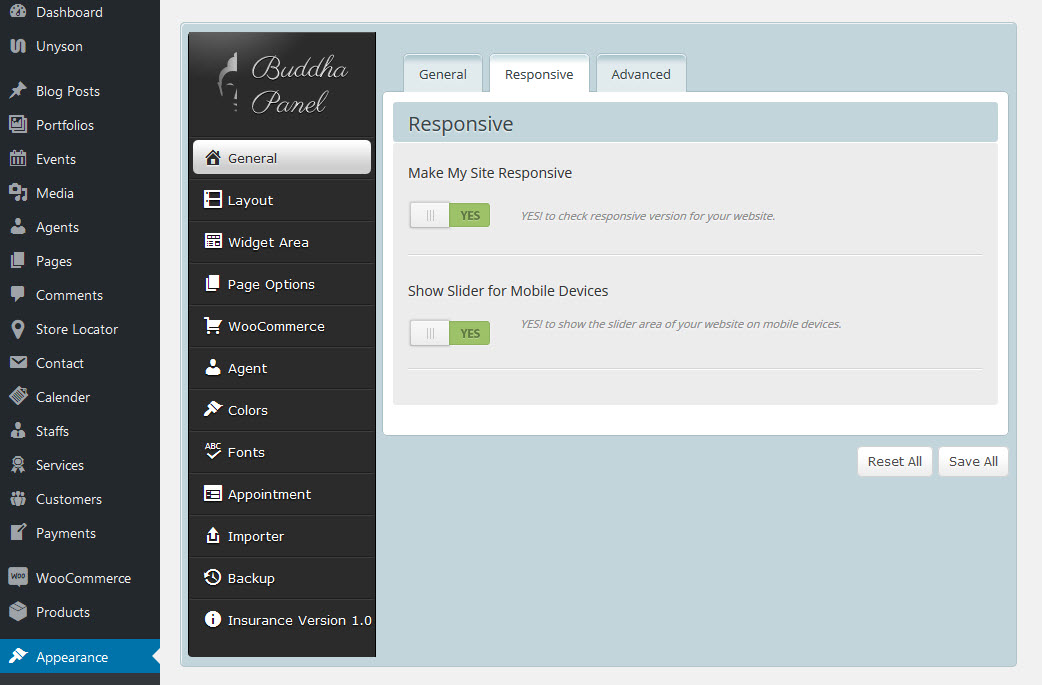
Responsive Settings
Make My Site Responsive – Enable or Disable your site is responsive or not.
Show Slider for Mobile Devices – Enable or Disable the sliders for mobile devices.
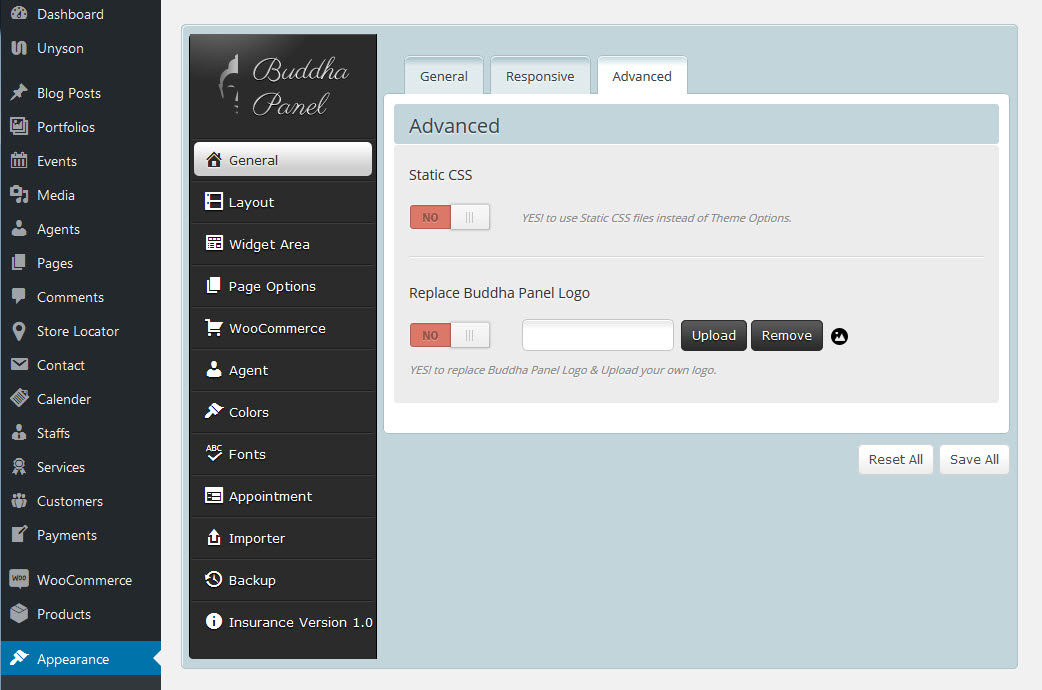
Advanced Setting
Static CSS – Enable or Disable to use static CSS files instead of Theme Options.
Replace Buddha Panel Logo – Enable or Disable the custom admin panel logo. If YES to enable the custom admin panel logo then click on upload button to select admin logo from your media library.



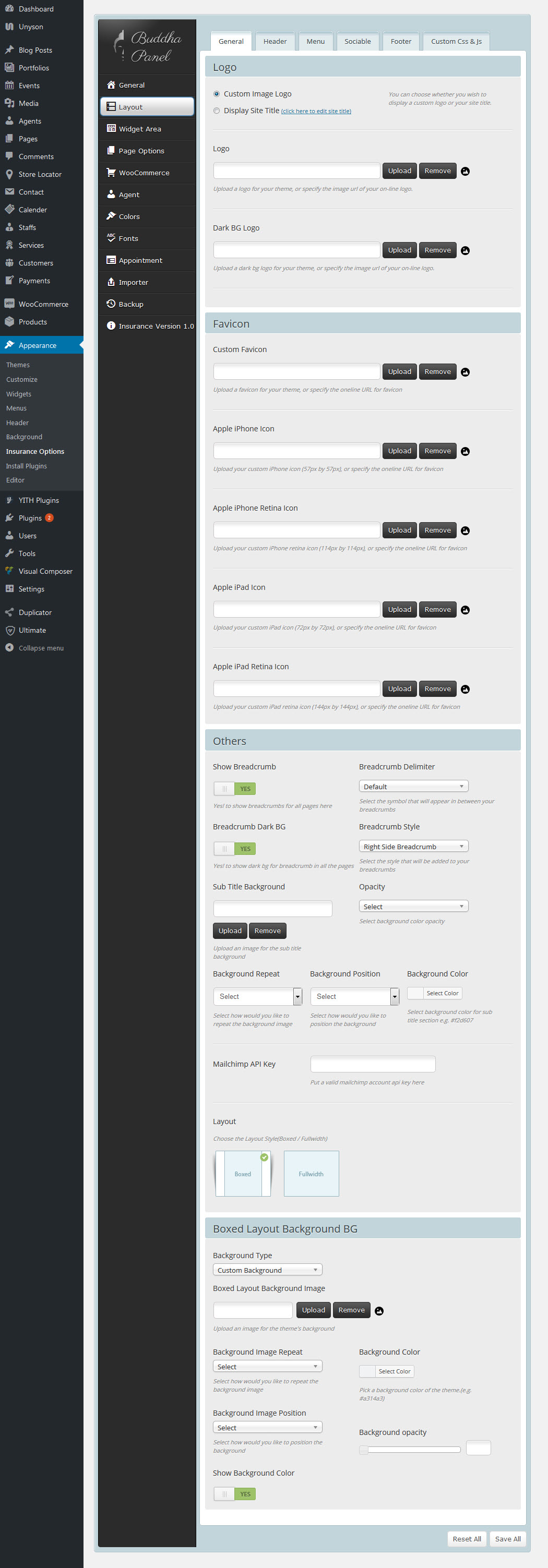
8.2 Layout Settings
General Settings
- Logo - upload an appropriate logo for your homepage layout
- Retina Logo - upload an appropriate logo for your homepage layout and retina logo must be 2x larger than a regular homepage logo
- Options - additional options for logo
- Favicon - upload your custom favicon image in .ico format
- Others - Provided with the options like Enable/Disable Breadcrumb, Delimiter, Styles, etc. And also, we can make the Site as Boxed/Fullwidth from here.
Header Settings
- Header
- Header | Position - Choose a header position (above slider, on slider, below slider).
- Header | Transparency Choose between Semi Transparent or Transparent header Transparency.
- Header | Background - You can select and upload a custom background image, which will be applied for the selected header.
- Header | Sticky - Turn Yes/No to control the sticky navigation
- Header | Darkbg - Turn Yes/No to control the Header Dark BG
- Header | Style - Choose a header style (Fullwidth Header, Boxed Header, Splitted Fullwidth Header, Splitted Boxed Header, Fullwidth Menu Center, Two Color Header, Fullwidth Menu Left, Left Header, Left Header Boxed, Creative Header, Overlay Header).
- Header | TopBar - Enable/Disable the topbar from here. And add the content shortcodes below the switch box.
Menu Settings
- Default Menu - if you want a default menu for a page, you need to first create it in Appearance > Layout > Menus, which also appears in the left-side main dashboard menu. You can then choose which one you want to use for your page. If you don`t choose any, the default menu will be used. This feature allows you to create different menus ( Highlight with Plus Icon, Highlight, Highlight Grey, Highlight with Arrow, Two Border, Double Border, Border with Arrow, Slanting Splitter ) for different pages. You are also provided with the toption for adding Serach Icon, Cart Icon (with left/right side of menu as you wish).
- Sub Menu/Mega Menu Settings Provided with the options like Menu animation, Border style ( width, style, color, radius), Box Shadow, Background (Color, Gradient BG, Image), Megamenu Column title (Default, BG, Border-radius, Border-width, Style, Color) , includes for Mega Menu and Sub Menu links too. For Submenu Links you can add border & arrow styles.
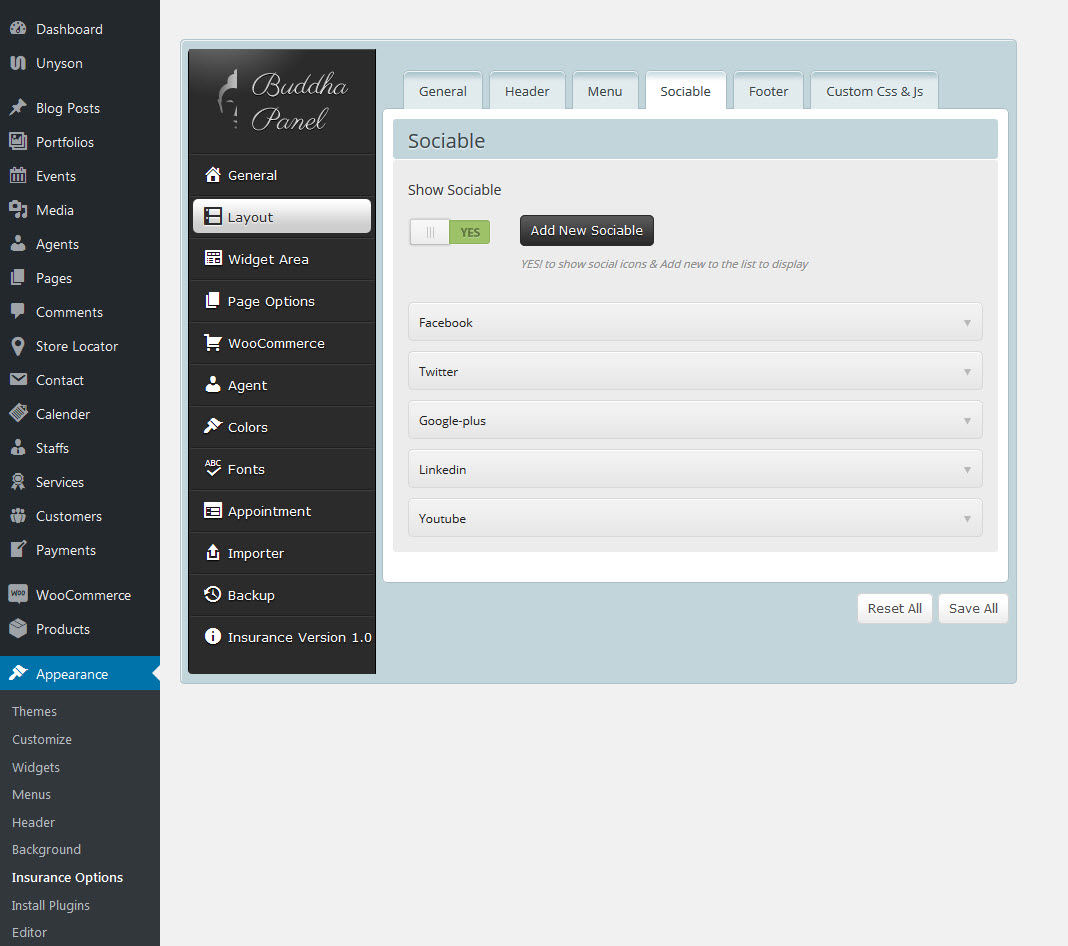
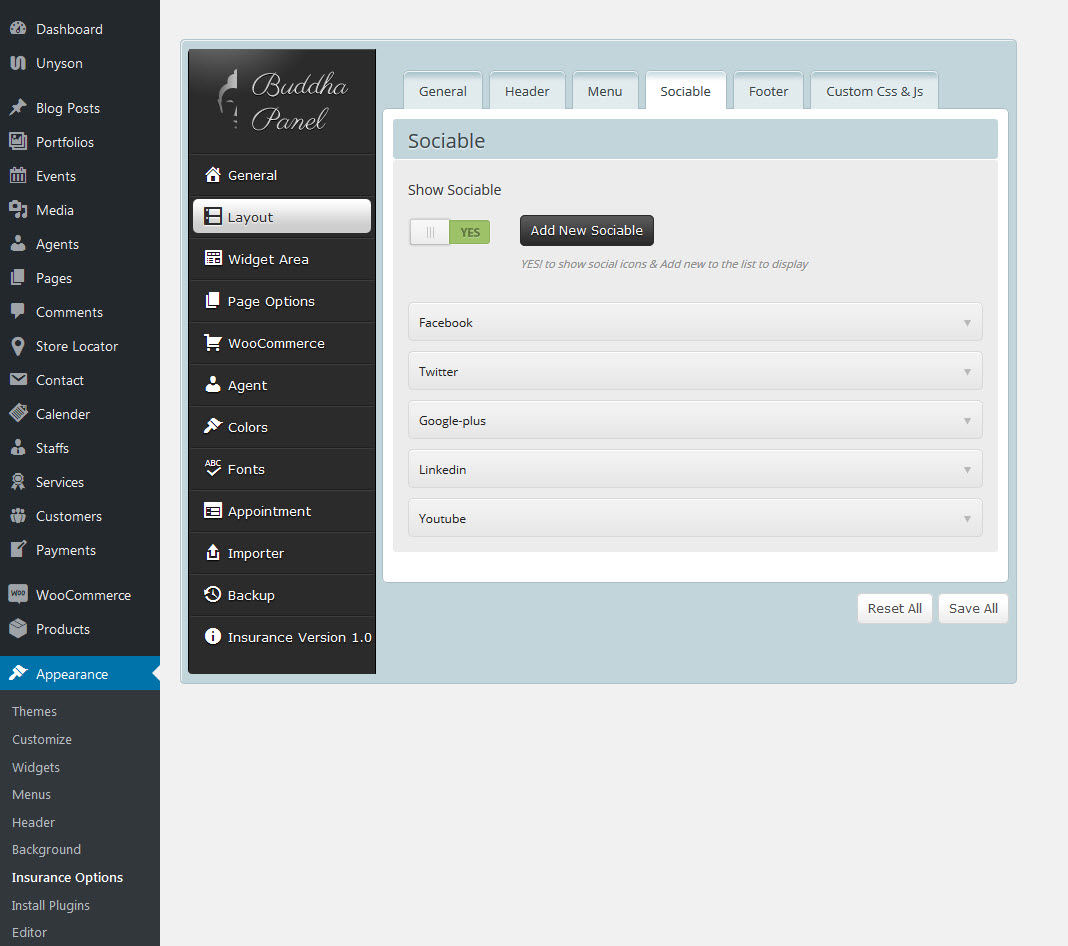
Sociable Settings
- Sociable Manage Social Network icons list to display. These social icons are a custom font icon, so it will always be super crisp and will not require any images. Using a font icon also allows us to have advanced color options. Social Icons can be used in several different areas and have multiple customization options.
Footer Settings
- Layout - select a footer layout
- Style - select a footer style
- Background Image - upload a background image if desired
- Copyright - type your own text for the copyright section, or select "Default".
- Copyright Darkbg - Enable or Disable for copyright dark bg
Custom CSS & js Settings
- Custom CSS Option - This option is where you can add CSS customizations to your website.
- Custom js Option - This option is where you can add js customizations to your website.





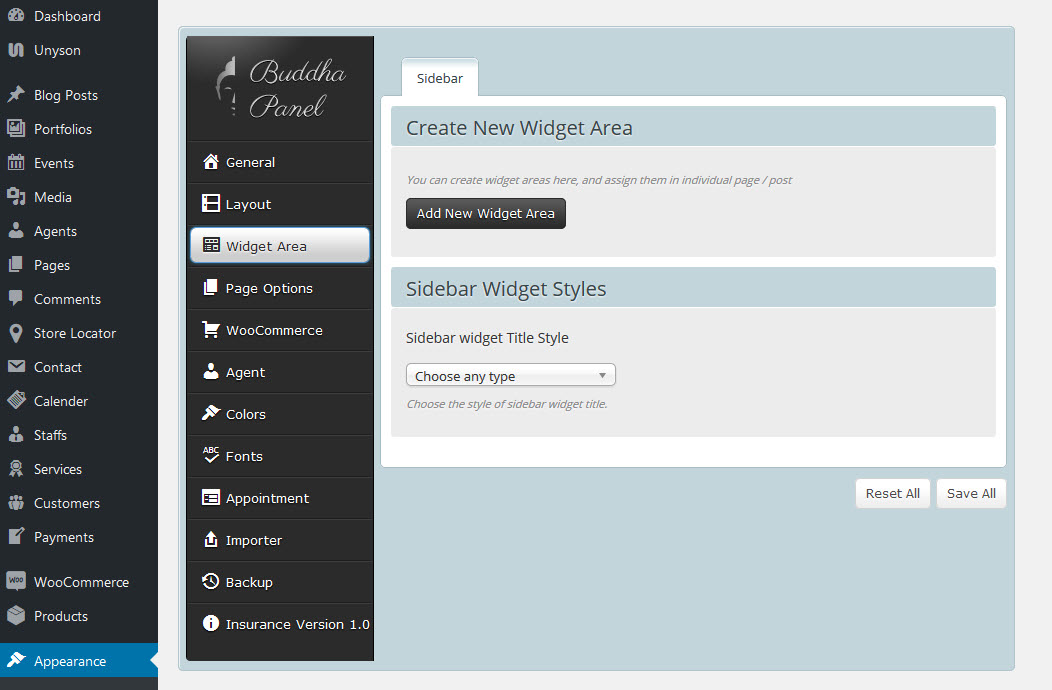
8.3 Widget Area
Widget Area - To create custom widget areas
A WordPress Widget is a small block that performs a unique function. Widgets can then be added to widget-ready areas of the theme called widget sections. Insurance has some pre-made widget sections and also allows you to create an unlimited amount of custom widget sections.
You can create custom widget areas and you can assign it to any post, pages,....
- Widget Title | Style - select a footer style Widget title ( 20 styles are there ).

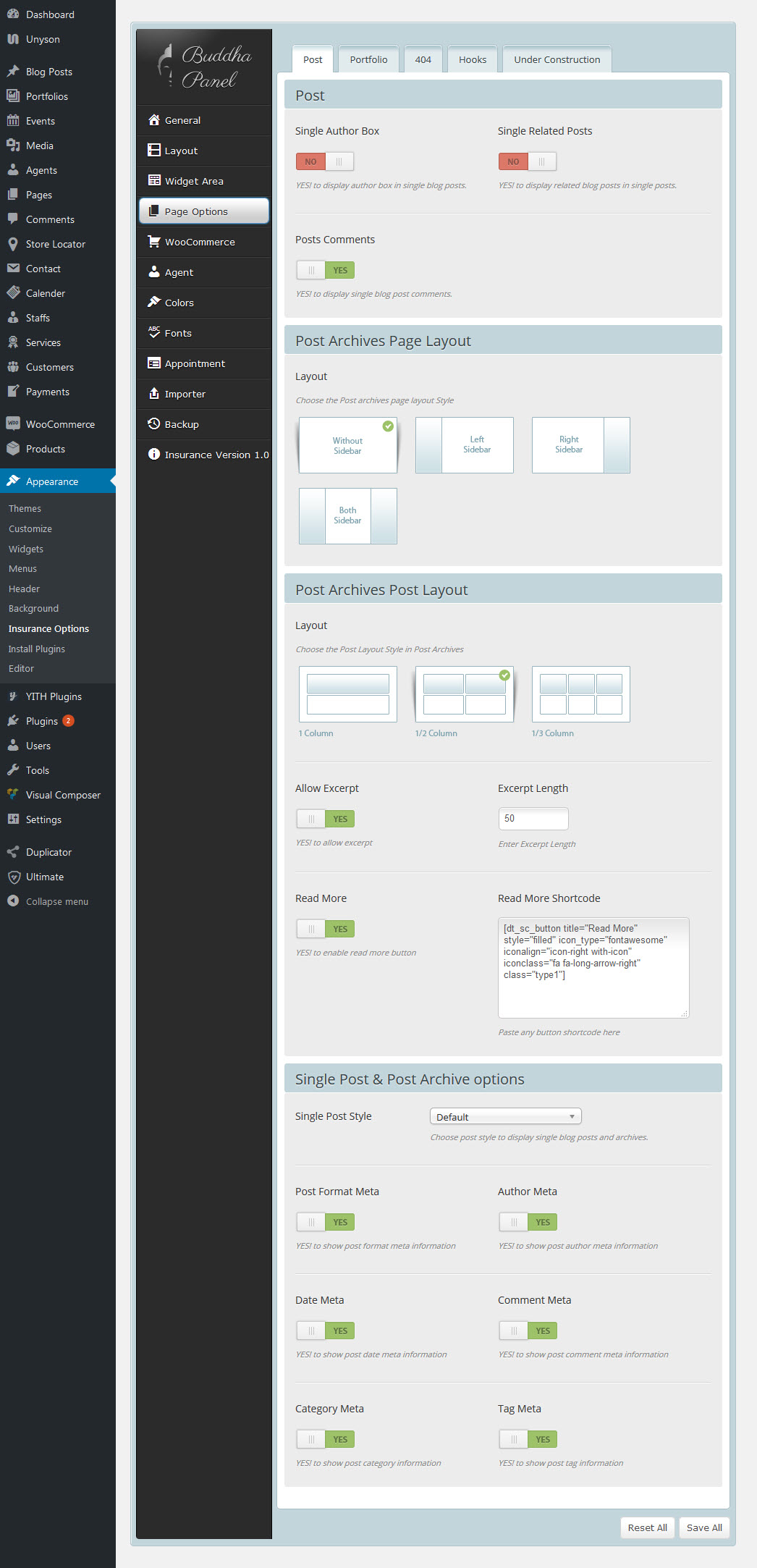
8.4 Page Options
Post Options
Post - Single Post customization
- Post Single - Here you can show / hide 'Author Box' (contains author details) and 'Posts Comments'.
- Post Archives - Choose any one of the available layout types. Also you can choose the archive page layout (without sidebar, left sidebar, right sidebar) and post layout (1 column, 2 column, 3 column)
- Archives and Single Post Options - Here you control the displaying of 'Post Format', 'Author', 'Date', 'Comment', 'Category' and 'Tag'.
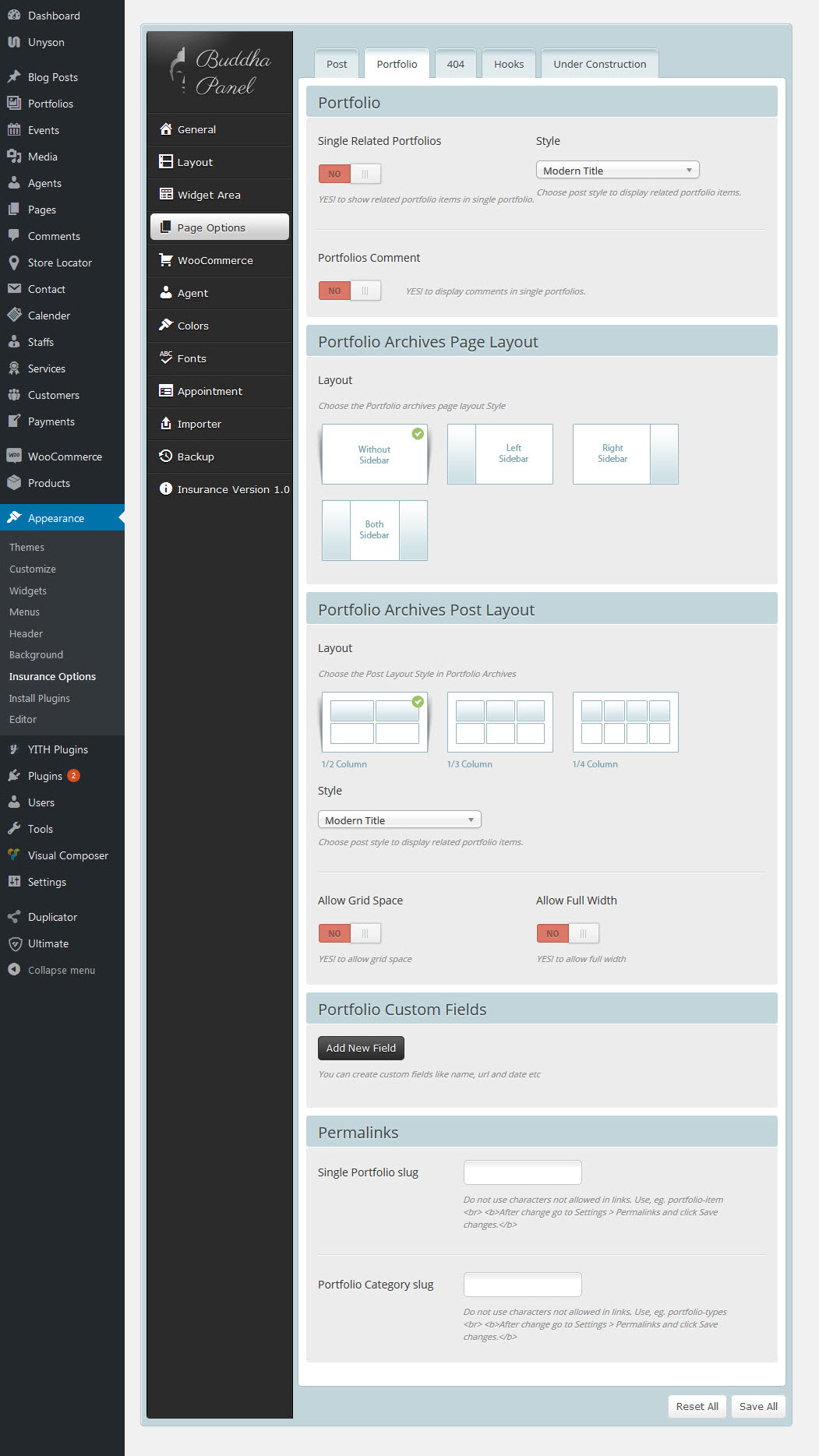
Portfolio Options
Portfolio - Single Portfolio customization
- Portfolio Single - Here you can show / hide 'Author Box' (contains author details) and 'Posts Comments'.
- Portfolio Archives - Choose any one of the available layout types. Also you can choose the archive page layout (without sidebar, left sidebar, right sidebar) and post layout (1 column, 2 column, 3 column)
- Portfolio Custom Fields -You can create custom fields like name, url and date etc.
- Permalinks - You can have or change the default link structure of archive and single portfolio pages by using this permalink settings.
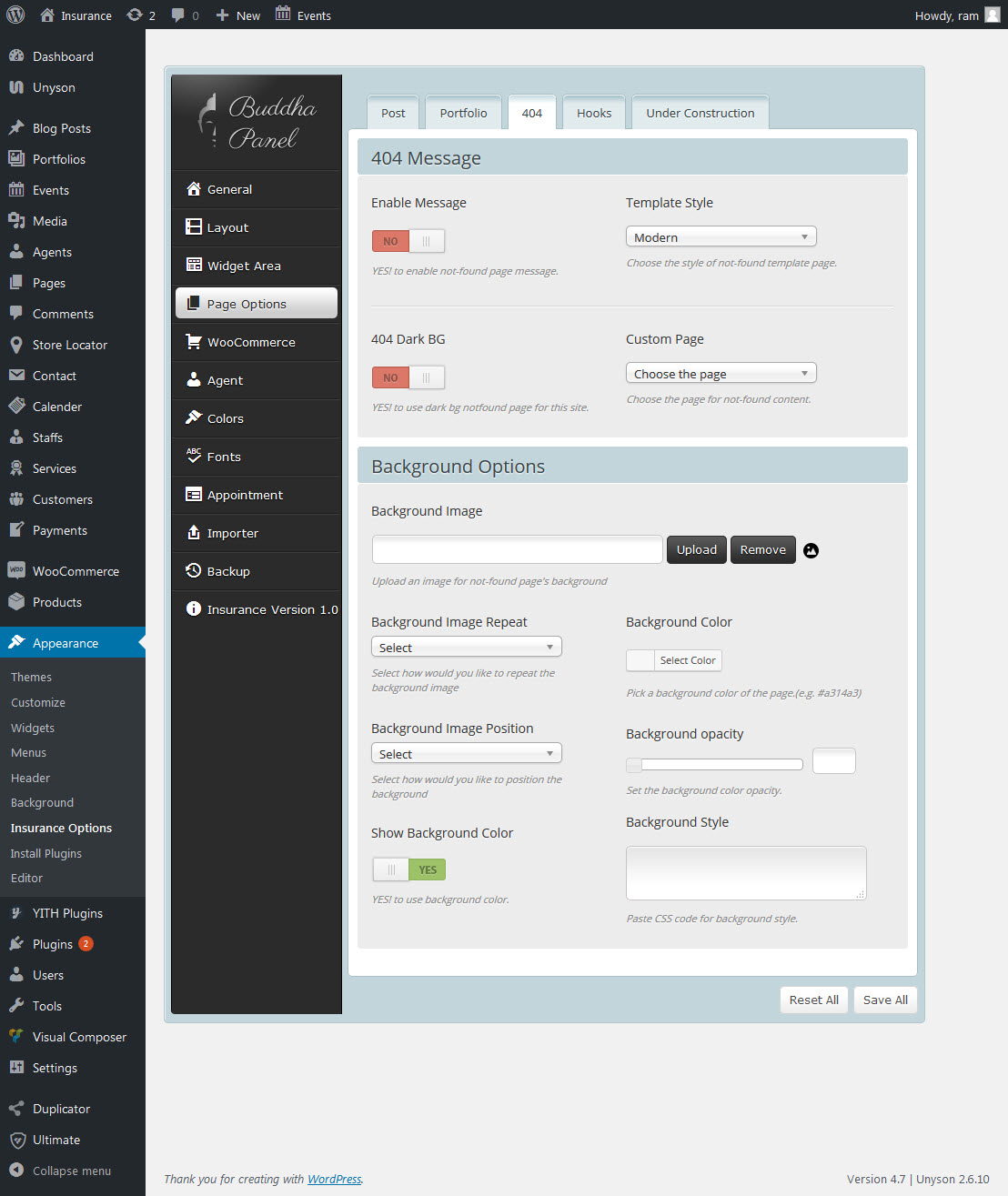
404
Options relating to Error 404 page
- Enable Message - You can choose enable/disable for 404 message.
- Template Style - Choose the style of not-found template page.
- Custom Page - Choose the page for not-found content.
- Background Image - Upload an image for not-found page's background.
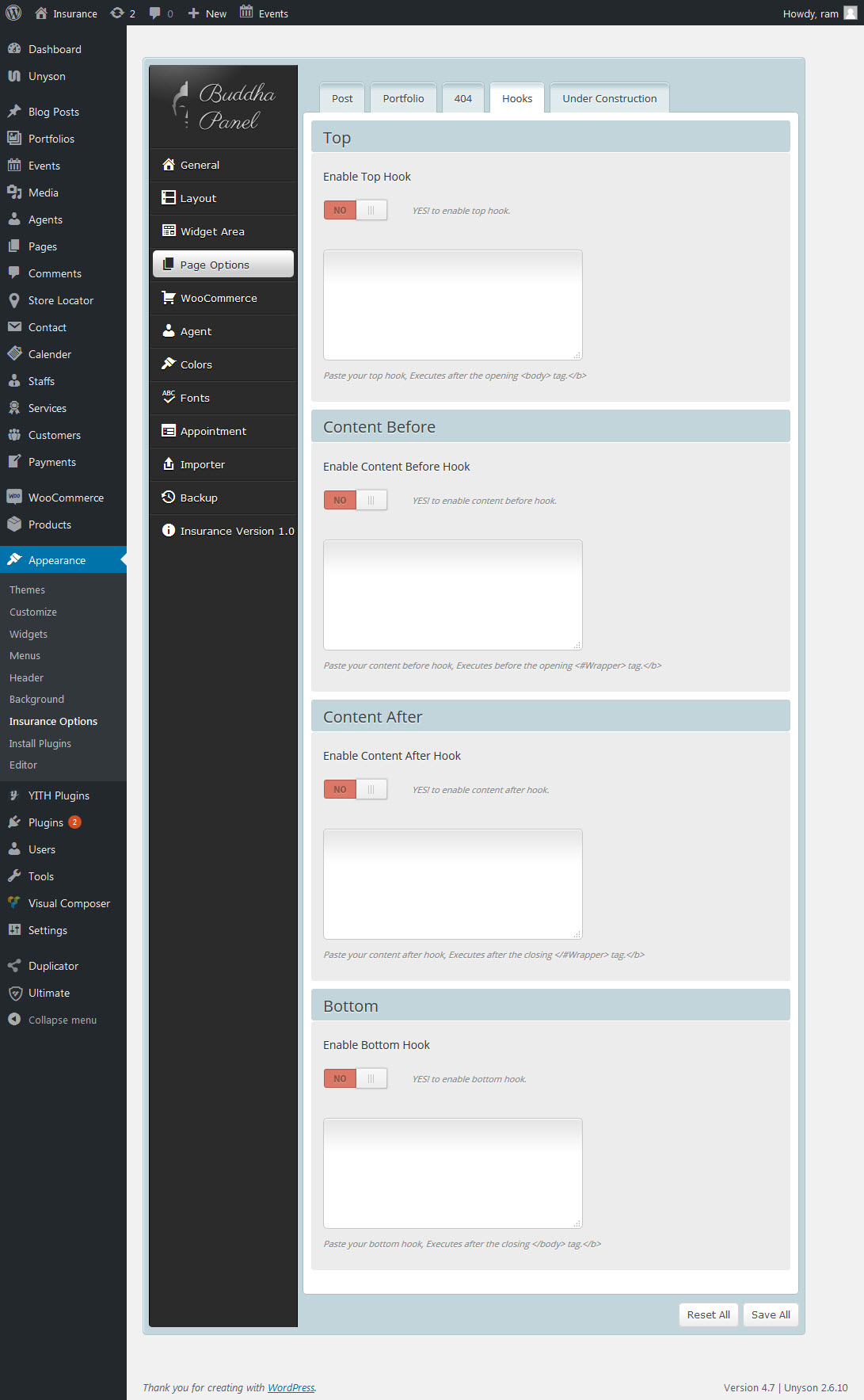
Hooks
Here you can add HTML content and Shortcode.
- Top - You can choose enable/disable for Top hook.
- Content Before - You can choose enable/disable for Content Before hook.
- Content After - You can choose enable/disable for Content After hook.
- Bottom - You can choose enable/disable for Bottom hook.
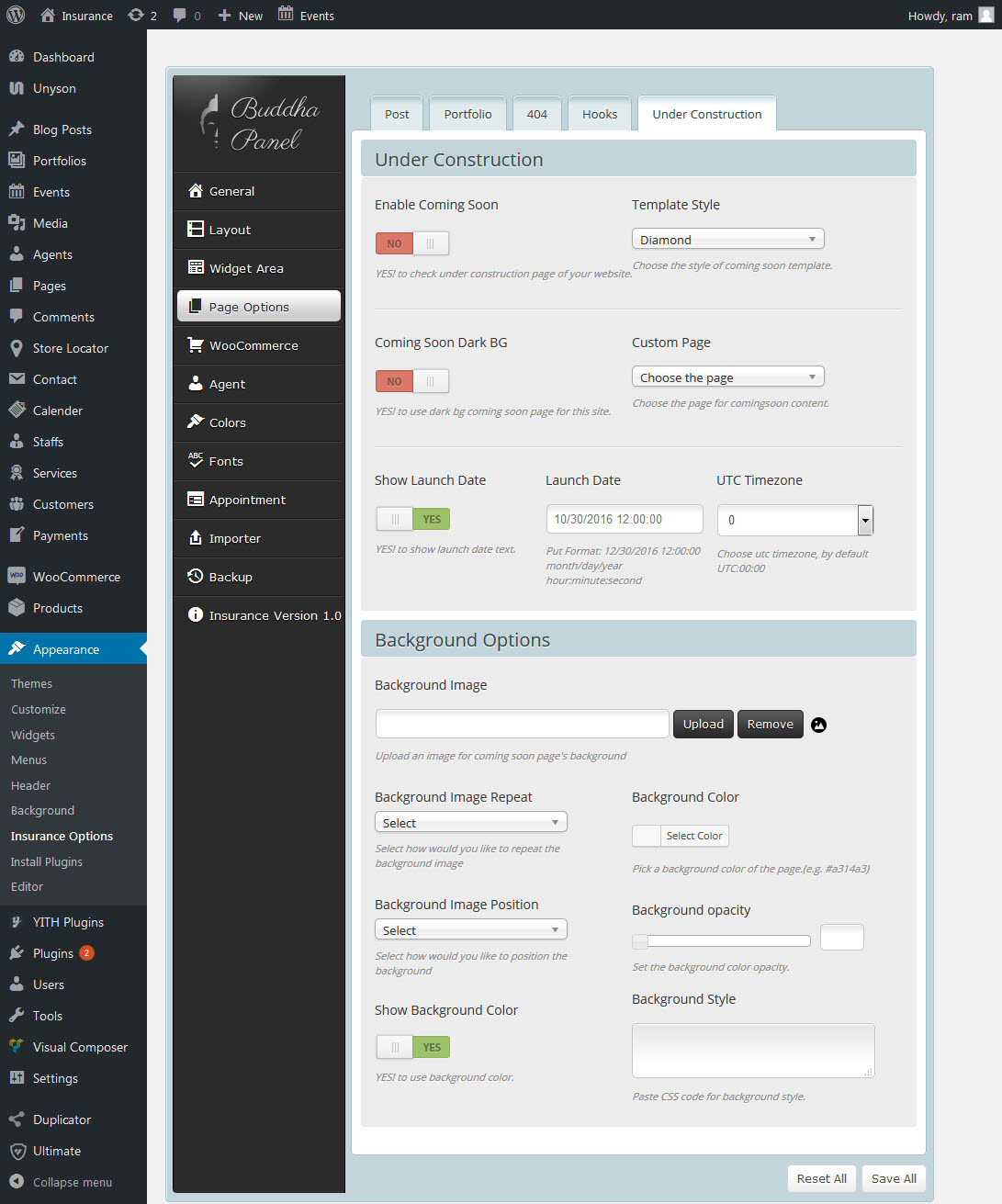
Under Construction
Options relating to the under construction page
- Enable Message - You can Enable/ Disable for under construction page of your website.
- Template Style - Choose the style of coming soon template..
- Custom Page - Choose the page for comingsoon content.
- Show Launch date - Enable/ Disable to show launch date text.
- Launch date - Put Format: 12/30/2016 12:00:00 month/day/year hour:minute:second
- UTC Timezone - select the appropriate timezone.
- Background Image - Upload an image for coming soon page's background.





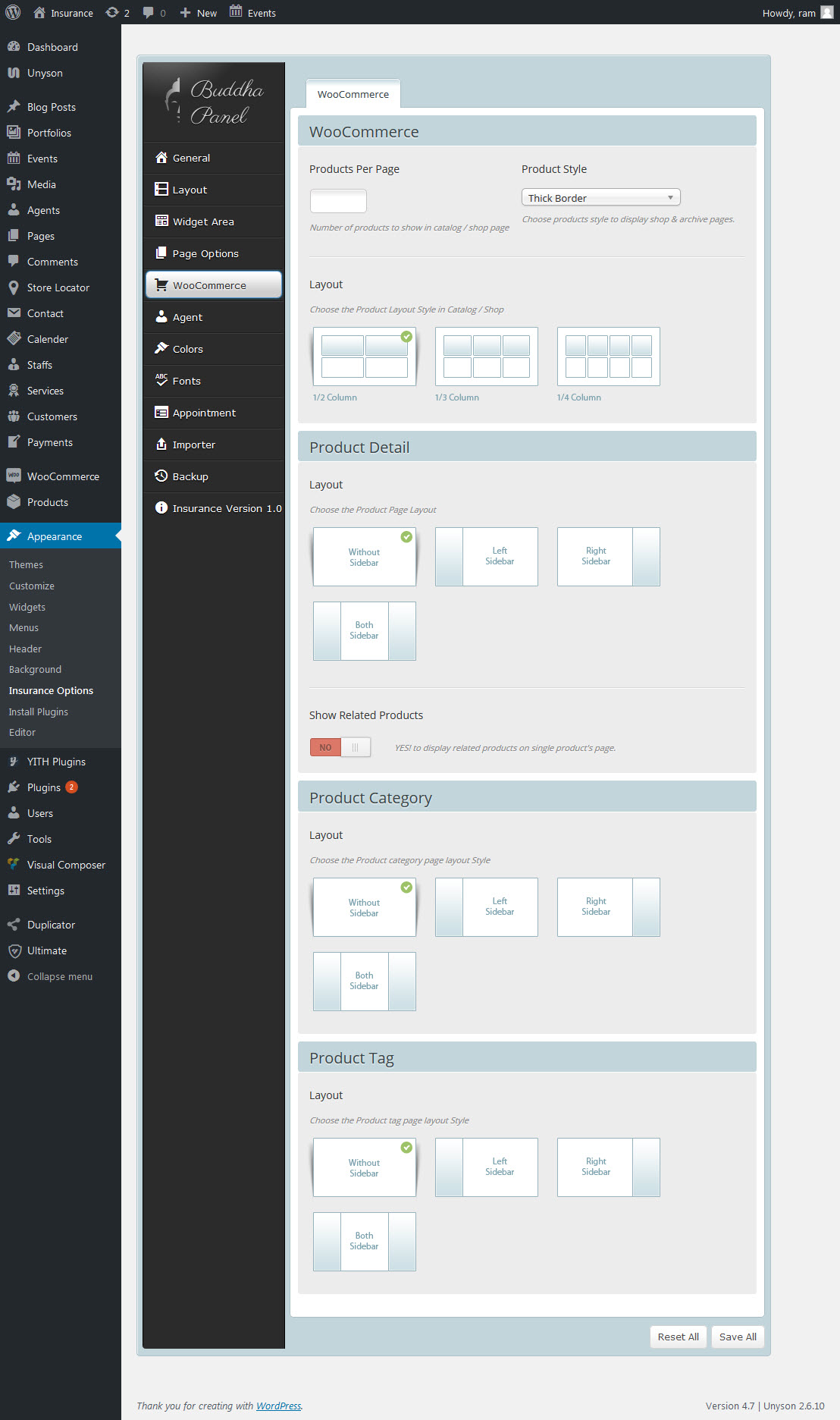
8.5 Woocommerce Options
Insurance is compatible with WoCommerce and includes full design integration as well as custom shortcodes. To get started with creating your online shop, you need to install the free WooCommerce Plugin. This documenation on using WooCommerce is the very basic information you need to get started. Please take a look at the important links below that have additional information about using WooCommerce.
To get this option install WooCommerce plugin. And the plugin bundled with dummy data which can be imported to instantly give you a working store with products to test the different features WooCommerce has to offer.
Available Options:
- No.of Products to show in main shop page.
- Choose products style to display shop & archive pages.
- Product Layout - 3 types of products layouts are there. (II Column, III Column & IV Column )
- Product Details, Product Category, Product Tag page layouts.
- Also you can easily handle widget areas for individual Product, Product Category, & Product Tag in the Role -> "Widget Area" Settings.
Following plugins used to extend the woocommerce options
- YITH WooCommerce Zoom Magnifier is that enables you to add a zoom effect to product images.
- YITH WooCommerce Wishlist adds all Wishlist features to your website. Needs WooCommerce to work.

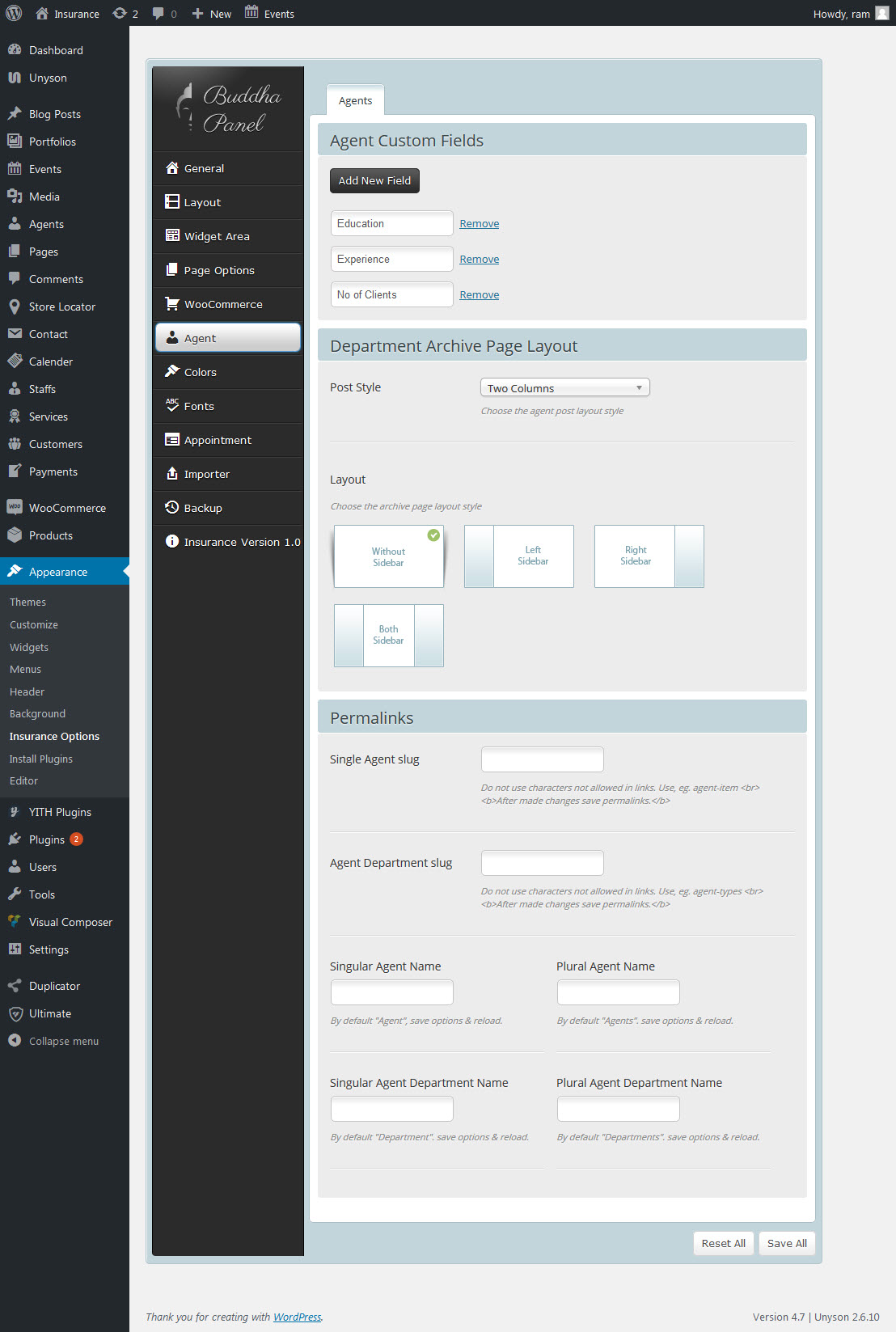
8.6 Agent Options
Insurance is compatible with adds a custom agent post type for Employees with post meta fields for contact info. It uses included templates to display the contact info for single and archive pages, or these can be overridden in your theme.

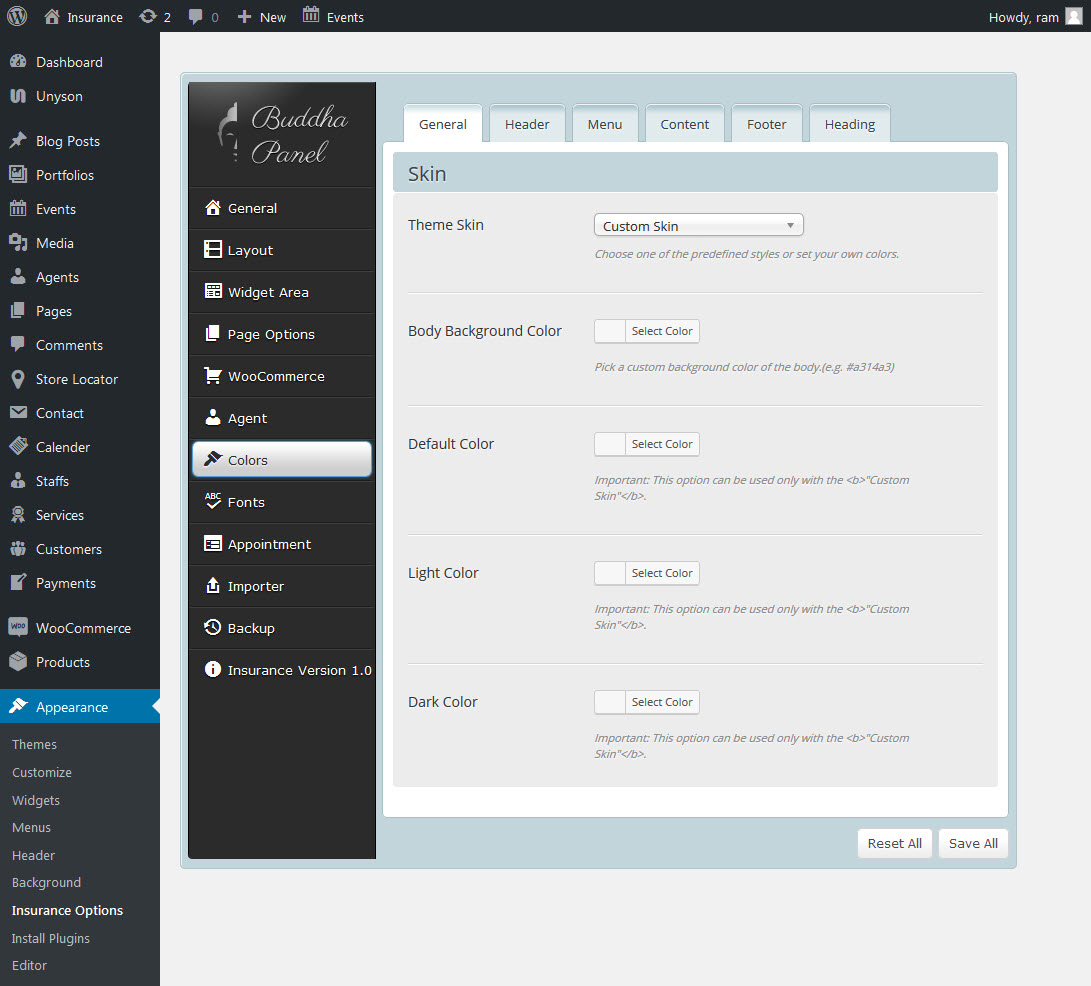
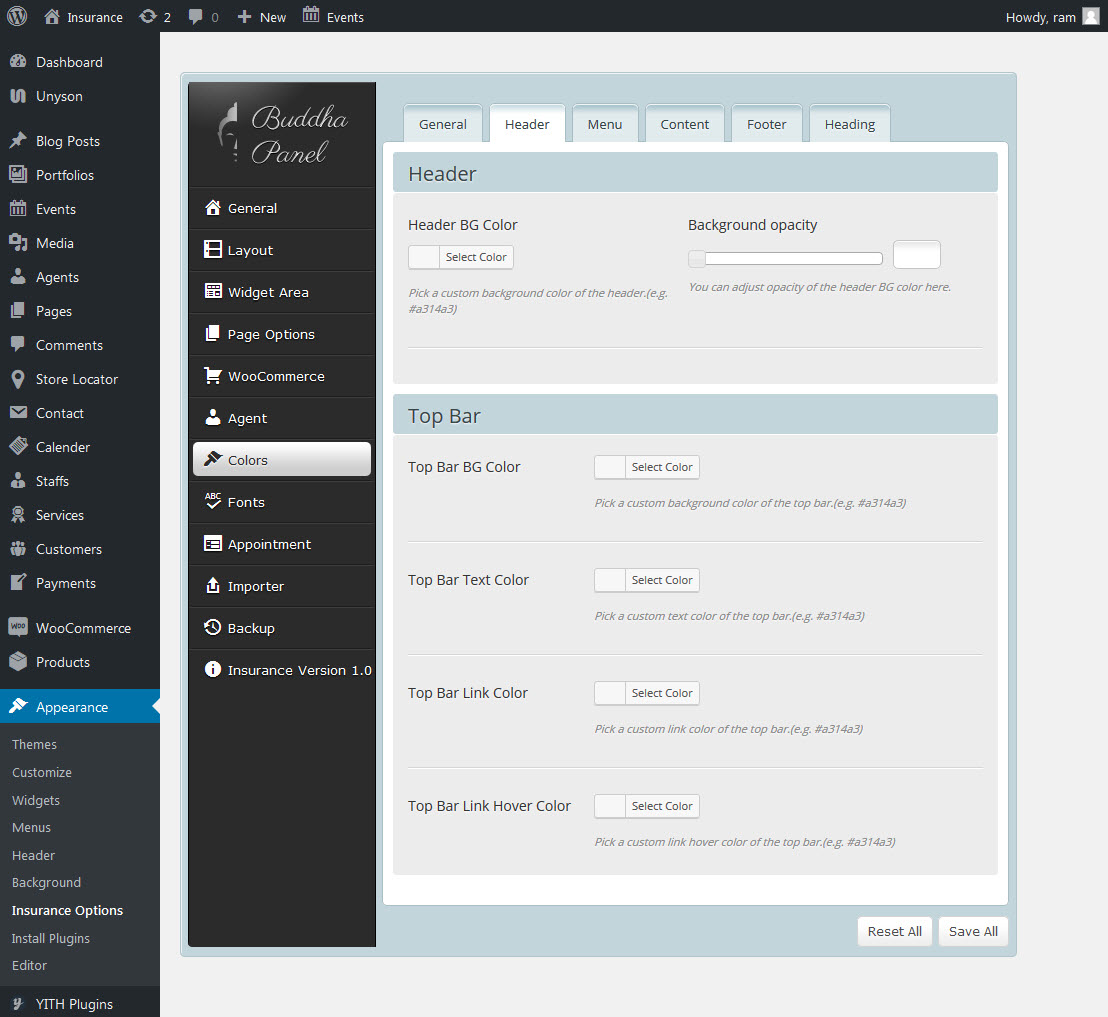
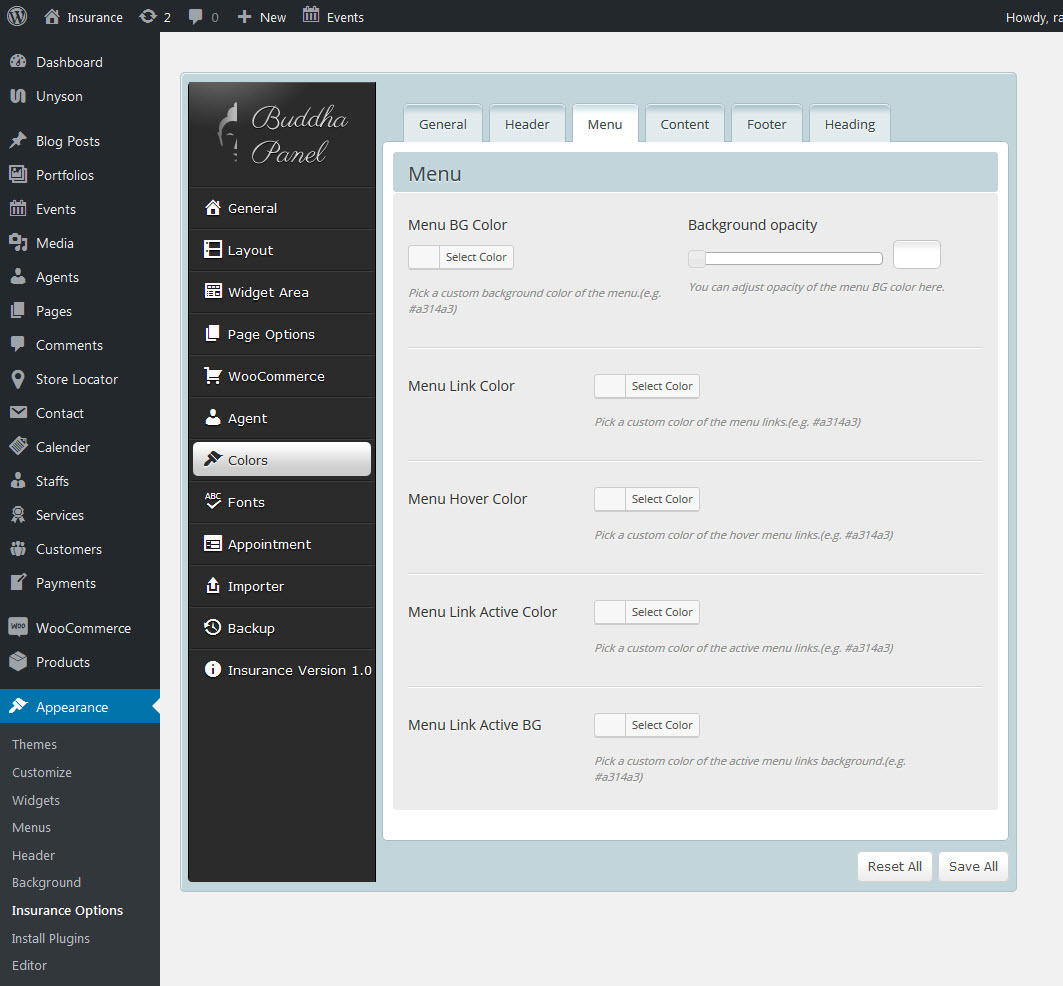
8.7 Colors
General Settings
Only two options are available in this section:
- Theme skin - Choose one of the predefined styles or set your own colors, Note: Custom color can be used only with the Custom Skin. Custom skin having 3 colors ( Default, Light, Dark Color)
- Body background - Pick a custom background color of the body.(e.g. #a314a3).
- Header - Choose a custom ( background color Background opacity ) of the header.
- Top Bar - Choose a custom ( BG Color, Text Color, Link Color, Link Hover Color ) of the top bar.
- Menu - Choose a custom Menu BG Color Background opacity of the menu. ( Menu Link Color, Menu Hover Color, Menu Link Active Color, Menu Link Active BG).
- Content - Choose a custom ( Text Color, Link Color, Link Hover Color ) of the Content.
- Footer - Choose a custom ( BG Color, Text Color, Link Color, Link Hover Color, Footer Heading Color ) of the Footer.
- Heading - Chhose a custom Heading color of the ( heading tag h1, h2, h3, h4, h5, h6 ) of the Heading.



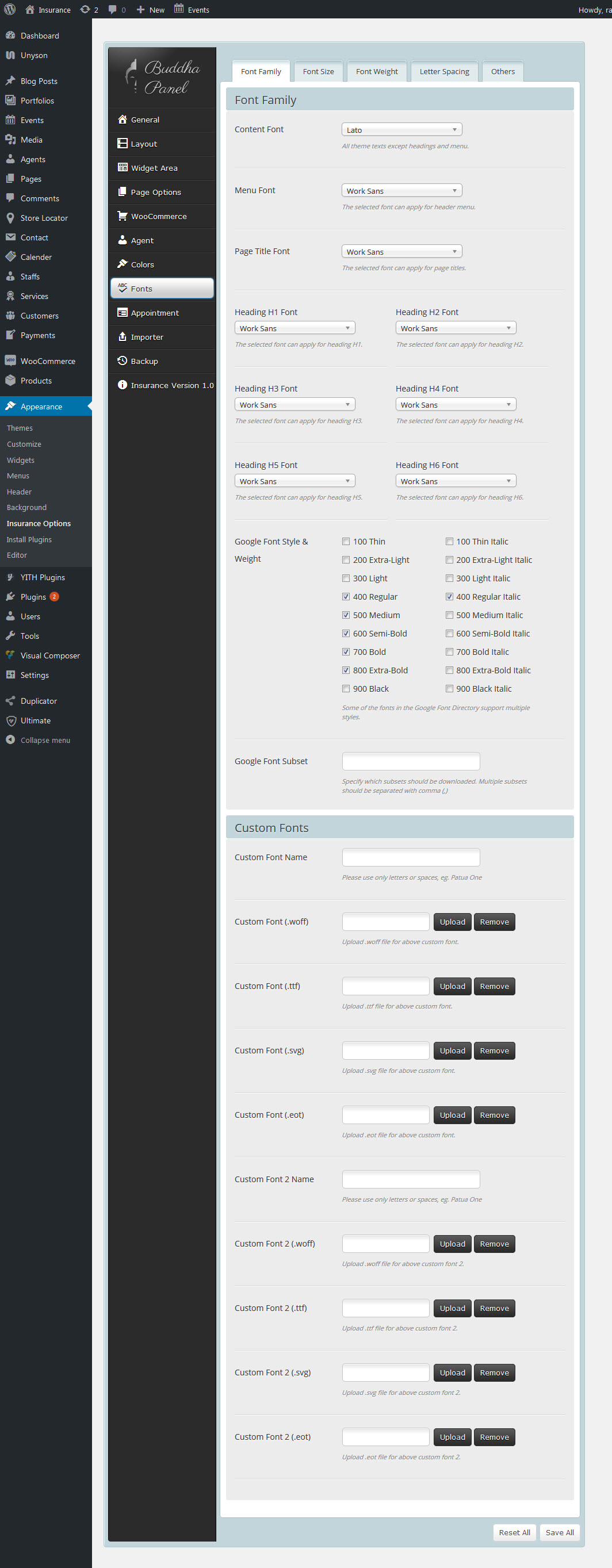
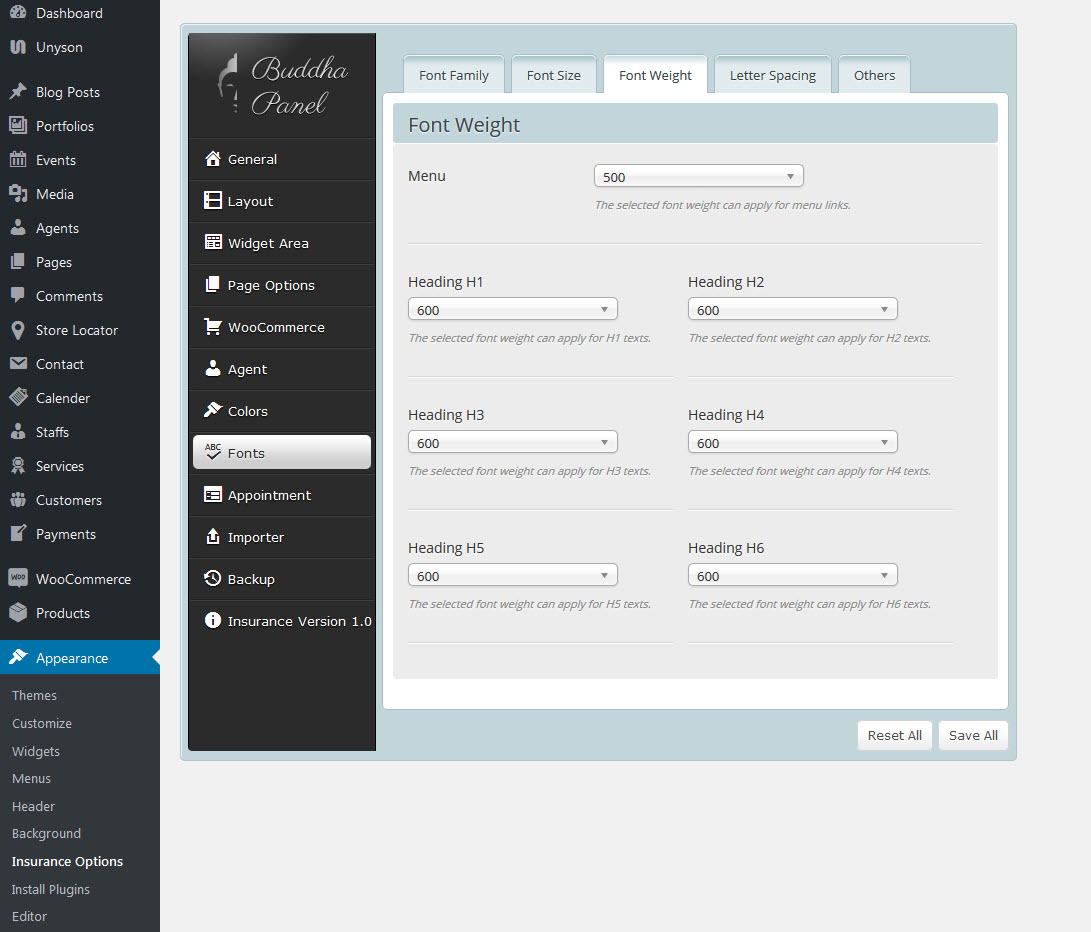
8.8 Fonts
How to set up fonts for your website. This section is divided into four blocks.
Font Family
- Content Font - this font will be used for all theme texts except headings and menu
- Main Menu Font - this font will be used for header menu
- Page Title Font - this font will be used for sub-header title
- Big Headings Font - this font will be used for all big headings, like: H1, H2, H3 and H4
- Small Headings Font - this font will be used for all small headings, like: H5 and H6
- Blockquote font - this font will be used for blockquote item
- Google Font Style & Weight - you can upload only those font styles you intend use, since this option impacts page load time. Before checking an option, make sure the font selected works with a specific font style and weight at https://www.google.com/fonts
- Google Font Subset - specify which subsets should be downloaded. Multiple subsets should be separated with commas (,)
You can choose your own font from a palette of over 600 fonts.
Custom Font
- Custom Font | Name – type custom font name that will be uploaded in 4 below fields
- Custom Font | .woff - .woff file for custom font
- Custom Font | .ttf - .ttf file for custom font
- Custom Font | .svg - .svg file for custom font
- Custom Font | .eot - .eot file for custom font
- Custom Font 2 | Name – type 2nd custom font name that will be uploaded in 4 below fields
- Custom Font 2 | .woff - .woff file for 2nd custom font
- Custom Font 2 | .ttf - .ttf file for 2nd custom font
- Custom Font 2 | .svg - .svg file for 2nd custom font
- Custom Font 2 | .eot - .eot file for 2nd custom font
IMPORTANT!!! We added fields for custom fonts. If you have your own font and don`t want to use a Google Font, you can upload your files for the font that you want to use with this theme. Each font consists of 4 files: .woff, .ttf, .svg and .eot and each of those files must be uploaded in the correct fields for your font to work properly. After uploading, you can select a custom font for a specified section.
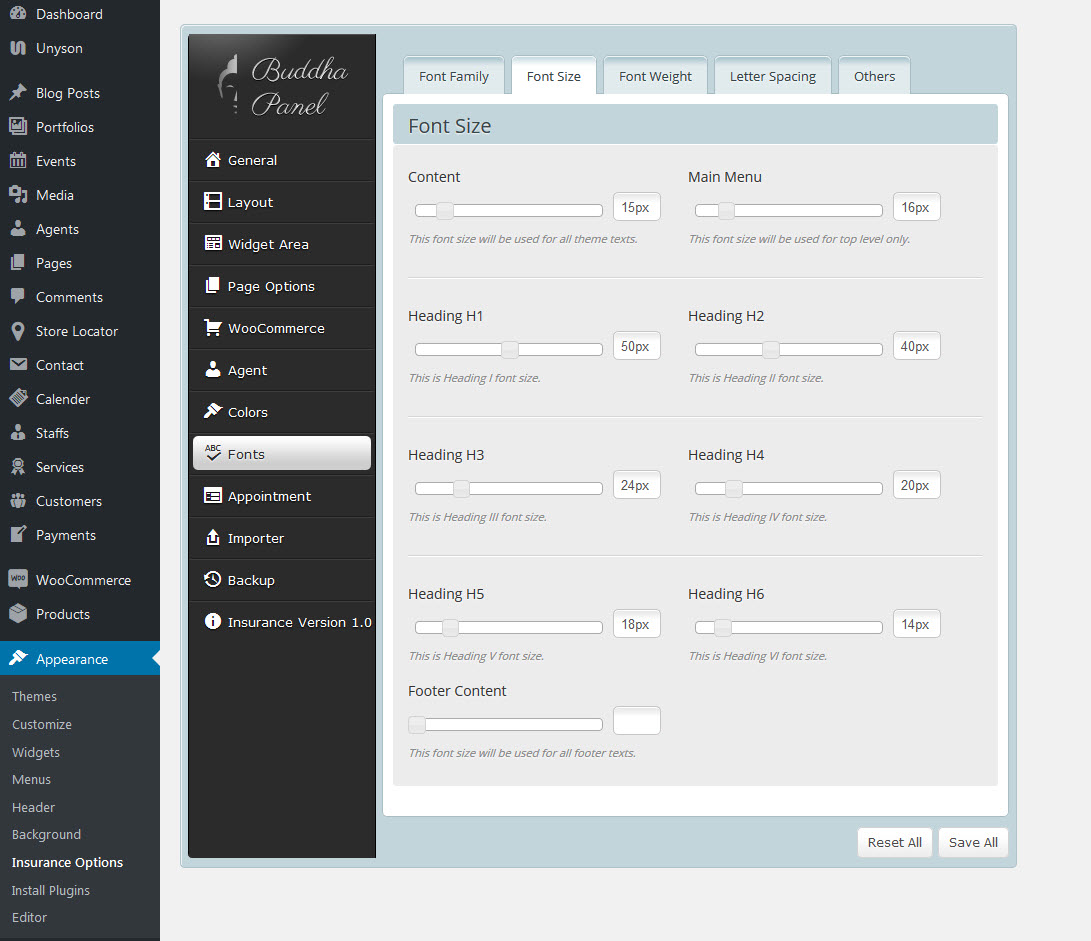
Font Size
- Content - this font size will be used for all theme texts
- Main menu - this font size will be used for top menu only
- Heading H1 - this font size will be used for h1 headings
- Heading H2 - this font size will be used for h2 headings
- Heading H3 - this font size will be used for h3 headings
- Heading H4 - this font size will be used for h4 headings
- Heading H5 - this font size will be used for h5 headings
- Heading H6 - this font size will be used for h6 headings
You can select the font size of the range 1-70.
Font Weight
- Main menu - this font will be used for top menu only
- Heading H1 - this font weight will be used for h1 headings
- Heading H2 - this font weight will be used for h2 headings
- Heading H3 - this font weight will be used for h3 headings
- Heading H4 - this font weight will be used for h4 headings
- Heading H5 - this font weight will be used for h5 headings
- Heading H6 - this font weight will be used for h6 headings
Letter Spacing
- Main menu - this font will be used for top menu only
- Heading H1 - this letter spacing will be used for h1 headings
- Heading H2 - this letter spacing will be used for h2 headings
- Heading H3 - this letter spacing will be used for h3 headings
- Heading H4 - this letter spacing will be used for h4 headings
- Heading H5 - this letter spacing will be used for h5 headings
- Heading H6 - this letter spacing will be used for h6 headings
Letter Spacing
Line height - Adjust body line height here
Remember to click the "Save Changes" button to avoid losing your changes.



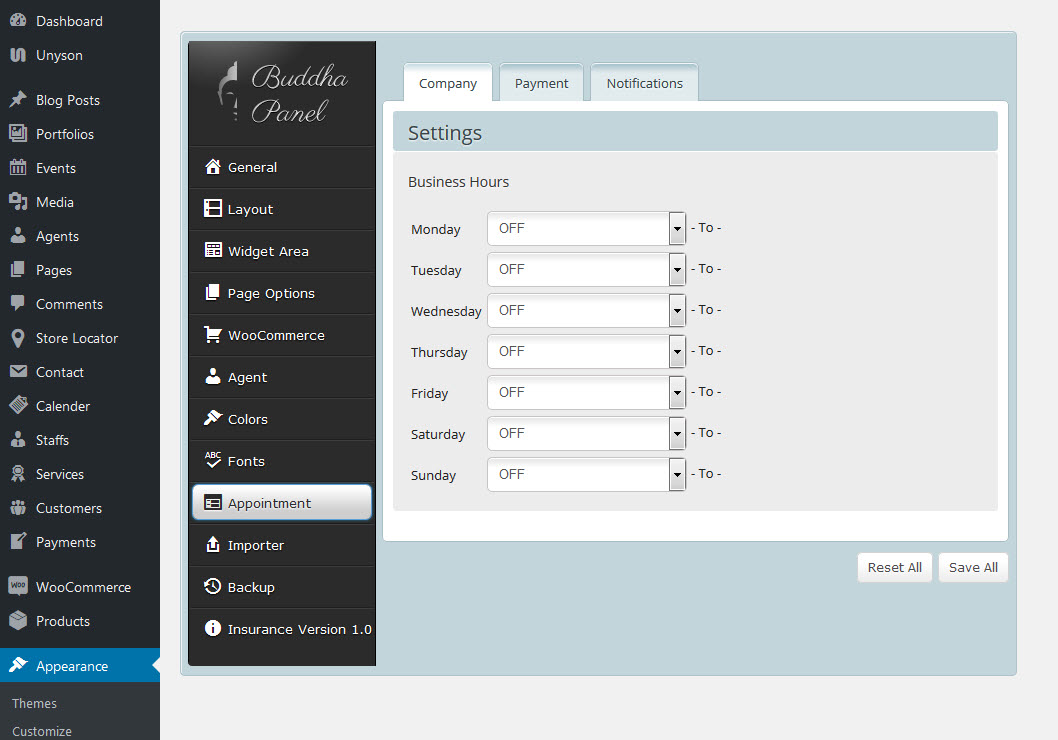
8.9 Appointment Options
Appointments is a powerful, flexible and feature-rich plugin that allows you to accept, set and manage your bookings on your site.
- Booking appointments by specific time slots
- Optimize the booking form for responsive themes.
- Assign your employees to different services.
- Powerful Admin Panel for booking/appointment management.
- Easily embed booking form/calendar into a webpage with shortcode.
- Show appointments/schedules in the daily, weekly or monthly view.
- Extra settings for price, duration, and padding time.
- Multiple-currency support.
- Configure date and time format.
- Track appointment payment history.
- Multiple languages supported.

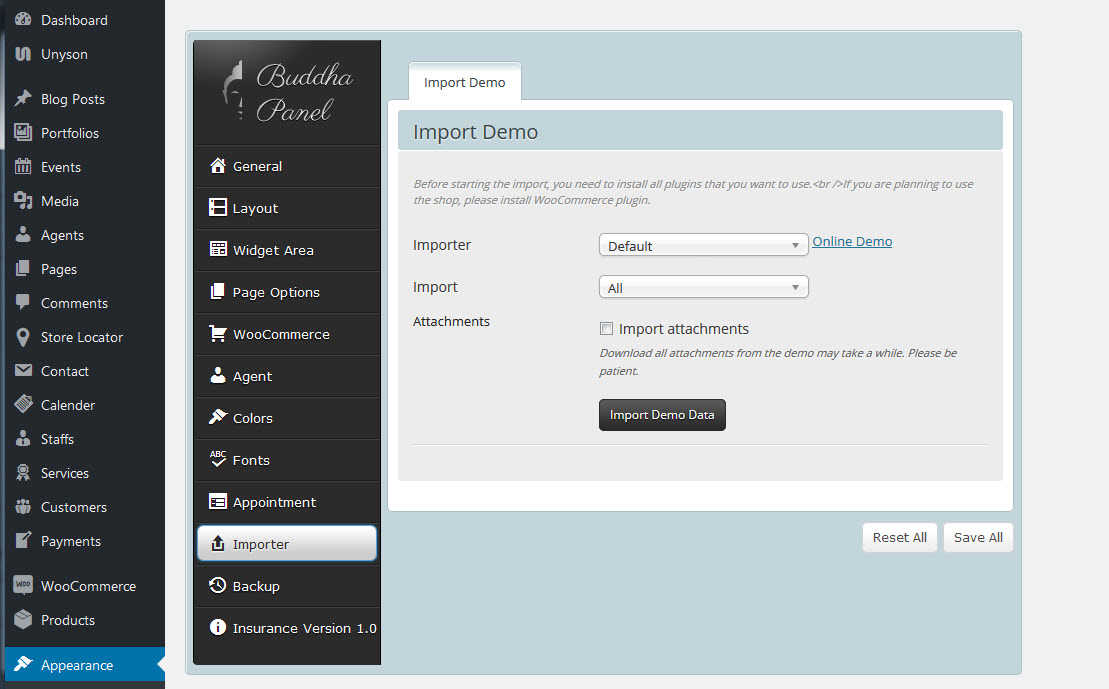
8.10 Importer
- You can choose which demo you like to import from Demo dropdown list.
- After choosing Demo, you will get Import dropdown list with following options All, Content, Menu, Options (buddha panel options) and Widgets
- After that choose additional options like Import attachments and type of content, than click Import Demo Data
- You will get popup alert message to confirm, click ok here.
- Import may take several minutes, so please be patient while importing.
- If import fails please check this Section

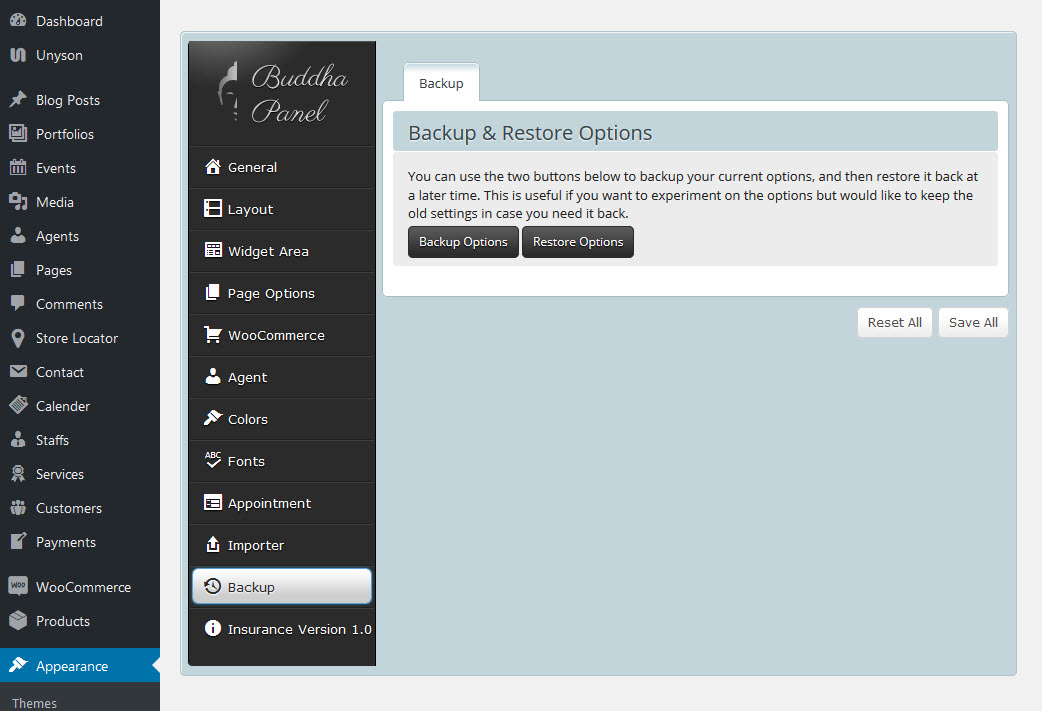
8.11 Backup
Backup Options these options allow you to backup and restore your custom settings and options. These options also allow you to transfer Theme Options data from site to site.
- Backup & Restore Options - Backup Options => helps you to take backup of current buddha panel settings and Restore Options => helps you to restore buddha panel settings from last backup.
- Transfer Theme Options Data - Help you to transfer buddha panel datas from one install to another. Copy the code shown in text area and paste it in the same place of another install and click Import Options.

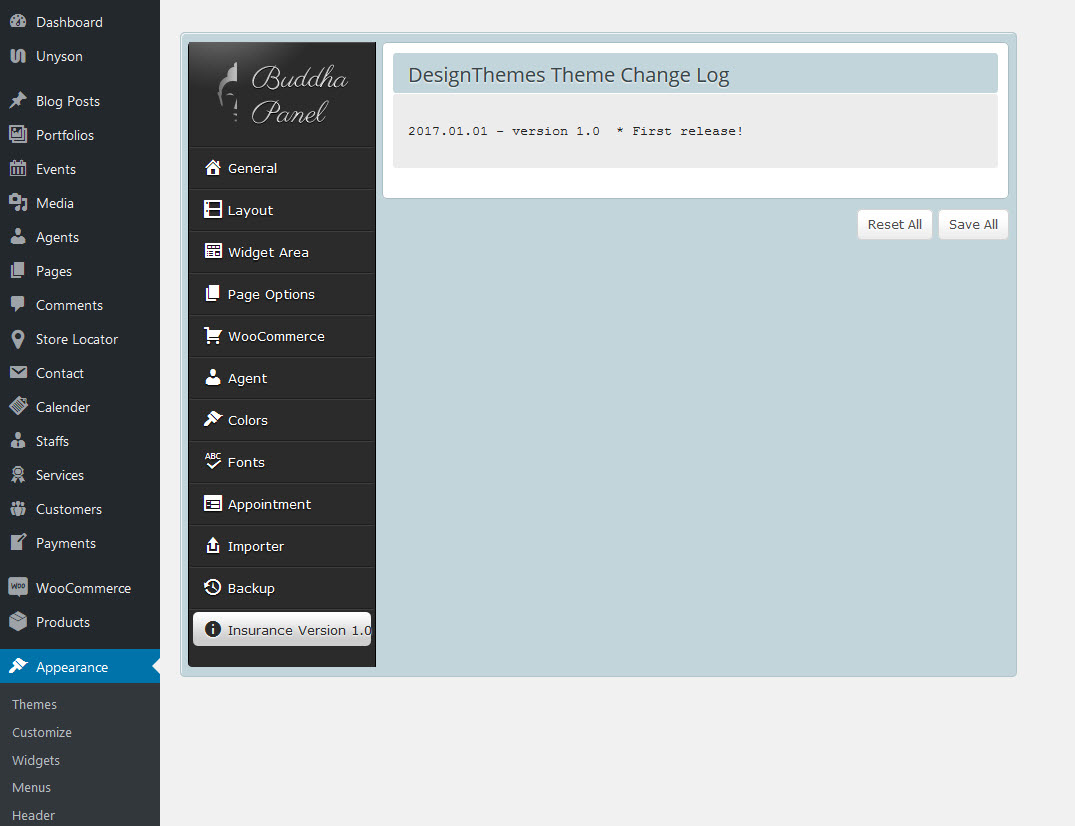
8.12 Insurance Version
Insurance Theme Change Log.

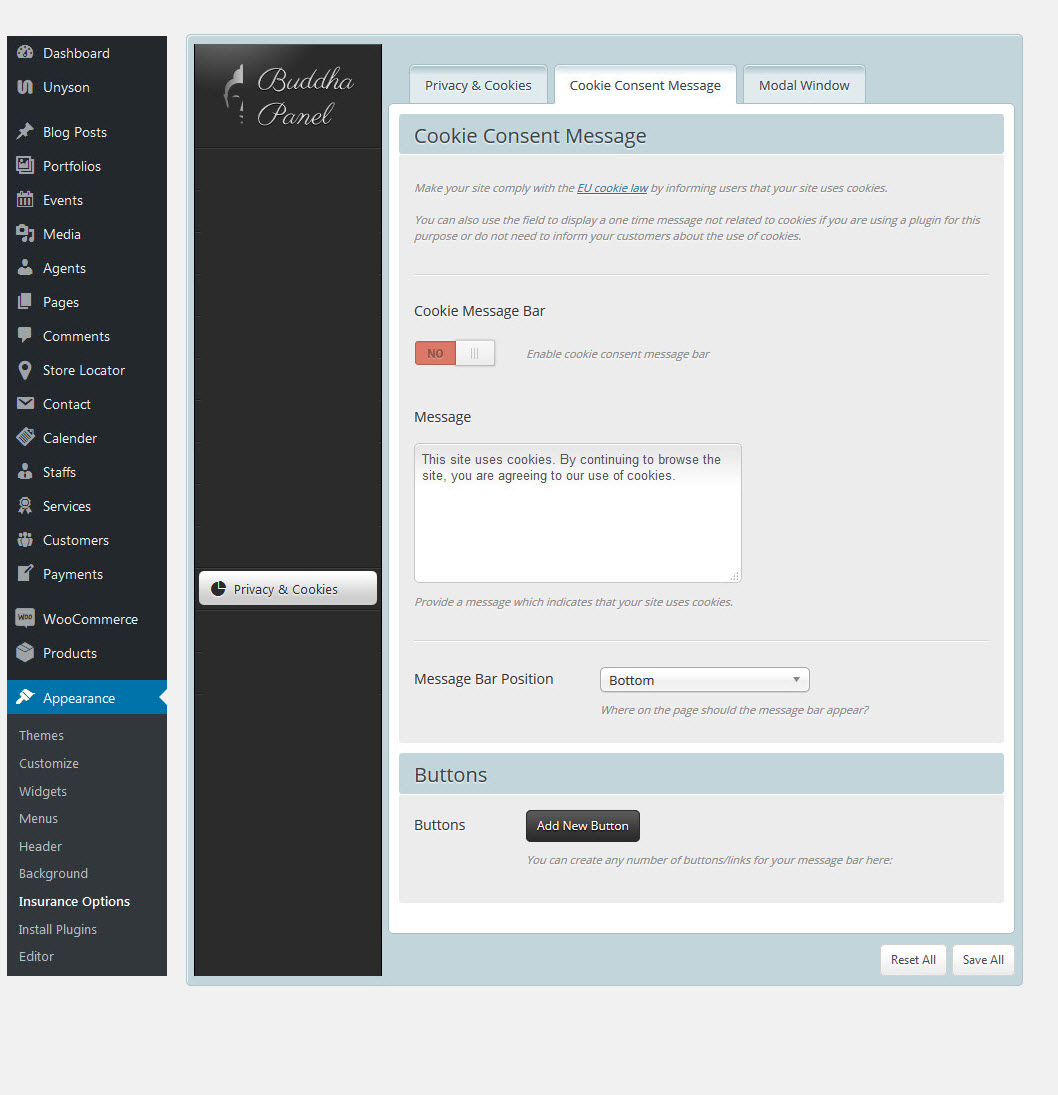
8.13 Privacy & Cookies
Privacy Options
What needs to be compliant is the end user website, it is not the software/framework a website is built on. The We Clean WordPress theme as an entity does not violate GDPR criteria because it does not collect any data. What we as a team has done is give our We Clean userbase existing and new, the tools necessary to ensure that their websites are GDPR compliant. These new privacy tools and options were introduced in We Clean.
IMPORTANT NOTE: The options in this section will help to easier comply with data privacy regulations, like the European GDPR. When then "Privacy Consent" option is used, We Clean will create a cookie with the name "privacy_embeds" on user clients browsing your site to manage and store user consent to load the different third party embeds and tracking scripts. You may want to add information about this cookie to your privacy page.
This new feature is highly configurable, giving you everything that you need to keep your website visitors informed of any cookies, third part embeds and/or custom implementations that may affect their data privacy.
It will handle 3rd party embeds, tracking codes, and any custom cookie contents that you may require. The settings are found in We Clean > Buddha Panel > Theme Options > Privacy & Cookies tab. Enabling Privacy Bar option will give access to additional options that will help in customizing the privacy bar. Continue reading below to know more about the full options available in the Privacy tab.



9. Blog
It offers many different options for you to present your blog posts, along with several different blog layouts. In addition there are numerous Theme Options and Shortcode Options that allow you to customize how posts are displayed. The Insurance blog is extremely versatile and powerful. There are ways to display your blog posts, we will cover each method as well as describe blog post types. The following sections will cover each of these aspects of the blog that are listed below.
9.1 Creating Blog Posts
No matter which method or methods you use to display your blog posts, the first thing you need to do is create the blog posts. Insurance Theme support all type of posts
How To Create A Blog Post
Step 1 – Navigate to Posts in your WordPress admin sidebar.
Step 2 – Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field. You can use any of our shortcode builder elements inside the post.
Step 3 – Add Categories from the right side. To assign it to the post, check the box next to the Category name.
Step 4 – Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 5 – For a single image, click the first Featured Image Box, select an image and click the Set Featured Image button.
Step 6 – For a video post, paste the iFrame embed from either Youtube or Vimeo into the Video Embed Code field.
Step 7 – Once you are finished, click Publish to save the post.

9.2 How to Assign a Post Page
Step 1 – Navigate to Settings > Reading tab.
Step 2 – Select A Post Pages option.
Step 3 – Choose the page you want as your blog post page from the blog post dropdown list.
Step 4 – Once its all done, make sure you click the Save button

10. Portfolios
It offers many different options for you to present your portfolio posts, along with several different layouts. In addition there are numerous Theme Options and Shortcode Options that allow you to customize how are displayed. The Insurance portfolio is extremely versatile and powerful. Insurance theme provides easy and powerful tools helping to create eye catching galleries. Portfolio items are just usual posts with improved look and feel features and work exactly as blog posts.
- Creating Portfolio Pages
- Creating Portfolio Posts
10.1 Creating Portfolio Pages
To create a portfolio please start by creating a new page Pages > Add New and setting up the title eg. Portfolio. In the Template field set the option Portfolio template. In the bottom section you will find Page options such as Layout and Sidebar. You can then select whether your portfolio should be in full width or with a left or right sidebar.
How To Create A Portfolio Page
Now we have just created a category that will contain our portfilio items and display them proper way. If you add some subcategories to this main category they will inherit parent style unles you choose to override them at category options page. Lets add some portfolio items!
- Go to Posts -> Add New, name the post accordingly
- In the right colomn find Categories widget and select "Portfolio" category - thus we move usual post entry into portfolio section.
- Set featured image and save the post. Please notice - this featured image will be used as a primary portfolio image so make sure it has good quality.

11. WooCommerce / Shop integration
Insurance is fully compatible with the WooCommerce plugin. We carefully designed Insurance so you can build a nice shop that is loaded with options, and one that is perfect in appearance. Since WooCommerce is an external plugin, you will find any information you may need about it in the WooCommerce author's page. Here are several useful links:
How to install WooCommerce and setup the default shop pages
First go to Plugins > Add new section and type "WooCommerce" into search field. Then click "Search Plugins" button.
Once that is done, and you see the result, click on the"Install now" button next to "WooCommerce - excelling eCommerce" plugin.
Once WooCommerce is installed, click on the "Activate plugin" link.
In a few moments you will see a WooCommerce Purple Notification Bar at the top of the plugin page. Clicking the Install WooCommmerce Pages button in the purple bar will install all the default pages.
Please Note: Once you are done installing WooCommerce and the default pages, you can go to the Appearance > Menu section of your admin and add all the WooCommerce pages to your menu. They will be listed at the top under the most recent pages.
How to add new product
Go to Products > Add product section. You will see a page that looks like the one below.All you need to do is fill those fields with your own values.
Information about adding a new product will be found at on http://docs.woothemes.com/document/managing-products/

12. Translation & WPML
Basic Translation
You can follow these steps to make basic translations for your WordPress core.
Step 1 : Open wp-config.php file by logging into your FTP account and look for following line define('WPLANG', '');. Define your local language here, examples de_DE, nl_NL,. Then your code will look like this define('WPLANG', 'de_DE');. For more information on language codes Click Here
Step 2 : 'Insurance Theme' theme and 'DesignThemes Core Features' Plugin (bundled with theme) are translated separately. The theme po file will be inside Insurance Theme/ languages folder in the name of default.mo and default.po and plugin po file will be inside designthemes-core-features / languages folder in the name of dt_themes-default.mo and dt_themes-default.po
Step 3 : You can use these files as base for your translation. In order to make WordPress recognize the language to which you want to translate the theme, you will have to name the the language files accordingly. For example the file name of Detusch language would be de_DE.po and de_DE.mo for theme, dt_themes-de_DE.po and dt_themes-de_DE.mo for plugin.
Step 4 : To translate the default.mo and default.po file in your language, follow the steps below.
- Download and install the POedit here.
- Open the default.po file in POEdit and you will find all English text strings in the left column. Once you add translations those will show up in the right column.
- Choose the line you want to translate and then check the lower part of the POEdit window where you will find a textarea to add the correct translation.
- When you are done translating all needed strings save the file with your language code, for example: de_DE.po(theme) and .dt_themes-de_DE.po(DesignThemes Core Features plugin). Make sure files are in the respective folder for theme (Insurance Theme/ languages) and for plguin (designthemes-core-features / languages).
Note : You can also refer POedit site to get some additional information.
WPML
Insurance Theme has the capability to be used in any language.It is also possible to create a multilingual website with help of WPML wmpl plugin. Please read the FAQ section to get an idea.
- WPML – WPML official site
- Widgets Translation – Check this link for translating WordPress widgets.
- FAQ – Checkout this page to get basic idea of WPML
- WPML Forum Support - You will get free support from WPML team once you have purchsed thier plugin.
You can download and install WPML manually, by downloading ZIP files from your WPML.org account, or automatically, via the Plugins admin screen. Manual Download and Install In case you want to install WPML manually, follow these steps: Log in to your WPML.org account. Go to the Downloads section. Download the WPML components that you need.
How To Use RTL
Step 1 – Install an RTL version of WordPress, such as the Arabic or Hebrew version.
Step 2 – Have the proper Language files installed in the languages directory, which you can locate by following this path: wp-content > themes > languages.
Step 3 – Dashboard > Setting > General > Site Language
Step 4 – Select the Site Language
Step 5 – Go ahead and click "Save Changes".

Footer Options
Navigate to Dashboard -> Appearance -> Insurance Options -> Layout -> Footer, where you can find complete footer options.
- Enable Footer - Option to enable footer for your site.
- Column Layout Footer or Shortcode Section Footer - You can switch bewteen these 2 footers using Enable Shortcode Section
- Column Layout - 11 column layouts and 7 footer types are available.
- Shortcode Section - You can add any type of shortcode here, for your footer section.
- Background Image - Add background image for your footer, also choose background posistion and repeat option for the image.
- Copyright - You can add copyright text for your footer and also you can disable it anytime.
- Footer Menu - Show / hide footer menu here.
- Content - Content added here will be displayed along with copyright text.
How to add widgets to footer ?
- Once you have enabled Column Layout for footer using above options, than navigate to Dashboard -> Appearnce -> Widgets.
- Here you can find new widget areas created with the name of Footer Column, suffixed with columns count.
- Drag and drop the widgets from left hand side and configure widgets as per your needs.
- Now save the widgets and look at the frontend for your newly created widgets.

14. Visual Composer
Visual Composer is designed by the guys at WP Bakery. It's a paid plugin that is not openly available on the WordPress plugin directory. You can only download it from CodeCanyon.
In InsuranceTheme, we added Visual Composer for those who prefer working with this plugin. To activate the VC plugin following theme installation, go to Appearance > Install Plugins section, install it, and activate it. The plugin will then be ready to use.
Plugin installation following theme activation is available in the same section where the default WordPress editor is visible. In the create/edit page above the WordPress editor you will see two large, blue buttons called Backend Editor and Frontend Editor. These are exactly what you need to build content within Visual Composer.

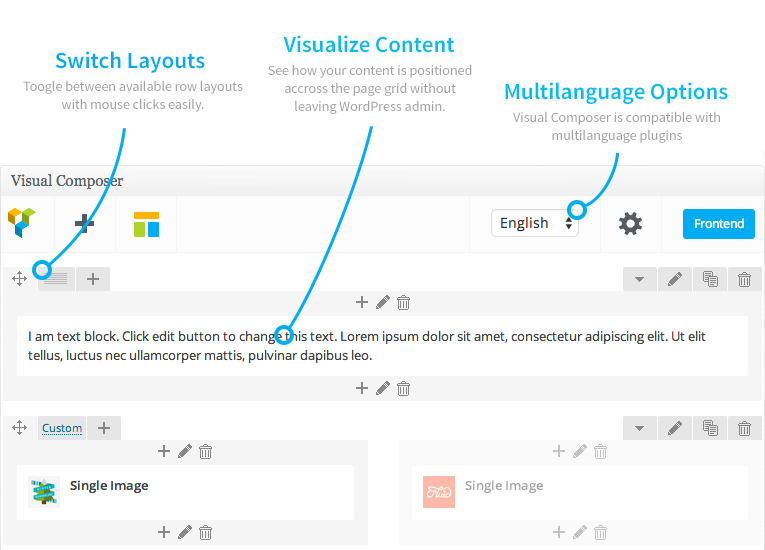
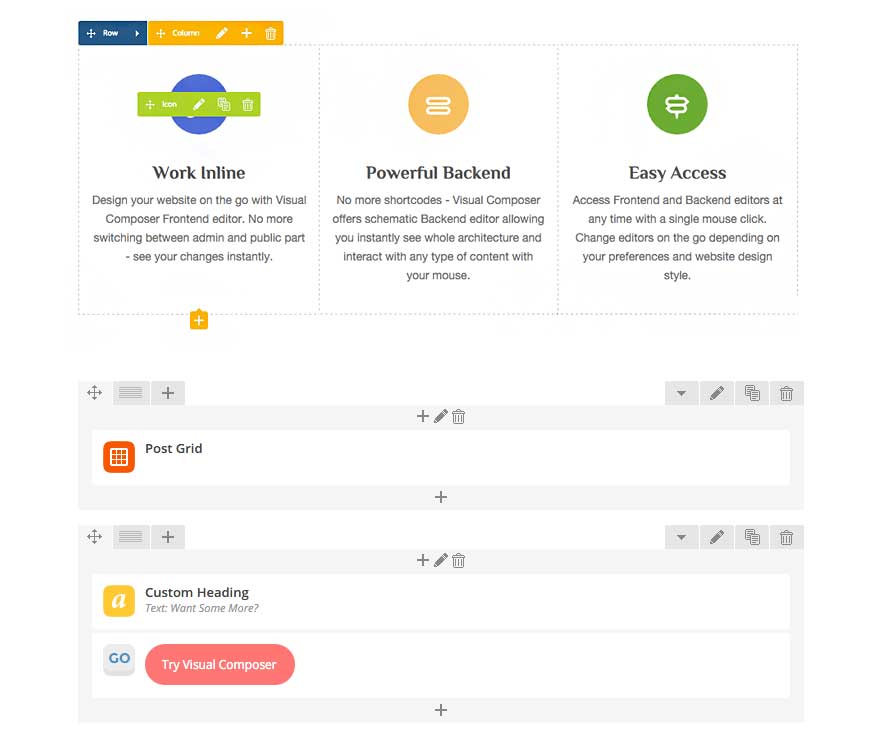
Frontend and Backend Page Building
The most powerful feature of the Visual Composer is that it gives you an easy drag and drop page builder that can be used from the standard WordPress page/post edit area or directly from the frontend.
Build your content on the go with WordPress frontend editing page builder plugin. No more admin panel needed to create stunning and beautiful pages. Visual Composer introduces new game changer in the world of WordPress plugins. Experience the true "What You See Is What You Get" and forget about "blind designing".
- Add and drag elements around the screen to quickly build unique layouts inside your WordPress theme.
- Visual Composer determines type of elements you add and highlight them with different colors in order to improve user experience and navigation.
- Switch between Guide modes to enable or disable VC menu elements and row/column borders.
- Create responsive pages with brand new responsive design controls.
Visual Composer frontend page builder allows you quickly switch between different devices to check how your content looks on tablet or mobile devices. Ensure that everything is according to design grid and your high expectations.
In addition to game changing frontend page builder, award winning backend editor is available. Quickly build any type of page with simple and intuitive drag and drop interface right from your WordPress dashboard. Backend editor of Visual Composer has been proven to be one of the most beloved WordPress plugins of all times and it is a no brainier for thousands of WordPress power users. Tons of features and regular updates always keep Visual Composer on top of competition and this allows users to update and manage content fast and easy.

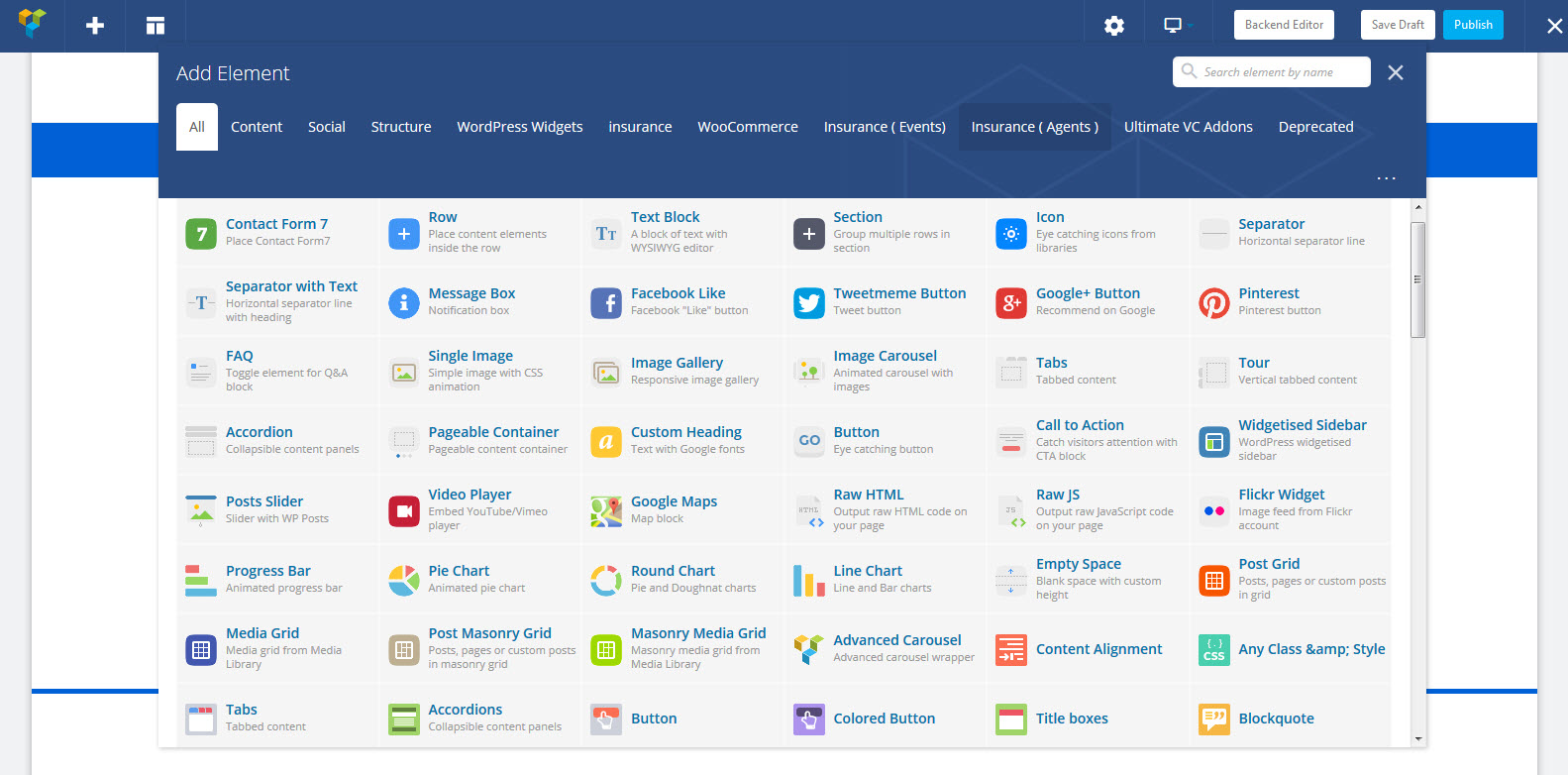
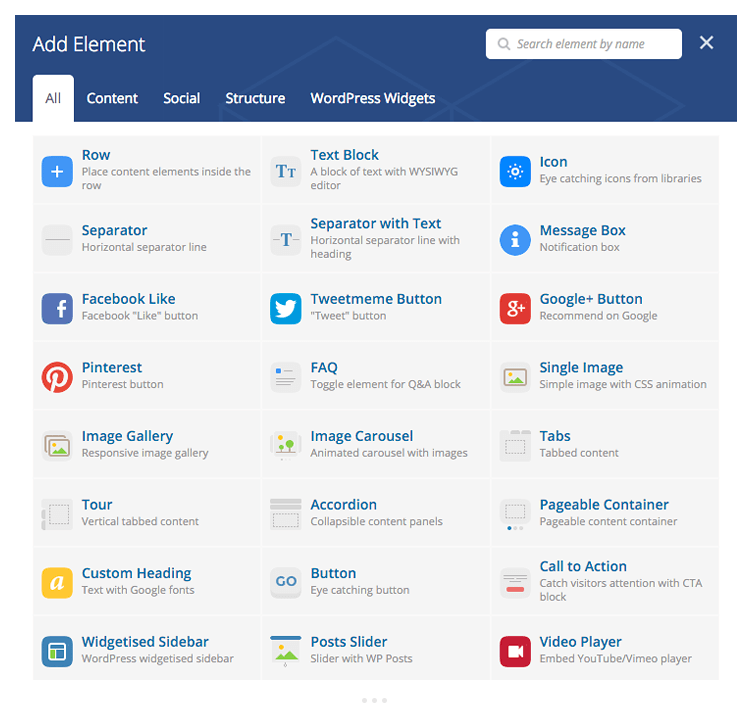
Content Elements
Visual Composer offers all the controls you need to work with content elements – add, edit, duplicate, remove or create presets for your elements whenever you wish with just single click. And with the smart Role Manager that is included in our page builder you can control access and options available to different user roles within your WordPress site. Control your WordPress site layout like never before.
Visual Composer templates
And that's not all – if you don't want to build your WordPress website from scratch you can always use our predefined templates. There are 60+ pro looking templates covering all the website sections you may need. Use predefined templates or create your own templates to reuse content and save even more time.
Built in content elements
| Text block | Pie Chart | Separator | Text separator |
| Message box | Facebook like | Google+ | |
| Tweetmeme | FAQ | Single image | Image gallery |
| Tabs | Tour section | Accordion | Icon |
| Posts slider | Widgetised sidebar | Button | Call to action |
| Video player | Google Maps | Raw JS | Raw HTML |
| Flickr widget | Progress Bar | Row | Empty Space |
| Custom Heading | Post Grid | Masonry Post Grid | Media Grid |

Frontend Page Builder and Backend Editor for WordPress
Build responsive site and manage your content easily with intuitive frontend WordPress builder. No programming knowledge required – create stunning and beautiful pages with award winning drag and drop editor. Experience the true "What You See Is What You Get" and forget about "blind designing".
- Add and drag elements around the screen to quickly build unique layouts inside your WordPress theme.
- Visual Composer determines type of elements you add and highlight them with different colors in order to improve user experience and navigation.
- Create responsive pages with brand new responsive design controls.
Visual Composer frontend editor allows you quickly switch between different devices to check how your content looks on tablet or mobile devices. Ensure that everything is according to design grid and your high expectations.
In addition to game changing frontend editor, award winning backend editor is available. Quickly build any type of page with simple and intuitive drag and drop interface right from your WordPress dashboard. Backend editor of Visual Composer has been proven to be one of the most beloved WordPress plugins of all times and it is a no brainier for thousands of WordPress power users.

Visual Composer - Insurance Options
There are 60+ pro looking templates covering all the website sections you may need. Use predefined templates or create your own templates to reuse content and save even more time.
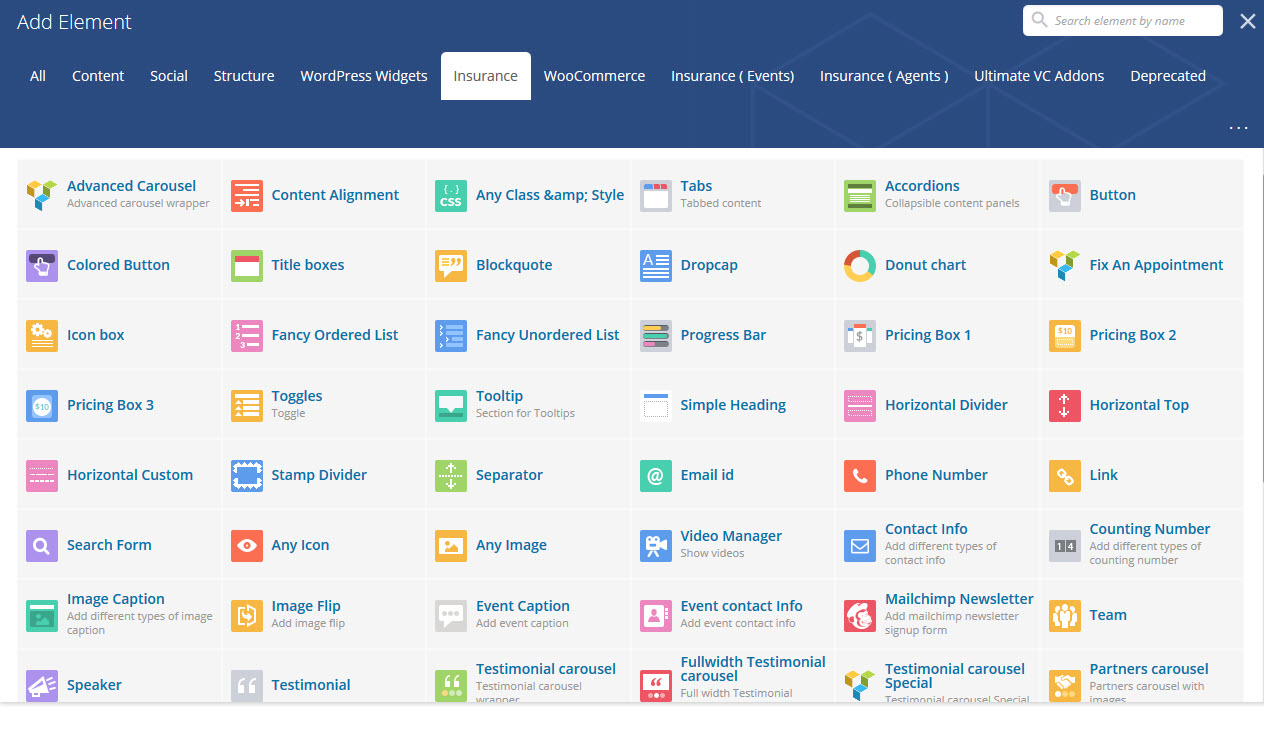
Insurance Built in content elements
| Content Alignment | Any Class & Style | Tabs | Tabbed content |
| Accordions | Popular content | Button | Colored Button |
| Title boxes | Blockquote | Dropcap | Donut chart |
| Icon box | Fancy Ordered List | Fancy Unordered List | Progress Bar |
| Pricing Box 1 | Pricing Box 2 | Pricing Box 3 | Toggles |
| Toggle | Tooltip | Section for Tooltips | Simple Heading |
| Horizontal Divider | Horizontal Top | Horizontal Custom | Stamp Divider |
| Separator | Email id | Phone Number | Link |
| Search Form | Any Icon | Any Image | Contact Info |
| Image Caption | Counting Number | Image Flip | Add image flip |
| Event Caption | Add event caption | Event contact Info | Add event contact info |
| Mailchimp Newsletter | Team | Speaker | Testimonial |
| Testimonial carousel | Partners carousel | Images carousel | Hexagon |
| Single Hexagon | Twitter tweets | Triangle wrapper | Horizontal timeline |
| Tabbed content | Vertical timeline | Tabbed content | Domain wrapper |
| Hexagon wrapper | Single Post | Show single post | Recent Posts |
| Show recent posts | Latest News | Portfolio Items | Custom Break |
| Custom Menu | Sociable |

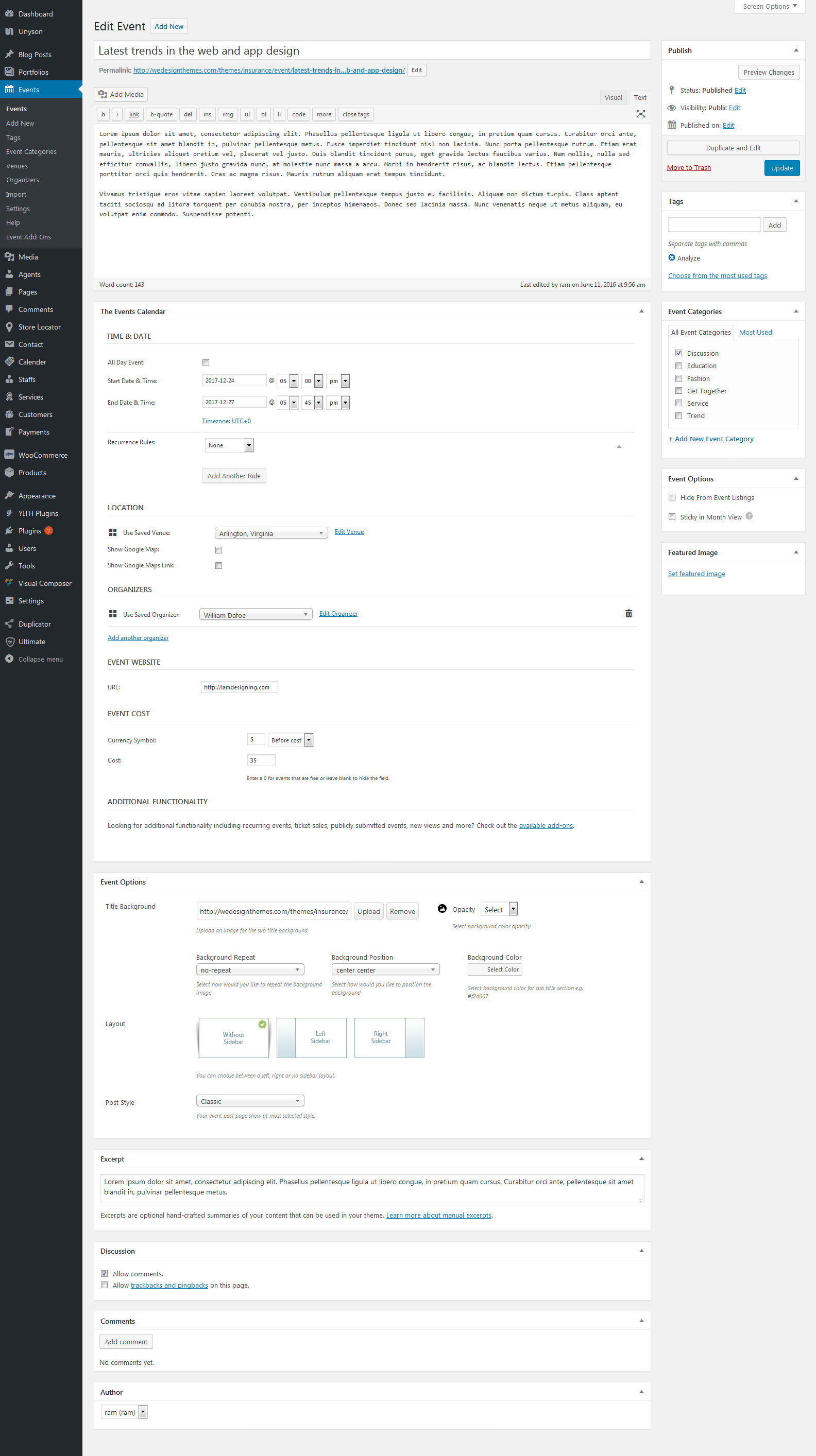
15. Events Calendar
Create and manage events with ease. Get professional-level quality and features backed by a team you can trust. The Events Calendar will help take your site to the next level.
Powerful event management system for your WordPress site is The Events Calendar. It is feature-rich but extremely easy to use due to a nice user interface that blends into your WordPress admin area.
The Events Calendar allows you to easily add your events and manage organizers and venues. You can choose to display Google Maps for your venue locations. The plugin's settings page gives you full control on how you want to manage your events and calendar.
Want to sell tickets for your events? The Event Calendar has paid add-ons to integrate it with Eventbrite, Easy Digital Downloads and WooCommerce.
Install & Activate
Installing the plugin is easy. Just follow these steps:
- From the dashboard of your site, navigate to Plugins --> Add New.
- Select the Upload option and hit "Choose File."
- When the popup appears select the the-events-calendar-x.x.zip file from your desktop. (The 'x.x' will change depending on the current version number).
- Follow the on-screen instructions and wait as the upload completes.
- When it's finished, activate the plugin via the prompt. A message will show confirming activation was successful. A link to access the calendar directly on the frontend will be presented here as well.
That's it! Just configure your settings as you see fit, and you're on your way to creating events in style. Now that you're all set up and ready to go, how about checking out the new user primer to familiarize yourself with what's in store?
If you're unclear about the installation process or get stuck, check out our video which walks you through the process. Still having trouble from there? See the Codex for more troubleshooting ideas.

15. More Options
16.1 Child themes
Why use a Child theme?
Safe Updates. You can easily modify your website using child themes without ever changing the parent theme. When a new version of the parent theme appears, you can safely update it as all your modifications are saved in the child theme.
Easy to Extend. A child theme has a great flexibility. It does not require writing a lot of code. You can modify only those template files and functions that you need.
Note : When you install one of our themes you must upload both parent and child theme folders to wp-content / themes but you should only activate the Child theme via Dashboard -> Appearance -> Themes.
Modifying files from the Parent theme folder
While you should never edit files in your Parent theme, if you really must, the safest way to do it is to download a copy of the file you want to modify on your computer, make the changes, and then upload it into your child theme folder.
Note : This way of modifying the files can be used for any files from the parent theme — note that you must re-create the same folder structure in your child theme that exist in the parent theme in order for the modifications to take effect.
16.2 Demo Content Fails: Seems Like An Error Has Occurred
If you attempted to import the Insurance theme sample demo data, but it never completes the installation process or it fails with errors, there could be several reasons. Please read the following information.
Likely Causes For Demo Import Failing
- Your PHP memory, file upload size, and/or execution limits are set too low
- Your web host uses process watching software that prevents bulk processing on their web servers.
- You have define('WP_DEBUG', true), please change that to define('WP_DEBUG', true) for the import in your wp-config.php file
- The import uses a JSON file which is loaded from the frontend of the website, this will not work when the domain is not connected to the WordPress installation.
Recommended PHP Configuration Limits
If the import stalls and fails to respond after a few minutes, or it fails with a simple error message like "Import failed," You are suffering from PHP configuration limits that are set too low to complete the process. You should contact your web host and ask them to increase those limits to a minimum as follows:
- max_execution_time 180
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
How To Verify Your Current PHP Limits
You can verify your PHP configuration limits by installing a simple plugin here. In addition, you can always contact your host and ask them what the current settings are and have them adjust them if needed. Please note though that many hosts will try to keep the PHP limits low without reason. However you are paying for it, and therefor should be getting your moneys worth.
17. GDPR Privacy Policy
When do we collect information?
We collect information from you when you register on our site, place an order, subscribe to a newsletter, respond to a survey, fill out a form or enter information on our site.
How do we use your information?
We may use the information we collect from you when you register, make a purchase, sign up for our newsletter, respond to a survey or marketing communication, surf the website, or use certain other site features in the following ways:
- To improve our website in order to better serve you.
- To allow us to better service you in responding to your customer service requests.
- To send periodic emails regarding your order or other products and services.
How do we protect visitor information?
Your private information (credit cards, social security numbers, financials, etc.) will not be stored on our servers.
Do we use cookies?
Yes. Cookies are small files that a site or its service provider transfers to your computer's hard drive through your Web browser (if you allow) that enables the site's or service provider's systems to recognize your browser and capture and remember certain information. For instance, we use cookies to help us remember and process the items in your shopping cart. They are also used to help us understand your preferences based on previous or current site activity, which enables us to provide you with improved services. We also use cookies to help us compile aggregate data about site traffic and site interaction so that we can offer better site experiences and tools in the future.
Third Party Disclosure
We do not sell, trade, or otherwise transfer to outside parties your personally identifiable information unless we provide you with advance notice. This does not include website hosting partners and other parties who assist us in operating our website, conducting our business, or servicing you, so long as those parties agree to keep this information confidential. We may also release your information when we believe release is appropriate to comply with the law, enforce our site policies, or protect ours or others' rights, property, or safety. However, non-personally identifiable visitor information may be provided to other parties for marketing, advertising, or other uses.
Third party links
Occasionally, at our discretion, we may include or offer third party products or services on our website. These third party sites have separate and independent privacy policies. We, therefore, have no responsibility or liability for the content and activities of these linked sites. Nonetheless, we seek to protect the integrity of our site and welcome any feedback about these sites.
GDPR Privacy Policy
The General Data Protection Regulation (GDPR) is Europe's new framework for data protection laws, replacing the 1995 data protection directive. It is designed so that website owners can be more transparent in how they collect, use, and share personal data. Likewise, it also provides individuals access and choice when it comes to how their own personal data is collected, used, and shared all coming into effect on the 25th of May, 2018.
- Full text of the GDPR
- Data Protection Website from the European Commission
- Wikipedia Artilce on GDPR
- Article from Wired
California Online Privacy Protection Act Compliance
Because we value your privacy we have taken the necessary precautions to be in compliance with the California Online Privacy Protection Act. We, therefore, will not distribute your personal information to outside parties without your consent.
Children's Online Privacy Protection Act Compliance
We are in compliance with the requirements of COPPA (Children's Online Privacy Protection Act), we do not collect any information from anyone under 13 years of age. Our website, products, and services are all directed to people who are at least 13 years old or older.
Online Privacy Policy Only
This online privacy policy applies only to information collected through our website and not to information collected offline.
Changes to this Privacy Policy
If there are any changes to this privacy policy, we will replace this page with an updated version. It is therefore in your own interest to check the "Privacy Policy" page any time you access our website so as to be aware of any changes which may occur from time to time.
Contacting Us
If there are any questions regarding this privacy policy you may contact us using the information below. [email protected]
GDPR Compliant?
What needs to be compliant is the end user website, it is not the software/framework a website is built on. The WordPress theme as an entity does not violate GDPR criteria because it does not collect any data. What we as a team has done is give our userbase existing and new, the tools necessary to ensure that their websites are GDPR compliant.
WordPress GDPR compliant?
An article about GDPR Compliance Tools in WordPress was posted on WordPress.org shedding light on the new privacy features that WordPress has added to its latest release 4.9.6, which shipped on May 17, 2018.
The main features are new areas for handling data export and erasure requests, a new privacy policy page and also a consent checkbox for the comments form.
Who Is Affected By GDPR?
In short, every company, organization and individual that are processing or controlling datasets of their customers or website visitors will be covered by GDPR. It affects any business that does have customers who reside in the EU.
Theme GDPR
Privacy Bar
We have added a privacy bar, displayed at the bottom of your website, which give you options to notify your website visitors regarding 3rd party embeds, tracking codes, and any custom cookie contents that you may require. Enabling the Privacy Bar options will give access to additional options that will help you style and personalize privacy bar. These options are located in the Appearance > Theme Options > Privacy and Cookies > Privacy section.
Contact Form Consent CheckBox
We have also added a new option to display a consent checkbox on the contact form page. The label can be easily customized in Theme Options to reflect your needs which you can view below.
Custom Message on Registration Element
In previous versions, we used the default WordPress note before the submit button on the user registration element. To give you full freedom of choice, and added a new setting to show custom text before the submit if you want to inform a new user about GDPR compliance. View the new custom registration notice message field for the user registration element below.

3.3 Social icons
Insurance Theme includes a large set of social icons that can be used all throughout the theme. These social icons are a custom font icon, so it will always be super crisp and will not require any images. Using a font icon also allows us to have advanced color options. Social Icons can be used in several different areas and have multiple customization options. The following sections below will cover each of these areas and options to give you a clear understanding of our social icon integration in the Insurance theme.
To set up social icons, right top corner, navigate Appearance > Buddha Options > Layout > Social Icons and set up links for social profiles. Note: Each external link should always start with http://!
Social Media Links – The Social Media tab in Theme Options is where you will insert your custom social media links for each network you want to display. The URL's you enter on this tab will apply to the social icons in the header, footer or social sharing box.
For example, if you want to display the Facebook icon in the header, footer or social sharing box, you need to insert the URL of your Facebook page in the corresponding field. Insurance also allows one custom social icon on the social media tab. The custom social icon has to be an image, but it is beneficial because it allows you to add a network that is not included with the theme.