Shortcodes
This Wordpress theme "Dance WordPress Theme" comes with several shortcodes that helps in customizing your content easier.
Tabs
[dt_sc_tabs]
[dt_sc_tab title="Tab 1" tab_id="def1481619242-1-76"][/dt_sc_tab]
[dt_sc_tab title="Tab 2" tab_id="def1481619242-2-49"][/dt_sc_tab]
[/dt_sc_tabs]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Title | title | title="Tab 1" | |
| Color | color="#6ddb32" |
Accordion
[dt_sc_accordion]
[dt_sc_accordion_tab title="Section 1"][/dt_sc_accordion_tab]
[dt_sc_accordion_tab title="Section 2"][/dt_sc_accordion_tab]
[/dt_sc_accordion]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Title | title | title="Accordion 1" |
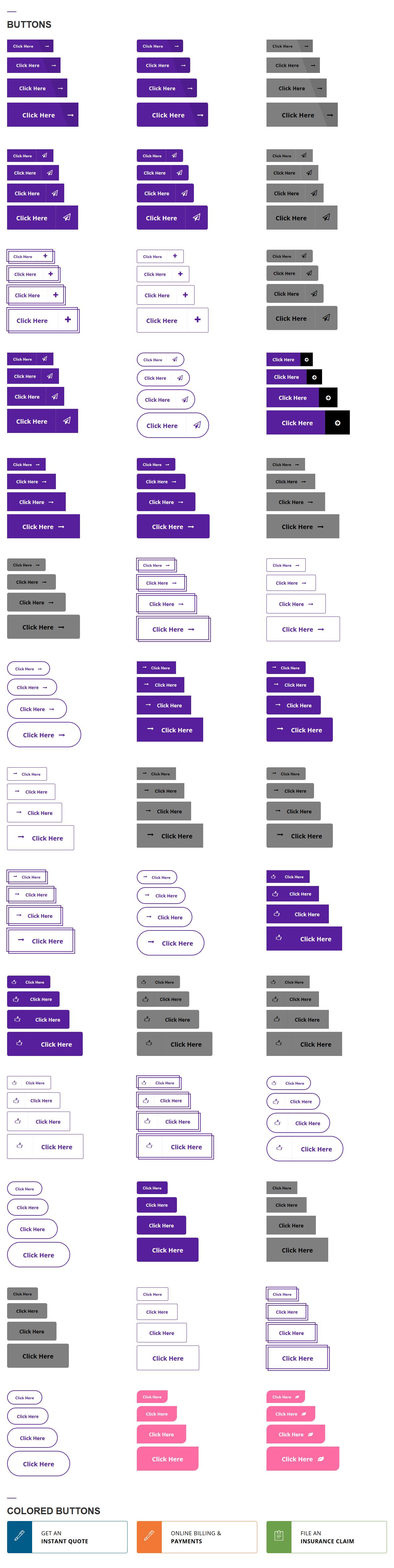
Buttons
[dt_sc_accordion]
[dt_sc_accordion_tab title="Section 1"][/dt_sc_accordion_tab]
[dt_sc_accordion_tab title="Section 2"][/dt_sc_accordion_tab]
[/dt_sc_accordion]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Link | link | link="http://google.com" | |
| Size | small,medium,large,xlarge | size | size="small" |
| Background Color | bgcolor | bgcolor="#7f7f7f" | |
| Variation | blue,blueiris,blueturquoise,brown, burntsienna,chillipepper, chocolate,graasgreen, green,orange,pink,radiantorchid,red, skyblue,yellow |
variation | variation="blue" |
| Text Color | textcolor | textcolor="#81d742" | |
| Target | _blank, _new, _parent, _self, _top | target | target="_blank" |
Testimonials
[dt_sc_testimonial image="7407"]Lorem ipsum dolor sit amet, consectetur adipiscing elit.
[/dt_sc_testimonial]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2, type3, type4,type5, type6 |
type | type="type1" |
| Image | image | image="http://placehold.it/220" |
Blockquotes
[dt_sc_blockquote] Lorem ipsum dolor sit amet, consectetur adipiscing elit. [/dt_sc_blockquote]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1 to 8 | type | type="type2" |
| Alignment | left,right,center | align | align="left" |
| Text Color | textcolor | textcolor="#81d742" | |
| Variation | blue,blueiris,blueturquoise, brown,burntsienna,chillipepper, chocolate,graasgreen, green,orange,pink, radiantorchid,red,skyblue,yellow |
variation | variation="blue" |
| Cite | cite | cite="Designthemes" | |
| Role | role | role="CEO" |
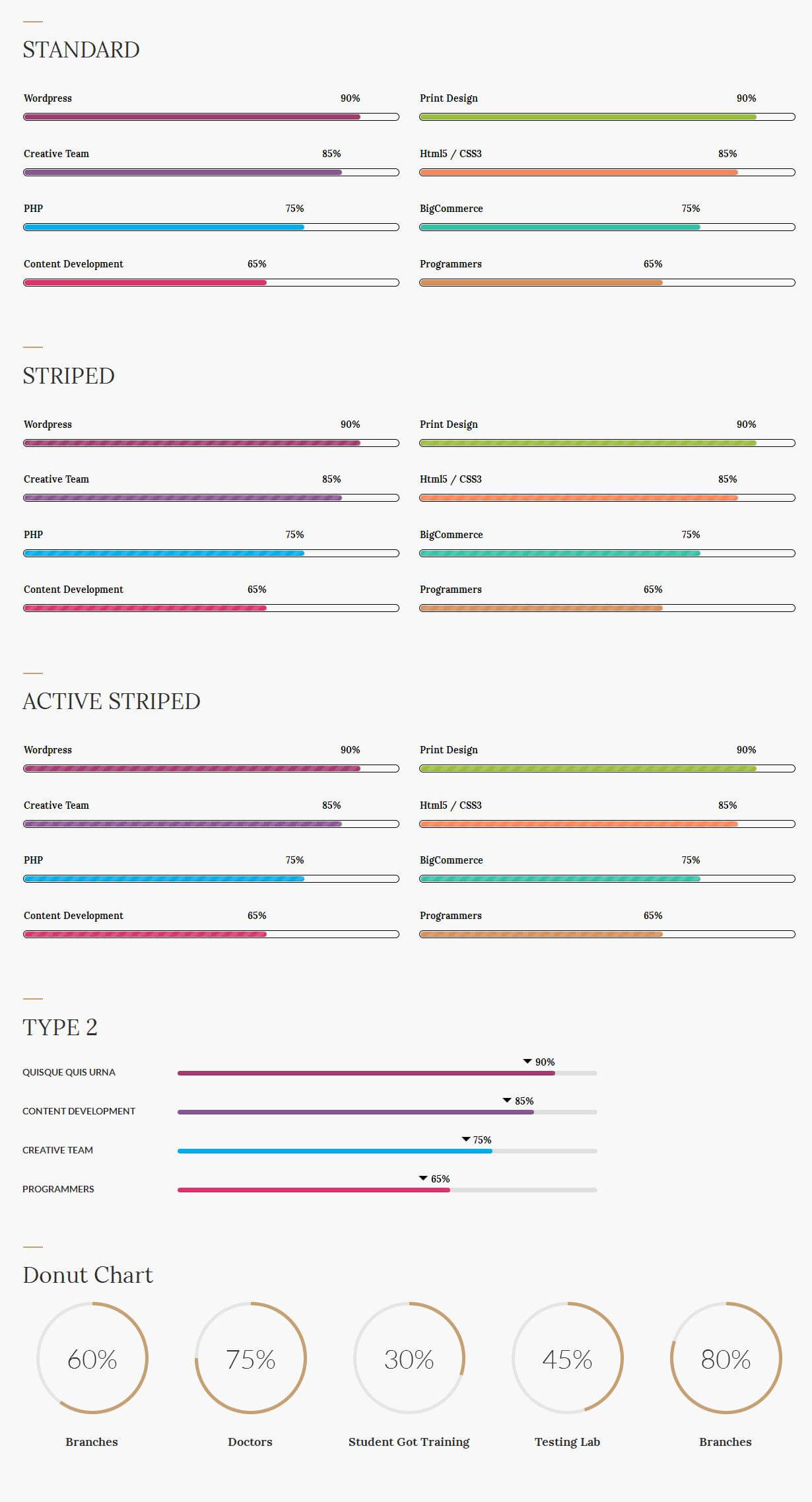
Progress Bar
[dt_sc_progress_bar type="standard" text="Wordpress" value="90" color="#a33b70"]
[dt_sc_progress_bar type="standard" text="Creative Team" value="85" color="#8b5595"]
[dt_sc_progress_bar type="standard" text="PHP" value="75" color="#00adef"]
[dt_sc_progress_bar type="standard" text="Content Development" value="65" color="#e0316f"]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | ,type2,type3 | type | type="" |
| Variation | blue, blueturquoise, brown, burntsienna,
chillipepper, chocolate, coral, graasgreen, green, orange, pink, radiantorchid, red, skyblue, yellow |
variation | variation="blue" |
| Title | title | title="Photoshop" | |
| Value | value | value="85" | |
| Animation Delay | Add numeric value | animation_delay | animation_delay="400" |
Tooltip
[dt_sc_tooltip]Lorem ipsum dolor sit amet[/dt_sc_tooltip]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | default,boxed | type | type="boxed" |
| Position | top,right,bottom,left | position | position="top" |
| Background Color | bgcolor | bgcolor="#070707" | |
| Text Color | textcolor | textcolor="#ffffff" | |
| Tooltip | tooltip | tooltip="Tooltip Text" | |
| Link | href | href="#" | |
| Target | _blank, _new, _parent, _self, _top | target | target="_blank" |
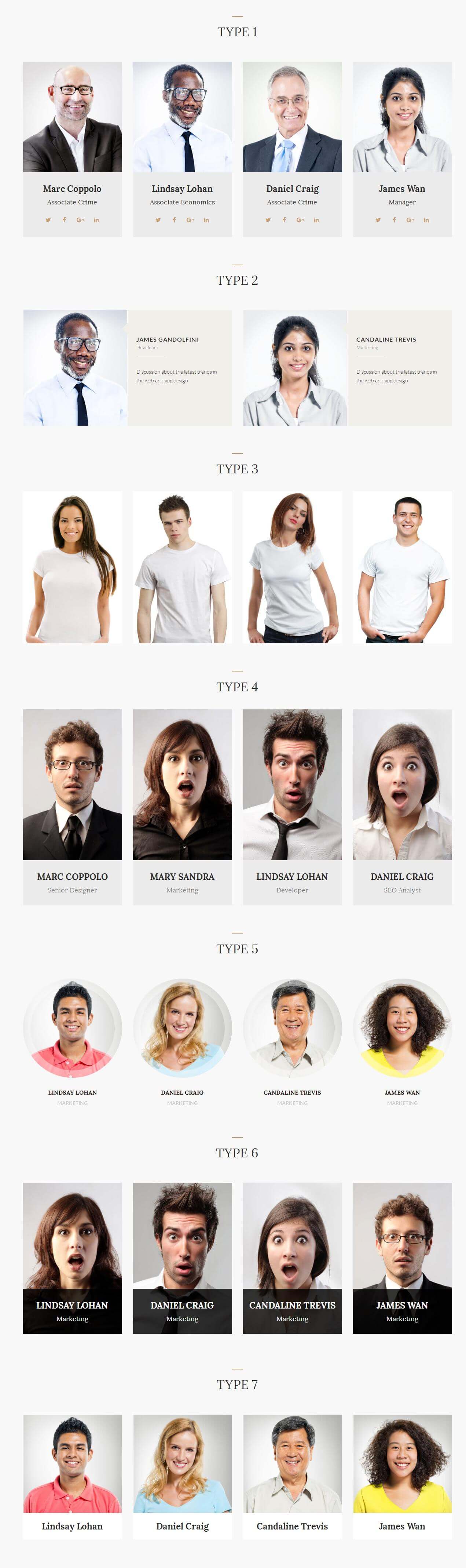
Team
[dt_sc_team name="Marc Coppolo" role="Associate Crime" image="7048" facebook="#" twitter="#" google="#" linkedin="#"][/dt_sc_team]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1 | type | type="type1" |
| Image | image | image="http://placehold.it/160x160" | |
| Name | name | name="James Bladwin" | |
| Role | role | role="Chairman" | |
| Link | link | link="#" | |
| Button Title | button_title | button_title="Small Button" | |
| Social Links | Add corresponding links for your social items. | delicious,deviantart,digg,facebook, facebooksquare,twitter,googleplus, google,weibo,pinterest,reddit,yahoo, behance,vimeosquare,stumbleupon, linkedin,skype,youtube,dribbble, flickr,tumblr |
delicious="#" facebook="#" |
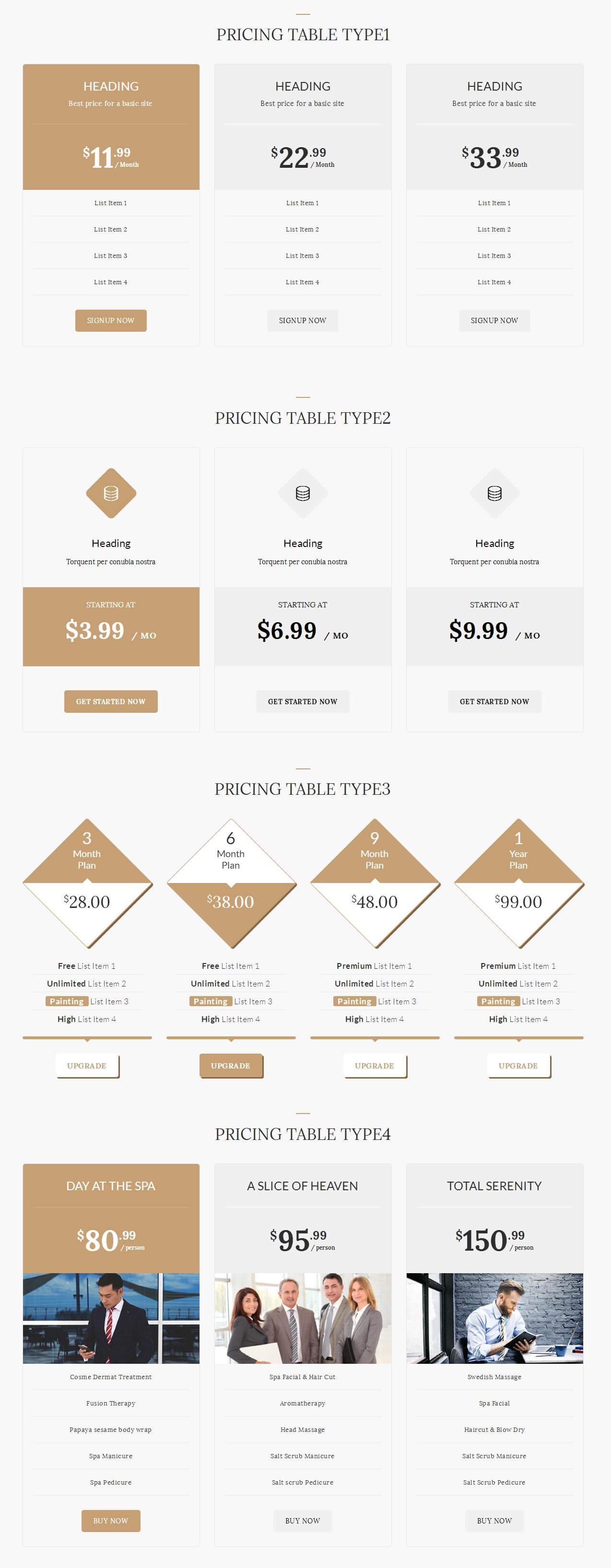
Pricing Table
[dt_sc_pricing_table_item heading="Heading" subtitle="Best price for a basic site" currency="$" price="11" decimal=".99"
permonth="per month" link="url:%23|title:Signup%20Now|"]
[/dt_sc_pricing_table_item][/vc_column][vc_column width="1/3"][dt_sc_pricing_table_item heading="Heading"
subtitle="Best price for a basic site" currency="$" price="22" decimal=".99" permonth="per month" link="url:%23|title:Signup%20Now|"]
[/dt_sc_pricing_table_item][/vc_column][vc_column width="1/3"][dt_sc_pricing_table_item heading="Heading"
subtitle="Best price for a basic site" currency="$" price="33" decimal=".99" permonth="per month" link="url:%23|title:Signup%20Now|"]
[/dt_sc_pricing_table_item]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2 | type | type="type2" |
| Heading | heading | heading="Heading" | |
| Button Text | button_text | button_text="Buy Now" | |
| Button Link | button_link | button_link="#" | |
| Price | price | price="$15" | |
| Period | per | per="month" | |
| Class | class | class="sample-class" |
Icon Box
[dt_sc_iconbox icon_type="css_class" icon_css_class="pe-icon pe-7s-tools" title="Unique Design"]Lorem ipsum dolor sit amet,
consectetur adipis cing elit. Nullam id arcu tortor. Sed eget sit ame egestas, cursus felis quis, vestibulum.[/dt_sc_iconbox]
| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1 | type | type="type1" |
| Fontawesome Icon | Any fontawesome icon | fontawesome_icon | fontawesome_icon="fa-home" |
| Stroke Gap Icon | Any stroke gap icon | stoke_icon | stoke_icon="icon-Tie" |
| Custom Icon | custom_icon | custom_icon="http://placehold.it/80" | |
| Custom Icon Hover | custom_icon_hover | custom_icon_hover="http://placehold.it/80" | |
| Icon Text | icon_text | icon_text="Awesome Features" | |
| Title | title | title="Our Services" | |
| Title Icon | title_icon | title_icon="fa-eye" | |
| Link | link | link="#" | |
| Read More Title | readmore_title | readmore_title="View More" | |
| Read More Link | readmore_link | readmore_link="#" | |
| Icon Animation Delay | Add numeric value | icon_animation_delay | icon_animation_delay="400" |
| Align | left,right | align | align="left" |
| Animation Delay | Add numeric value | animation_delay | animation_delay="400" |
| Background Color | You can choose custom bg color (applicable only for type 6). | boxshadow | boxshadow="true" |
| Enable Border | false, true.( applicable only for type 9 ) | border | border="false" |
| Enable Box shadow | false, true.( applicable only for type 3 ) | boxshadow | boxshadow="true" |
| Design Type | square, circle.( applicable only for type 8 ) | designtype | designtype="square" |
| Class | You can add custom class here. | class | class="custom-iconbbox" |
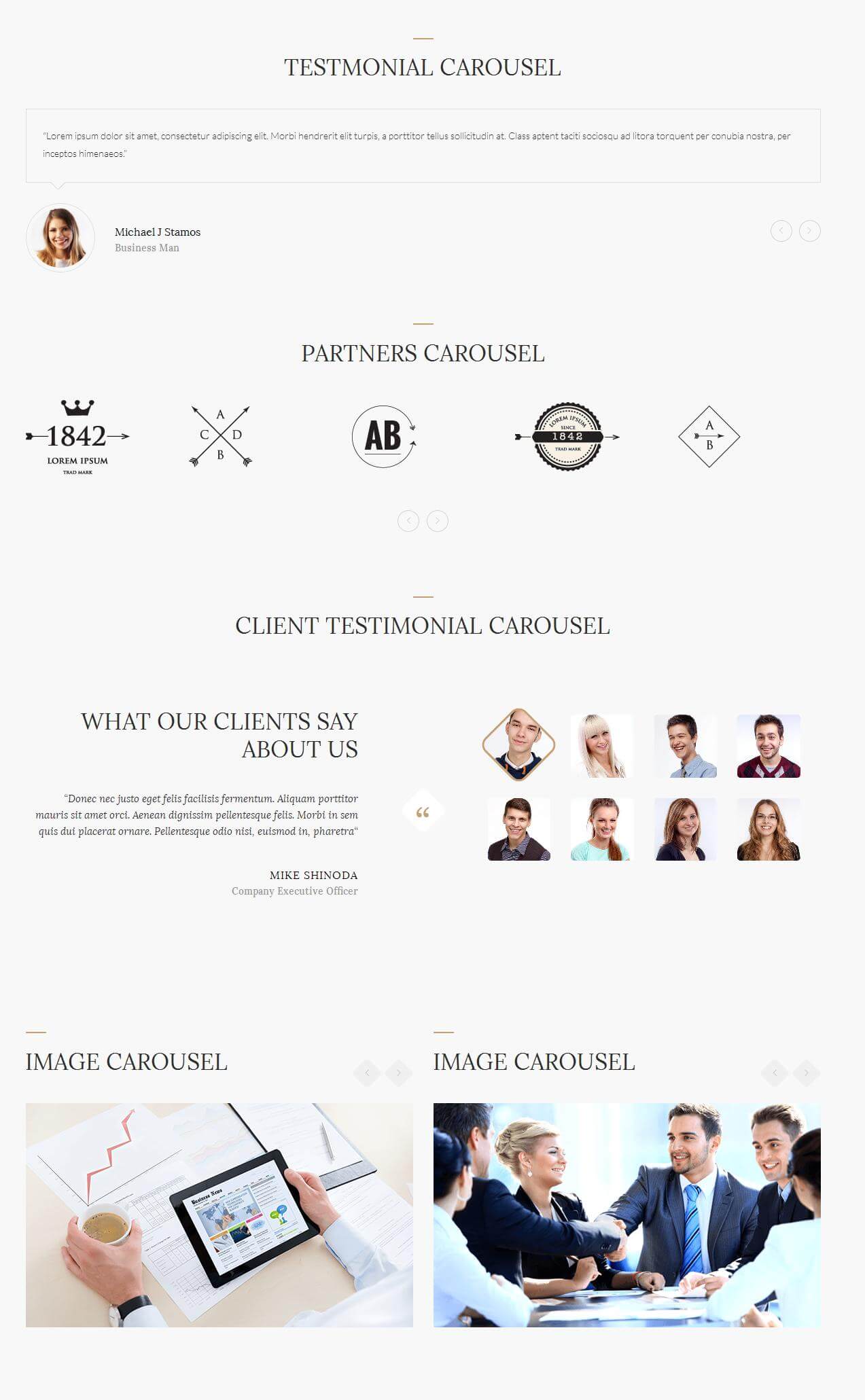
Team Carousel
[dt_sc_tm_carousel_wrapper][dt_sc_tm_carousel_item image="7048" name="Michael J Stamos" role="Business Man"]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at.
Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.[/dt_sc_tm_carousel_item]
[dt_sc_tm_carousel_item image="7049" name="James Jenovah" role="Photographer"]Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Morbi hendrerit elit turpis, a porttitor tellus sollicitudin at. Class aptent taciti sociosqu ad litora .
[/dt_sc_tm_carousel_item]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| scroll | scroll | scroll="1" | |
| Image | image | image="http://placehold.it/220" |
Partners Carousel
[dt_sc_partners_carousel scroll="1" visible="5" images="7053,7054,7055,7056,7057,7058"]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| scroll | scroll | scroll="1" | |
| Image | image | image="http://placehold.it/220" |
Columns
You can add from 1 to 6 columns. It will also let you import or export your layout and you can even clone it for use in another page or post
Two Columns
[vc_column width="1/2"][/vc_column][vc_column width="1/2"][/vc_column]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2 | type | type="type2" |
Three Columns
[vc_column width="1/3"][/vc_column][vc_column width="1/3"][/vc_column][vc_column width="1/3"][/vc_column]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2 | type | type="type2" |
Four Columns
[vc_column width="1/4"][/vc_column][vc_column width="1/4"][/vc_column][vc_column width="1/4"][/vc_column][vc_column width="1/4"][/vc_column]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2 | type | type="type2" |
Five Columns
[vc_column width="1/6" el_class="dt-sc-one-fifth"][dt_sc_dropcap]1/5[/dt_sc_dropcap]
[vc_column_text css=".vc_custom_1451309743255{margin-bottom: 10px !important;}"]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2 | type | type="type2" |
Six Columns
[vc_column width="1/6"][/vc_column][vc_column width="1/6"][/vc_column][vc_column width="1/6"]
[/vc_column][vc_column width="1/6"][/vc_column][vc_column width="1/6"]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2 | type | type="type2" |
Custom Posts
WordPress can hold and display many different types of content. A single item of such a content is generally called a post, although post is also a specific post type. Internally, all the post types are stored in the same place, in the wp_posts database table, but are differentiated by a column called post_type.
Recent Posts
[dt_sc_recent_post column="2" excerpt_length="38" count="2"]
[dt_sc_button title="Read More" style="filled" icon_type="css_class" iconalign="icon-right with-icon"
icon_css_class="fa fa-long-arrow-right" class="type1"]
[/dt_sc_recent_post]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2 | type | type="type2" |
Latest News
[dt_sc_latest_news][/vc_column_inner][vc_column_inner width="1/2"][dt_sc_latest_news][/vc_column_inner]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2 | type | type="type2" |
Portfolios
[dt_sc_portfolios column="2" allow_filter="no" count="2"]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1,type2 | type | type="type2" |
Content Shortcodes
Adds shortcodes to display the content of a post or a list of posts.
Content Shortcodes that allow you to display either the content of a post or a list of posts within the content area of a post.
Triangular Content
[dt_sc_triangle_wrapper title="Vivamus vel" subtitle="tellus utorci" image="7079"]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | title="Vivamus vel" subtitle="tellus utorci" |
Popular Procedures Content
[dt_sc_popular_content title="Manicures & Pedicures" image="7094" duration="Duration: 1-2 hrs" price="$40.00"]
Nam vitae augue non nisi rhoncus cursus nunc lorem maecenas.[/dt_sc_popular_content]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | title="Manicures & Pedicures" image="7094" duration="Duration: 1-2 hrs" price="$40.00" |
Popular Procedures Content
[dt_sc_domain_box title="Domain Available" domain=".net" icon="pe-icon pe-check" price="$7.8" link="url:%23|title:Buy%20Domain|"]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | title="title="Domain Available" domain=".net" icon="pe-icon pe-check" price="$7.8" link="url:%23|title:Buy%20Domain|" |
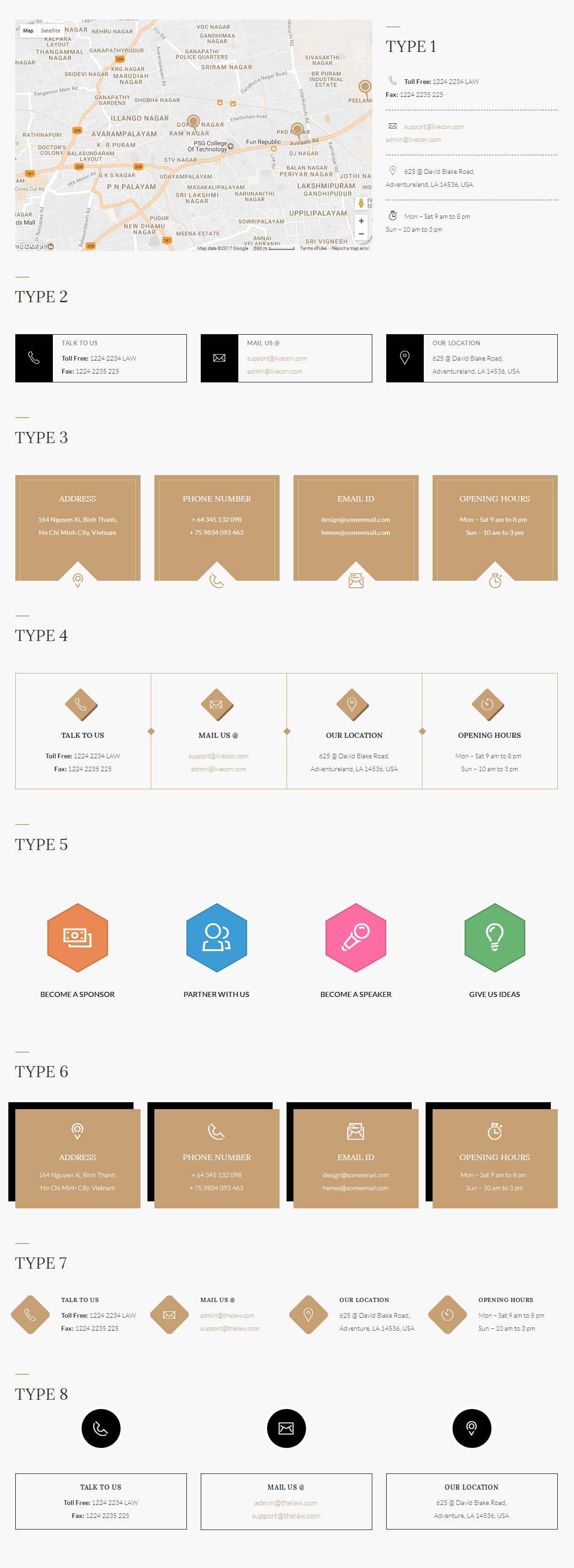
Content Shortcodes
This plugin will allow you to add contact information from admin panel and show them in frontend. Using shortcodes and functions.
Contact - Types
[dt_sc_contact_info icon="pe-icon pe-call"] 1224 2235 225[/dt_sc_contact_info]

| Attribute | Options | Input Variable | Example |
|---|---|---|---|
| Type | type1 to 8 | type | type="type1" |
| Color | bgcolor | color="#9bb70d" | |
| Label | label | label="PHP" | |
| Value | value | Any numeric value |
